iframe用法<iframe > </iframe> 的用法
iframe用法 时间:2021-01-23 阅读:()
iframe是什么意思??
iframe IFRAME 元素也就是文档中的文档,或者好像浮动的框架(FRAME)。frames 集合提供了对 IFRAME 内容的访问。
请使用 frames 集合读写 IFRAME 内包含的元素。
例如,如果要访问 iframe 内 body 对象e799bee5baa6e997aee7ad94e58685e5aeb931333332626162的 backgroundColor 样式,语法应为: sColor = document.frames("sFrameName").document.body.style.backgroundColor; 通过 iframe 对象所在页面的对象模型,你可以访问 iframe 对象的属性,但不能访问其内容。
例如,访问 iframe 对象的 border 样式的语法应为: sBorderValue = document.all.oFrame.style.border; 注意 iframe 的属性必须使用前缀 document.all 访问,例如 document.all.iframeId.marginWidth。
Explorer 5.5 支持浮动框架的内容透明。
如果想要为浮动框架定义透明内容,则必须满足下列条件。
与 IFRAME 元素一起使用的 ALLOWTRANSPARENCY 标签属性必须设置为 true。
在 IFRAME 内容源文档,background-color 或 BODY 元素的 BGCOLOR 标签属性必须设置为 transparent。
参看使用透明的浮动框架可以获得关于透明浮动框架更多的信息。
此元素在 Microsoft? Explorer 4.0 的 HTML 和脚本中可用。
此元素是一个块元素。
此元素需要关闭标签。
示例 下面的例子使用了 IFRAME 元素创建了包含页面 sample.htm 的框架。
<IFRAME ID=IFrame1 FRAMEBORDER=0 SCROLLING=NO SRC="sample.htm"></IFRAME> 下面的例子返回了对 IFRAME 包含的文档的 all 集合的引用。
var collAll = document.frames("IFrame1").document.all 标签属性 属性 描述 ALIGN align 设置或获取表格排列。
ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。
APPLICATION APPLICATION 表明对象的内容是否为 HTML 应用程序(HTA),以便免除浏览器安全模式。
ATOMICSELECTION 指定元素及其内容是否可以一不可见单位统一选择。
BEGIN begin 设置或获取时间线在该元素上播放前的延迟时间。
BORDER border 设置或获取框架间的空间,包括 3D 边框。
canHaveChildren 获取表明对象是否可以包含子对象的值。
canHaveHTML 获取表明对象是否可以包含丰富的 HTML 标签的值。
CLASS className 设置或获取对象的类。
contentWindow 获取指定的 frame 或 iframe 的 window 对象。
DATAFLD dataFld 设置或获取由 dataSrc 属性指定的绑定到指定对象的给定数据源的字段。
DATASRC dataSrc 设置或获取用于数据绑定的数据源。
disabled 获取表明用户是否可与该对象交互的值。
END end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。
firstChild 获取对象的 childNodes 集合的第一个子对象的引用。
FRAMEBORDER frameBorder 设置或获取是否显示框架的边框。
hasMedia 获取一个表明元素是否为 HTML+TIME 媒体元素的 Boolean 值。
HEIGHT height 设置或获取对象的高度。
HIDEFOCUS hideFocus 设置或获取表明对象是否显式标明焦点的值。
HSPACE hspace 设置或获取对象的水平边距。
ID id 获取标识对象的字符串。
innerText 设置或获取位于对象起始和结束标签内的文本。
isContentEditable 获取表明用户是否可编辑对象内容的值。
isDisabled 获取表明用户是否可与该对象交互的值。
isMultiLine 获取表明对象的内容是包含一行还是多行的值。
isTextEdit 获取是否可使用该对象创建一个 TextRange 对象。
LANG lang 设置或获取要使用的语言。
LANGUAGE language 设置或获取当前脚本编写用的语言。
lastChild 获取该对象 childNodes 集合中最后一个子对象的引用。
longDesc 设置或获取对象长描述的统一资源标识符(URI)。
MARGINHEIGHT marginHeight 设置或获取显示框架中文本之前的上下边距高度。
MARGINWIDTH marginWidth 设置或获取显示框架中文本之前的左右边距宽度。
NAME name 设置或获取框架的名称。
nextSibling 获取对此对象的下一个兄弟对象的引用。
nodeName 获取特定结点类型的名称。
nodeType 获取所需结点的类型。
nodeValue 设置或获取结点的值。
offsetHeight 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。
offsetLeft 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置。
offsetParent 获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。
offsetTop 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置。
offsetWidth 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。
onOffBehavior 获取表明指定的 Microsoft? DirectAnimation? 行为是否正在运行的对象。
outerHTML 设置或获取对象及其内容的 HTML 形式。
outerText 设置或获取对象的文本。
ownerDocument 设置或获取结点关联的 document 对象。
parentElement 获取对象层次中的父对象。
parentNode 获取文档层次中的父对象。
parentTextEdit 获取文档层次中可用于创建包含原始对象的 TextRange 的容器对象。
previousSibling 获取对此对象的上一个兄弟对象的引用。
readyState 获取对象的当前状态。
readyState 获取表明对象当前状态的值。
recordNumber 获取数据集中生成对象的原始记录。
scopeName 获取为该元素定义的命名空间。
SCROLLING scrolling 设置或获取框架是否可被滚动。
SECURITY SECURITY 获取表明 frame 或 iframe 的源文件是否应用了特定的安全限制的值。
sourceIndex 获取对象在源序中的依次位置,即对象出现在 document 的 all 集合中的顺序。
SRC src 设置或获取要由对象装入的 URL。
STYLE 为该设置元素设置内嵌样式。
SYNCMASTER syncMaster 设置或获取时间容器是否必须在此元素上同步回放。
SYSTEMBITRATE 获取系统中大约可用带宽的 bps。
SYSTEMCAPTION 表明是否要显示文本来代替演示的的音频部分。
SYSTEMLANGUAGE 表明是否在用户计算机上的选项设置中选中了给定语言。
SYSTEMOVERDUBORSUBTITLE 指定针对那些正在观看演示但对被播放的音频所使用的语言并不熟悉的用户来说是否要渲染配音或字幕。
TABINDEX tabIndex 设置或获取定义对象的 Tab 顺序的索引。
tagName 获取对象的标签名称。
tagUrn 设置或获取在命名空间声明中指定的统一资源名称(URN)。
TIMECONTAINER timeContainer 设置或获取与元素关联的时间线类型。
TITLE title 设置或获取对象的咨询信息(工具提示)。
uniqueID 获取为对象自动生成的唯一标识符。
UNSELECTABLE 指定该元素不可被选中。
VSPACE vspace 设置或获取对象的垂直边距。
WIDTH width 设置或获取对象的宽度。
网页中为什么要少用Iframe?
但我们需要慎重的使用iframe。iframe的创建比其它包括scripts和css的 DOM 元素的创建慢了 1-2 个数量级。
使用 iframe 的页面一般不会包含太多 iframe,所以创建 DOM 节点所花费的时间不会占很大的比重。
但带来一些其它的问题:onload 事件以及连接池(connection pool)。
Iframes 阻塞页面加载 及时触发 window 的 onload 事件是非常重要的。
onload 事件触发使浏览器的 “忙” 指示器停止,告诉用户当前网页已经加载完毕。
当 onload 事件加载延迟后,它给用户的感觉就是这个网页非常慢。
window 的 onload 事件需要在所有 iframe 加载完毕后(包含里面的元素)才会触发。
在 Safari 和 Chrome 里,通过 JavaScript 动态设置 iframe 的 SRC 可以避免这种阻塞情况。
唯一的连接池 浏览器只能开少量的连接到web服务器。
比较老的浏览器,包含 Explorer 6 & 7 和 Firefox 2,只能对一个域名(hostname)同时打开两个连接。
这个数量的限制在新版本的浏览器中有所提高。
Safari 3+ 和 Opera 9+ 可同时对一个域名打开 4 个连接,Chrome 1+, IE 8 以及 Firefox 3 可以同时打开 6 个。
你可以通过这篇文章查看具体的数据表: Roundup on Parallel Connections. 有人可能希望 iframe 会有自己独立的连接池,但不是这样的。
绝大部分浏览器,主页面和其中的 iframe 是共享这些连接的。
这意味着 iframe 在加载资源时可能用光了所有的可用连接,从而阻塞了主页面资源的加载。
如果 iframe 中的内容比主页面的内容更重要,这当然是很好的。
但通常情况下,iframe 里的内容是没有主页面的内容重要的。
这时 iframe 中用光了可用的连接就是不值得的了。
一种解决办法是,在主页面上重要的元素加载完毕后,再动态设置 iframe 的 SRC。
美国前 10 大网站都使用了 iframe。
大部分情况下,他们用它来加载广告。
这是可以理解的,也是一种符合逻辑的解决方案,用一种简单的办法来加载广告服务。
但请记 住,iframe 会给你的页面性能带来冲击。
只要可能,不要使用 iframe。
当确实需要时,谨慎的使用他们。
iframe和frame的区别一般什么情况下使用iframe?(要具体解释,还要有案列)
frame是做框架用的 iframe和frame比较相似,但是有一个根本的区别,iframe可以活动,而frame是不可活动的。换句话说,iframe可以指定其坐标位置。
大部分的时候我们用iframe去模拟一些特效。
例如我现在要求当前页面执行某个操作,而操作后肯定要有一个跳转的动作。
但是一旦跳转,原始页面就没了,这个时候可以让iframe内部做跳转,这样页面不动,而执行的内容也完成了。
如果iframe的尺寸是个0*0的,就可以模拟ajax的效果了。
请问<iframe>一般是在什么情况下使用的?
iframe 是你想在当前页面也调用其他页面的东西或者是你想现实局部刷新也可以使用iframe不过现在一般用ajax<iframe > </iframe> 的用法
index.htm是内容可变的框架部分。在index.htm里面加入下面的代码 <script language="javascript"> function setheight() { top.document.all.myifrm.style.height=document.body.scrollHeight+10; } </script> 其中<body onload=setheight()>这样框架的高度就会因index.htm这个网页的高度不同而变化。
- iframe用法<iframe > </iframe> 的用法相关文档
- 框架iframe详细用法
- 窗体Iframe用法
- 的是行业资料网页制作总结之iframe 的用法与注意事项
- 窗体iframe用法
- 的是网页制作总结之iframe 的用法与注意事项
- 对象IFRAME详细用法
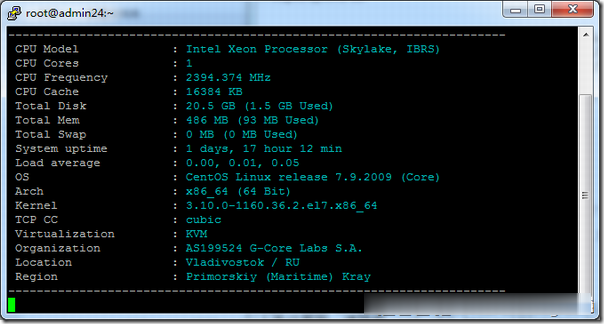
Gcore(gcorelabs)俄罗斯海参崴VPS简单测试
有一段时间没有分享Gcore(gcorelabs)的信息了,这是一家成立于2011年的国外主机商,总部位于卢森堡,主要提供VPS主机和独立服务器租用等,数据中心包括俄罗斯、美国、日本、韩国、新加坡、荷兰、中国(香港)等多个国家和地区的十几个机房,商家针对不同系列的产品分为不同管理系统,比如VPS(Hosting)、Cloud等都是独立的用户中心体系,部落分享的主要是商家的Hosting(Virtu...

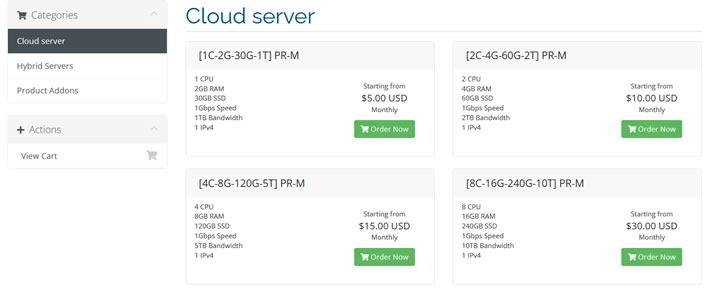
PacificRack 下架旧款方案 续费涨价 谨慎自动续费
前几天看到网友反馈到PacificRack商家关于处理问题的工单速度慢,于是也有后台提交个工单问问,没有得到答复导致工单自动停止,不清楚商家最近在调整什么。而且看到有网友反馈到,PacificRack 商家的之前年付低价套餐全部下架,而且如果到期续费的话账单中的产品价格会涨价不少。所以,如果我们有需要续费产品的话,谨慎选择。1、特价产品下架我们看到他们的所有原来发布的特价方案均已下架。如果我们已有...

搬瓦工最新套餐KVM,CN2线路
搬瓦工在国内非常流行的主机商,以提供低价的vps著称.不过近几年价格逐渐攀升.不过稳定性和速度一向不错.依然深受国内vps爱好者喜爱.新上线的套餐经常卖到断货.支持支付宝,paypal很方便购买和使用.官网网站:https://www.bandwagonhost.com[不能直接访问,已墙]https://www.bwh88.net[有些地区不能直接访问]https://www.bwh81.net...

iframe用法为你推荐
-
yy频道中心YY频道管理中心怎么登录?暴风影音怎么截图暴风影音怎么截屏啊?拂晓雅阁有什么网站是学电脑技术的`?数据库损坏数据库损坏是怎么回事啊?奇虎论坛奇虎问答是什么人人逛街包公免费逛街打一成语免费免费建站我想建一个自己的免费网站,但不知道那里有..二层交换机二层交换机是什么意思,三层呢gbk编码表GB GBK utf8码的区别去鼠标加速度CS去鼠标加速度和鼠标灵敏度的区别?