所示conn.asp
conn.asp 时间:2021-04-18 阅读:()
第11章新闻发布系统(CMS)一个可动态管理内容的网站其基础核心就是新闻发布系统即ContentManageSystem简称CMS.
网站各类内容的新增发布和编辑等操作无不依赖于新闻发布系统来实现.
新闻发布系统实现了对网站内容的有效化和合理化管理.
因此,新闻发布系统是一个成型的网站不可或缺的组成部分.
借助Dreamweaver的强大功能,设计一个新闻发布系统并不是件难事.
11.
1新闻信息库的设计一个典型的新闻发布系统的数据库重点是其逻辑结构.
在建模过程中,应尽量减少冗余数据,提高系统的可维护性.
下面就具体来介绍整个新闻发布数据库(Access数据库)的设计流程.
(1)单击【开始】|【程序】|【MicrosoftOffice】|【MicrosoftOfficeAccess2003】命令,打开【MicrosoftAccess】窗口.
(2)单击【新建文件】|【空数据库】命令,弹出【文件新建数据库】对话框.
可以根据实际情况,保存到相应位置.
并在【文件名】文本框中输入数据库文件名,例如"news.
mdb",如图11.
1所示.
图11.
1【文件新建数据库】对话框(3)单击【创建】按钮,弹出【news:数据库(Access2000文件格式)】窗口,如图11.
2所示.
·256·图11.
2【news:数据库(Access2000文件格式)】窗口(4)单击【使用设计器创建表】按钮,弹出【表1:表】设计窗口.
单击【文件】|【保存】命令,把表进行重新命名,例如"tb_news".
(5)在【tb_news:表】设计窗口中按照表11.
1所示定义所有字段信息.
表11.
1【tb_news:表】所有字段信息字段名称数据类型说明id自动编号新闻编号Title文本新闻标题Content备注新闻内容dt日期/时间注册日期(6)选择"dt"字段,在【默认值】文本框中输入"now()".
目的是把当前时间做为记录新增时,"dt"字段的默认值,如图11.
3所示.
(7)右击"id"字段,选择【主键】命令,为表设置主键,如图11.
4所示.
图11.
3"dt"字段的默认值设置图11.
4为表设置主键(8)单击窗口右上角的【关闭】按钮,系统会提示保存所做的修改.
返回到【news:数据库(Access2000文件格式)】窗口,会发现所设计的表"tb_news"已经存在于当中,如图11.
5所示.
·257·图11.
5【news:数据库(Access2000文件格式)】窗口(9)在实际操作中,可以双击打开"tb_news"表记录管理窗口.
在这个窗口中,可以选择录入、编辑或者删除一些记录信息,如图11.
6所示.
图11.
6"tb_news"表记录管理窗口(10)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个标准ASP文件.
(11)单击【窗口】|【数据库】命令,弹出【应用程序】面板,如图11.
7所示.
(12)单击【+】|【自定义连接字符串】命令,弹出【自定义连接字符串】对话框.
在【连接名称】文本框中输入"conn".
在【连接字符串】文本框中输入"Driver={MicrosoftAccessDriver(*.
mdb)};DBQ=i:\site\data\news.
mdb".
选中【Dreamweaver应连接】选项组下的【使用此计算机的驱动程序】选项,如图11.
8所示.
图11.
7【应用程序】面板图11.
8【自定义连接字符串】对话框(13)单击【测试】按钮,如果连接创建成功,将弹出如图11.
9所示的对话框.
图11.
9连接创建成功提示·258·(14)单击【确定】按钮,关闭【自定义连接字符串】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【conn】的列表选项,如图11.
10所示.
(15)单击【窗口】|【文件】命令,弹出【文件】面板.
将看到在站点目录下会自动创建一个名为"Connections"的文件夹.
在其下将会新增一个名为"conn.
asp"的文件,如图11.
11所示.
图11.
10【应用程序】面板图11.
11【文件】列表面板11.
2新闻分页列表的实现新闻分页列表页面以分页的形式显示每个新闻信息.
这样的形式,方便访问者获取信息.
本节讲解如何构建一个新闻分页列表页面.
11.
2.
1新闻分页列表页面设计新闻分页列表页面查询所有的新闻信息,并按照分页,显示当前分页的新闻信息.
该页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"list.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
12所示.
·259·图11.
12新闻发布系统分页列表页面排版(4)单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
13所示.
(5)单击【+】|【记录集(查询)】命令,弹出【记录集】对话框.
在【名称】文本框中输入"rs".
在【连接】下拉列表中选择【conn】选项.
【表格】下拉列表中选择【tb_news】选项.
然后单击在其右侧的【select】按钮.
Dreamweave自动将会在【SQL】文本框中输入"SELECT*FROMtb_news",如图11.
14所示.
图11.
13【绑定】命令图11.
14【记录集】对话框(6)单击【测试】按钮,如果记录集创建成功,将弹出如图11.
15所示的对话框.
(7)单击【确定】按钮,关闭【记录集】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【rs】的列表选项,如图11.
16所示.
·260·图11.
15记录集创建测试图11.
16【应用程序】面板(8)在显示"标题"所对应的表格单元格中单击鼠标.
在【应用程序】面板中选中【记录集(rs)】|【title】选项.
单击【插入】按钮,把"title"字段插入到单元格中.
用上述同样的的方法,在"时间"所对应的单元格中插入记录集字段,如图11.
17所示.
图11.
17插入所有记录集字段(9)选中"修改"文字,在【属性】检查器中【链接】文本框中输入"edit.
aspid=",如图11.
18所示.
图11.
18【属性】检查器(10)用上述同样的的方法,选中"删除"文字,在【属性】检查器中【链接】文本框中输入"del.
aspid=".
选中"发布"按钮,在【属性】检查器中【链接】文本框中输入"add.
asp".
(11)单击【窗口】|【服务器行为】命令,弹出【应用程序】面板,如图11.
19所示.
(12)直接通过鼠标或者借助【标签选择器】选中表格内用于显示数据的所有单元格,如图9.
20所示.
·261·(13)单击【+】|【重复区域】命令,弹出【重复区域】对话框.
在【记录集】下拉列表中选择【rs】选项.
在【显示】选项组文本框中输入"2",如图11.
21所示.
图11.
19【应用程序】面板图11.
20【标签选择器】图11.
21【重复区域】对话框(14)单击【确定】按钮,关闭对话框.
启动InternetExplorer,在地址栏中输入"http://localhost/list.
asp".
将会看到如图11.
22所示的效果.
图11.
22查看http://localhost/list.
asp(15)把鼠标定位到用于放置分页信息的区域.
单击【插入】|【应用程序对象】|【显示记录记数】|【记录集导航状态】命令,弹出【RecordsetNavigationStates】对话框.
在【Recordset】下拉列表中选择【rs】选项,如图11.
23所示.
图11.
23【RecordsetNavigationStates】对话框(16)单击【确定】按钮,关闭对话框.
Dreamweave将在文档窗口中自动插入一排用于记录统计的信息,如图11.
24所示.
·262·图11.
24插入记录集导航状态(17)把鼠标定位到用于放置分页控制的按钮区域.
单击【插入】|【应用程序对象】|【记录集分页】|【记录集导航条】命令,弹出【记录集导航条】对话框.
在【记录集】下拉列表中选择【rs】选项.
在【显示方式】选项组中选中【文本】选项,如图11.
25所示.
图11.
25【记录集导航条】对话框(18)单击【确定】按钮,关闭对话框.
Dreamweave将在文档窗口中自动插入一排用于翻页控制的导航条,如图11.
26所示.
图11.
26插入记录集导航条11.
2.
2测试分页显示功能启动InternetExplorer,在地址栏中输入"http://localhost/list.
asp".
将会看到如图11.
27所示的效果.
·263·图11.
27查看"http://localhost/list.
asp"11.
2.
3生成代码分析——新闻分页列表页面(list.
asp)新闻分页列表页面(list.
asp),完整代码如下:-1)Then'如果记录集总数正确If(rs_first>rs_total)Thenrs_first=rs_totalEndIfIf(rs_last>rs_total)Then'如果结束行数大约记录总数rs_last=rs_totalEndIfIf(rs_numRows>rs_total)Then'如果当前记录行数大于记录总数rs_numRows=rs_totalEndIfEndIf%>0)Thenrs.
MoveFirst'访问第一个记录Elsers.
Requery'重新查询EndIf'setthenumberofrowsdisplayedonthispageIf(rs_numRowsrs_total)Thenrs_numRows=rs_totalEndIf'setthefirstandlastdisplayedrecordrs_first=1'设置开始行为1rs_last=rs_first+rs_numRows-1If(rs_first>rs_total)Thenrs_first=rs_totalEndIfIf(rs_last>rs_total)Then'如果结束行数大约记录总数rs_last=rs_totalEndIfEndIf%>"")ThenMM_paramIsDefined=(Request.
QueryString(MM_paramName)"")EndIf%>0)then'useindexparameterifdefined,otherwiseuseoffsetparameterMM_param=Request.
QueryString("index")If(MM_param="")ThenMM_param=Request.
QueryString("offset")EndIfIf(MM_param"")ThenMM_offset=Int(MM_param)EndIf'ifwehavearecordcount,checkifwearepasttheendoftherecordsetIf(MM_rsCount-1)ThenIf(MM_offset>=MM_rsCountOrMM_offset=-1)Then'pastendormovelastIf((MM_rsCountModMM_size)>0)Then'lastpagenotafullrepeatregionMM_offset=MM_rsCount-(MM_rsCountModMM_size)ElseMM_offset=MM_rsCount-MM_sizeEndIfEndIfEndIf'movethecursortotheselectedrecordMM_index=0While((NotMM_rs.
EOF)And(MM_indexMM_rsCount)ThenMM_size=MM_rsCountEndIfEndIf'ifwewalkedofftheend,settheoffsetbasedonpagesizeIf(MM_rs.
EOFAndNotMM_paramIsDefined)ThenIf(MM_offset>MM_rsCount-MM_sizeOrMM_offset=-1)ThenIf((MM_rsCountModMM_size)>0)ThenMM_offset=MM_rsCount-(MM_rsCountModMM_size)ElseMM_offset=MM_rsCount-MM_sizeEndIfEndIfEndIf'resetthecursortothebeginningIf(MM_rs.
CursorType>0)ThenMM_rs.
MoveFirst'访问第一个记录ElseMM_rs.
Requery'重新查询EndIf'movethecursortotheselectedrecordMM_index=0While(NotMM_rs.
EOFAndMM_index-1)ThenIf(rs_first>MM_rsCount)Thenrs_first=MM_rsCountEndIfIf(rs_last>MM_rsCount)Thenrs_last=MM_rsCountEndIfEndIf'setthebooleanusedbyhideregiontocheckifweareonthelastrecordMM_atTotal=(MM_rsCount-1AndMM_offset+MM_size>=MM_rsCount)%>"")ThenMM_removeList=MM_removeList&"&"&MM_paramName&"="EndIfMM_keepURL=""MM_keepForm=""MM_keepBoth=""MM_keepNone=""'addtheURLparameterstotheMM_keepURLstringForEachMM_itemInRequest.
QueryStringMM_nextItem="&"&MM_item&"="If(InStr(1,MM_removeList,MM_nextItem,1)=0)ThenMM_keepURL=MM_keepURL&MM_nextItem&Server.
URLencode(Request.
QueryString(MM_item))EndIfNext'addtheFormvariablestotheMM_keepFormstringForEachMM_itemInRequest.
FormMM_nextItem="&"&MM_item&"="If(InStr(1,MM_removeList,MM_nextItem,1)=0)ThenMM_keepForm=MM_keepForm&MM_nextItem&Server.
URLencode(Request.
Form(MM_item))EndIfNext'createtheForm+URLstringandremovetheintial'&'fromeachofthestringsMM_keepBoth=MM_keepURL&MM_keepFormIf(MM_keepBoth"")ThenMM_keepBoth=Right(MM_keepBoth,Len(MM_keepBoth)-1)EndIf·268·If(MM_keepURL"")ThenMM_keepURL=Right(MM_keepURL,Len(MM_keepURL)-1)EndIfIf(MM_keepForm"")ThenMM_keepForm=Right(MM_keepForm,Len(MM_keepForm)-1)EndIf'autilityfunctionusedforaddingadditionalparameterstothesestringsFunctionMM_joinChar(firstItem)If(firstItem"")ThenMM_joinChar="&"ElseMM_joinChar=""EndIfEndFunction%>1)ThenMM_moveParam="offset"If(MM_keepMove"")ThenMM_paramList=Split(MM_keepMove,"&")MM_keepMove=""ForMM_paramIndex=0ToUBound(MM_paramList)MM_nextParam=Left(MM_paramList(MM_paramIndex),InStr(MM_paramList(MM_paramIndex)1)If(StrComp(MM_nextParam,MM_moveParam,1)0)ThenMM_keepMove=MM_keepMove&"&"&MM_paramList(MM_paramIndex)EndIfNextIf(MM_keepMove"")ThenMM_keepMove=Right(MM_keepMove,Len(MM_keepMove)-1)EndIfEndIfEndIf'setthestringsforthemovetolinksIf(MM_keepMove"")ThenMM_keepMove=Server.
HTMLEncode(MM_keepMove)&"&"EndIf·269·MM_urlStr=Request.
ServerVariables("URL"MM_keepMove&MM_moveParam&"="MM_moveFirst=MM_urlStr&"0"MM_moveLast=MM_urlStr&"-1"MM_moveNext=MM_urlStr&CStr(MM_offset+MM_size)If(MM_offset-MM_size以下代码显示分页显示页面.
新闻分页列表 记录到(总共) 标题时间操作 ·270·0)AND(NOTrs.
EOF))%>">修改">删除 0Then%>">第一页0%>0Then%>">前一页0%>">下一页">最后一页·271·以下代码关闭记录集,并清空记录集对象.
11.
3新闻发布功能的实现新闻发布主要是提供一个用户信息录入的平台.
这个功能的实现,可以通过2个页面进行处理.
分别是新闻发布页面(add.
asp)、发布成功信息提示页面(add_ok.
asp).
11.
3.
1新闻发布页面(add.
asp)新闻发布页面实现向数据库中添加记录.
当用户在表单中填入新闻信息,单击【提交】按钮,将数据保存在数据库中.
新闻发布页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"add.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
28所示.
图11.
28新闻发布页面排版(4)单击Dreamweaver【插入】工具栏中【表单】|【表单】命令,在文档最前头插入表单.
通过【标签选择器】选中该表单.
在【属性】检查器中【表单名称】文本框中输入"frmdata".
在【目标】下拉列表中选择【_self】选项,如图11.
29所示.
·272·图11.
29【属性】检查器(5)根据上面的表格布局,插入各项对应的表单元素,包括文本字段、按钮等,如图11.
30所示.
图11.
30插入记录集字段下面就提供了个表单元素的属性列表,如表11.
2所示.
表11.
2表单元素的属性列表对应标签名表单元素id标题title内容content(6)通过【标签选择器】选中"frmdata"表单,如图11.
31所示.
图11.
31【标签选择器】(7)单击【窗口】|【行为】命令,弹出【标签】面板,如图11.
32所示.
(8)单击【+】|【检查表单】命令,弹出【检查表单】对话框.
在【命名的栏位】列表中分别选择不同的栏位,选中其对应的【值】选项组下的【必需的】选项,如图11.
33所示.
图11.
32【标签】面板图11.
33【检查表单】对话框·273·(9)单击【确定】按钮,关闭【检查表单】对话框.
返回【标签】面板,向导将自动在其下拉列表中添加一条在【onSubmit】事件时发生的行为【检查表单】的列表选项,如图11.
34所示.
(10)单击【窗口】|【服务器行为】命令,弹出【应用程序】面板,如图11.
35所示.
图11.
34【检查表单】行为图11.
35【应用程序】面板(11)单击【+】|【插入记录】命令,弹出【插入记录】对话框.
在【连接】下拉列表中选择【conn】选项.
在【插入到表格】下拉列表中选择【tb_news】选项.
在【插入后,转到】文本框中输入"add_ok.
asp".
在【获取值自】下拉列表中选择【frmdata】选项,如图11.
36所示.
(12)单击【确定】按钮,关闭【记录集】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【插入记录(表单"frmdata")】的列表选项,如图11.
37所示.
图11.
36【插入记录】对话框图11.
37【应用程序】面板(13)通过标签【标签选择器】选中该表单(frmdata).
在【属性】检查器中,在【动作】文本框中会看到系统自动写入""的值,如图11.
38所示.
图11.
38【属性】检查器11.
3.
2新闻发布成功信息提示页面(add_ok.
asp)新闻发布成功后,页面自动跳转到新闻发布成功信息提示页面.
在该页面停留2秒后,自动跳转到新闻分页列表显示页面.
新闻发布成功信息提示页面设计过程如下所示.
·274·(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"add_ok.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
39所示.
图11.
39新闻发布成功信息提示页面排版(4)单击Dreamweaver【插入】工具栏中【HTML】|【文件头:刷新】命令.
在弹出的【刷新】对话框中【延迟】文本框中输入"2".
在【操作】选项组中选中【转到URL:】选项,并在其对应的文本框中输入"list.
asp",如图11.
40所示.
图11.
40【刷新】对话框(5)单击【确定】按钮,关闭对话框.
11.
3.
3测试新闻发布功能启动InternetExplorer,在地址栏中输入"http://localhost/add.
asp".
输入用户注册信息,如图11.
41所示.
·275·图11.
41查看"http://localhost/add.
asp"单击【提交】按钮,新闻信息会自动录入到数据库.
转到add_ok.
asp页面,如图11.
42所示.
图11.
42查看"http://localhost/add_ok.
asp"经过2秒的防恶意刷新处理,系统会自动转到list.
asp页面,如图11.
43所示.
图11.
43查看"http://localhost/list.
asp"11.
3.
4生成代码分析——新闻发布页面(add.
asp)新闻发布页面(add.
asp),完整代码如下:"")ThenMM_editAction=MM_editAction&""&Server.
HTMLEncode(Request.
QueryString)EndIfMM_abortEdit=falseMM_editQuery=""%>""AndRequest.
QueryString"")ThenIf(InStr(1,MM_editRedirectUrl,"",vbTextCompare)=0AndRequest.
QueryString"")ThenMM_editRedirectUrl=MM_editRedirectUrl&""&Request.
QueryStringElseMM_editRedirectUrl=MM_editRedirectUrl&"&"&Request.
QueryStringEndIfEndIfEndIf·277·%>"")ThenMM_formVal=MM_altValElseIf(MM_delim="'")Then'escapequotesMM_formVal="'"&Replace(MM_formVal,ElseMM_formVal=MM_delim+MM_formVal+MM_delimEndIfEndIfIf(MM_iLBound(MM_fields))ThenMM_tableValues=MM_tableValues&","MM_dbValues=MM_dbValues&","EndIfMM_tableValues=MM_tableValues&MM_columns(MM_i)MM_dbValues=MM_dbValues&MM_formValNextMM_editQuery="insertinto"&MM_editTableMM_tableValues&")values("&MM_dbValues&")"If(NotMM_abortEdit)Then'executetheinsertSetMM_editCmd=Server.
CreateObject("ADODB.
Command")MM_editCmd.
ActiveConnection=MM_editConnectionMM_editCmd.
CommandText=MM_editQueryMM_editCmd.
ExecuteMM_editCmd.
ActiveConnection.
CloseIf(MM_editRedirectUrl"")ThenResponse.
Redirect(MM_editRedirectUrl)EndIfEndIfEndIf%>·278·以下代码显示新闻发布页面.
新闻发布以下代码对用户输入的数据进行校验.
0&&parent.
frames.
length){d=parent.
frames[n.
substring(p+1)].
document;n=n.
substring(0,p);}if(!
(x=d[n])&&d.
all)x=d.
all[n];for(i=0;!
x&&i"METHOD="POST"name="frmdata"target="_self"id="frmdata"onsubmit="MM_validateForm('title','','R','content','','R');returndocument.
MM_returnValue"> ·279· 新闻发布 标题: 内容: 11.
3.
5生成代码分析——新闻发布成功信息提示页面(add_ok.
asp)新闻发布成功信息提示页面(add_ok.
asp),完整代码如下:·280·新闻发布成功信息提示页面以下代码实现网页停留2秒,自动跳转到list.
asp页面.
新闻发布 新闻发布成功!
2秒后自动返回列表页!
11.
4新闻编辑功能的实现要实现新闻信息修改功能,也就是根据链接参数中传递的新闻记录编号(id)来修改记录.
也是通过两个页面进行处理.
分别是新闻信息编辑页面(edit.
asp)、编辑成功信息提示页面(edit_ok.
asp).
11.
4.
1新闻信息编辑页面(edit.
asp)新闻页面根据URL传递的新闻编号读取数据,然后显示在表单中.
当用户修改后,单击【提交】按钮,提交修改后的记录.
新闻信息编辑页面设计如下所示.
·281·(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"edit.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
44所示.
图11.
44新闻信息编辑页面排版(4)单击Dreamweaver【插入】工具栏中【表单】|【表单】命令,在文档最前头插入表单.
通过【标签选择器】选中该表单.
在【属性】检查器中【表单名称】文本框中输入"frmdata".
在【目标】下拉列表中选择【_self】选项,如图11.
45所示.
图11.
45【属性】检查器(5)依照表10.
2插入各项对应的表单元素.
单击Dreamweaver【插入】工具栏中【表单】|【隐藏域】命令.
在表单(frmdata)内的任意位置插入一个隐藏域.
在【属性】检查器中【表单名称】文本框中输入"id".
在【值】文本框中输入"",如图11.
46所示.
图11.
46【属性】检查器(6)单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
47所示.
(7)单击【+】|【记录集(查询)】命令,弹出【记录集】对话框.
在【名称】文本框中输入"rs".
在【连接】下拉列表中选择【conn】选项.
【sql】文本框中输入"SELECT*FROMtb_newsWHEREid=rsid".
在【变量】选项组中添加一条选项.
在【名称】文本框中输入"rsid".
在【默认值】文本框中输入"request.
querystring("id")".
在【运行值】文本框中输入"1",如图11.
48所示.
·282·图11.
47【应用程序】面板图11.
48【记录集】对话框(8)单击【确定】按钮,关闭对话框.
单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
49所示.
图11.
49【应用程序】面板(9)在显示"标题"所对应的文本框中单击鼠标.
在【应用程序】面板中选中【记录集(rs)】|【title】选项.
单击【插入】按钮,把"title"字段插入到文本框中.
按照上面的做法,把"content"字段插入到"内容"所对应的文本框中,如图11.
50所示.
·283·图11.
50插入记录集字段(10)单击【+】|【更新记录】命令,弹出【更新记录】对话框.
在【连接】下拉列表中选择【conn】选项.
在【要更新的表格】下拉列表中选中【tb_user】选项.
在【插入后,转到】文本框中输入"edit_ok.
asp".
在【获取值自】下拉列表中选择【frmdata】选项.
在【表单元素】列表框中分别设置【title更新列"title"(文本)】以及【content更新列"content"(文本)】,如图11.
51所示.
(11)单击【确定】按钮,关闭【记录集】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【更新记录(表单"frmdata")】的列表选项,如图11.
52所示.
图11.
51【更新记录】对话框图11.
52【应用程序】面板(12)通过标签【标签选择器】选中该表单(frmdata).
在【属性】检查器中,在【动作】文本框中会看到系统自动写入""的值,如图11.
53所示.
图11.
53【属性】检查器(13)单击【窗口】|【行为】命令,弹出【标签】面板,如图11.
54所示.
(14)单击【+】|【检查表单】命令,弹出【检查表单】对话框.
在【命名的栏位】列表中分别选择不同的栏位,选中其对应的【值】选项组下的【必需的】选项,如图11.
55所示.
图11.
54【标签】面板图11.
55【检查表单】对话框·284·(15)单击【确定】按钮,关闭【检查表单】对话框.
返回【标签】面板,向导将自动在其下拉列表中添加一条在【onSubmit】事件时发生的行为【检查表单】的列表选项,如图11.
56所示.
图11.
56【检查表单】行为11.
4.
2编辑成功信息提示页面(edit_ok.
asp)新闻信息修改完成后,页面自动跳转到编辑成功提示页面.
在该页面停留2秒后,自动跳转到新闻分页列表页面.
编辑成功信息提示页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"edit_ok.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
57所示.
图11.
57编辑成功信息提示页面排版(4)单击Dreamweaver【插入】工具栏中【HTML】|【文件头:刷新】命令.
在弹出的【刷新】对话框中【延迟】文本框中输入"2".
在【操作】选项组中选中【转到URL:】选项,并在其对应的文本框中输入"list.
asp",如图11.
58所示.
·285·图11.
58【刷新】对话框启动InternetExplorer,在地址栏中输入"http://localhost/edit.
aspid=1".
"id"后面的参数值必须是数据库表中所存在的记录编号.
输入用户资料,如图11.
59所示.
图11.
59查看"http://localhost/edit.
aspid=1"11.
4.
3测试新闻编辑功能单击【提交】按钮,留言数据会自动录入到数据库.
转到edit_ok.
asp页面,如图11.
60所示.
图11.
60查看"http://localhost/edit_ok.
asp"经过2秒的防恶意刷新处理,系统会自动转到list.
asp页面,如图11.
61所示.
·286·图11.
61查看http://localhost/list.
asp11.
4.
4生成代码分析——新闻信息编辑页面(edit.
asp)新闻信息编辑页面(edit.
asp),完整代码如下:"")ThenMM_editAction=MM_editAction&""&Server.
HTMLEncode(Request.
QueryString)EndIf'booleantoabortrecordeditMM_abortEdit=false'querystringtoexecuteMM_editQuery=""%>""AndRequest.
QueryString"")ThenIf(InStr(1,MM_editRedirectUrl,"",vbTextCompare)=0AndRequest.
QueryString"")ThenMM_editRedirectUrl=MM_editRedirectUrl&""&Request.
QueryStringElseMM_editRedirectUrl=MM_editRedirectUrl&"&"&Request.
QueryStringEndIfEndIfEndIf%>"")ThenMM_formVal=MM_altValElseIf(MM_delim="'")Then'escapequotesMM_formVal="'"&Replace(MM_formVal,ElseMM_formVal=MM_delim+MM_formVal+MM_delimEndIf·288·EndIfIf(MM_iLBound(MM_fields))ThenMM_editQuery=MM_editQuery&","EndIfMM_editQuery=MM_editQuery&MM_columns(MM_i)MM_formValNextMM_editQuery=MM_editQuery&"where"&MM_editColumnMM_recordIdIf(NotMM_abortEdit)Then'executetheupdateSetMM_editCmd=Server.
CreateObject("ADODB.
Command")MM_editCmd.
ActiveConnection=MM_editConnectionMM_editCmd.
CommandText=MM_editQueryMM_editCmd.
ExecuteMM_editCmd.
ActiveConnection.
CloseIf(MM_editRedirectUrl"")ThenResponse.
Redirect(MM_editRedirectUrl)EndIfEndIfEndIf%>以下代码显示新闻编辑页面.
新闻发布以下代码对用户输入的数据进行校验.
0&&parent.
frames.
length){d=parent.
frames[n.
substring(p+1)].
document;n=n.
substring(0,p);}if(!
(x=d[n])&&d.
all)x=d.
all[n];for(i=0;!
x&&i以下代码提供用户编辑新闻的表单接口.
"METHOD="POST"name="frmdata"target="_self"id="frmdata"onsubmit="MM_validateForm('title','','R','content','','R');returndocument.
MM_returnValue"> 新闻编辑 标题:·290· "size="87"/>内容: ">以下代码关闭记录集对象,并清空记录集对象.
11.
4.
5生成代码分析——编辑成功信息提示页面(edit_ok.
asp)编辑成功信息提示页面(edit_ok.
asp),完整代码如下:编辑成功信息提示页面显示页面2秒后,跳转到新闻分页列表页面list.
asp.
新闻编辑 新闻编辑成功!
2秒后自动返回列表页!
11.
5新闻清理功能新闻清理功能可以帮助网站管理人员管理网站新闻,删除一些错误和过时的新闻,从而保证网站数据的有效性.
本节讲解如何实现新闻清理功能.
11.
5.
1新闻清理页面设计新闻清理页面根据URL传递的id值,删除指定的新闻.
删除后,停留2秒后,自动跳转到新闻分页列表显示页面.
新闻清理页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"del.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进·292·行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
62所示.
图11.
62新闻清理页面排版(4)单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
63所示.
(5)单击【+】|【命令(预存过程)】命令,弹出【命令】对话框.
在【名称】文本框中输入"rs".
在【连接】下拉列表中选择【conn】选项.
在【类型】下拉列表中选择【删除】选项.
【sql】文本框中输入"DELETEFROMtb_newsWHEREid=rsid".
在【变量】选项组中添加一条选项.
在【名称】文本框中输入"rsid".
在【默认值】文本框中输入"request.
querystring("id")",如图11.
64所示.
图11.
63【应用程序】面板图11.
64【命令】对话框(6)单击【窗口】|【服务器行为】命令,弹出【应用程序】面板,如图11.
65所示.
(7)单击Dreamweaver【插入】工具栏中【HTML】|【文件头:刷新】命令.
在弹出的【刷新】对话框中【延迟】文本框中输入"2".
在【操作】选项组中选中【转到URL:】选项,并在其对应的文本框中输入"list.
asp",如图11.
66所示.
·293·图11.
65【应用程序】面板图11.
66【刷新】对话框11.
5.
2测试新闻清理功能启动InternetExplorer,在地址栏中输入"http://localhost/del.
aspid=1".
"id"后面的参数值必须是数据库表中所存在的记录编号,如图11.
67所示.
图11.
67查看http://localhost/del.
aspid=111.
5.
3生成代码分析——新闻清理功能页面(del.
asp)新闻清理功能页面(del.
asp),完整代码如下:以下代码显示新闻清理页面.
·294·编辑成功信息提示页面以下代码实现页面停留2秒后,自动跳转到新闻分页列表页面.
新闻清理 新闻清理成功!
2秒后自动返回列表页!
网站各类内容的新增发布和编辑等操作无不依赖于新闻发布系统来实现.
新闻发布系统实现了对网站内容的有效化和合理化管理.
因此,新闻发布系统是一个成型的网站不可或缺的组成部分.
借助Dreamweaver的强大功能,设计一个新闻发布系统并不是件难事.
11.
1新闻信息库的设计一个典型的新闻发布系统的数据库重点是其逻辑结构.
在建模过程中,应尽量减少冗余数据,提高系统的可维护性.
下面就具体来介绍整个新闻发布数据库(Access数据库)的设计流程.
(1)单击【开始】|【程序】|【MicrosoftOffice】|【MicrosoftOfficeAccess2003】命令,打开【MicrosoftAccess】窗口.
(2)单击【新建文件】|【空数据库】命令,弹出【文件新建数据库】对话框.
可以根据实际情况,保存到相应位置.
并在【文件名】文本框中输入数据库文件名,例如"news.
mdb",如图11.
1所示.
图11.
1【文件新建数据库】对话框(3)单击【创建】按钮,弹出【news:数据库(Access2000文件格式)】窗口,如图11.
2所示.
·256·图11.
2【news:数据库(Access2000文件格式)】窗口(4)单击【使用设计器创建表】按钮,弹出【表1:表】设计窗口.
单击【文件】|【保存】命令,把表进行重新命名,例如"tb_news".
(5)在【tb_news:表】设计窗口中按照表11.
1所示定义所有字段信息.
表11.
1【tb_news:表】所有字段信息字段名称数据类型说明id自动编号新闻编号Title文本新闻标题Content备注新闻内容dt日期/时间注册日期(6)选择"dt"字段,在【默认值】文本框中输入"now()".
目的是把当前时间做为记录新增时,"dt"字段的默认值,如图11.
3所示.
(7)右击"id"字段,选择【主键】命令,为表设置主键,如图11.
4所示.
图11.
3"dt"字段的默认值设置图11.
4为表设置主键(8)单击窗口右上角的【关闭】按钮,系统会提示保存所做的修改.
返回到【news:数据库(Access2000文件格式)】窗口,会发现所设计的表"tb_news"已经存在于当中,如图11.
5所示.
·257·图11.
5【news:数据库(Access2000文件格式)】窗口(9)在实际操作中,可以双击打开"tb_news"表记录管理窗口.
在这个窗口中,可以选择录入、编辑或者删除一些记录信息,如图11.
6所示.
图11.
6"tb_news"表记录管理窗口(10)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个标准ASP文件.
(11)单击【窗口】|【数据库】命令,弹出【应用程序】面板,如图11.
7所示.
(12)单击【+】|【自定义连接字符串】命令,弹出【自定义连接字符串】对话框.
在【连接名称】文本框中输入"conn".
在【连接字符串】文本框中输入"Driver={MicrosoftAccessDriver(*.
mdb)};DBQ=i:\site\data\news.
mdb".
选中【Dreamweaver应连接】选项组下的【使用此计算机的驱动程序】选项,如图11.
8所示.
图11.
7【应用程序】面板图11.
8【自定义连接字符串】对话框(13)单击【测试】按钮,如果连接创建成功,将弹出如图11.
9所示的对话框.
图11.
9连接创建成功提示·258·(14)单击【确定】按钮,关闭【自定义连接字符串】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【conn】的列表选项,如图11.
10所示.
(15)单击【窗口】|【文件】命令,弹出【文件】面板.
将看到在站点目录下会自动创建一个名为"Connections"的文件夹.
在其下将会新增一个名为"conn.
asp"的文件,如图11.
11所示.
图11.
10【应用程序】面板图11.
11【文件】列表面板11.
2新闻分页列表的实现新闻分页列表页面以分页的形式显示每个新闻信息.
这样的形式,方便访问者获取信息.
本节讲解如何构建一个新闻分页列表页面.
11.
2.
1新闻分页列表页面设计新闻分页列表页面查询所有的新闻信息,并按照分页,显示当前分页的新闻信息.
该页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"list.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
12所示.
·259·图11.
12新闻发布系统分页列表页面排版(4)单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
13所示.
(5)单击【+】|【记录集(查询)】命令,弹出【记录集】对话框.
在【名称】文本框中输入"rs".
在【连接】下拉列表中选择【conn】选项.
【表格】下拉列表中选择【tb_news】选项.
然后单击在其右侧的【select】按钮.
Dreamweave自动将会在【SQL】文本框中输入"SELECT*FROMtb_news",如图11.
14所示.
图11.
13【绑定】命令图11.
14【记录集】对话框(6)单击【测试】按钮,如果记录集创建成功,将弹出如图11.
15所示的对话框.
(7)单击【确定】按钮,关闭【记录集】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【rs】的列表选项,如图11.
16所示.
·260·图11.
15记录集创建测试图11.
16【应用程序】面板(8)在显示"标题"所对应的表格单元格中单击鼠标.
在【应用程序】面板中选中【记录集(rs)】|【title】选项.
单击【插入】按钮,把"title"字段插入到单元格中.
用上述同样的的方法,在"时间"所对应的单元格中插入记录集字段,如图11.
17所示.
图11.
17插入所有记录集字段(9)选中"修改"文字,在【属性】检查器中【链接】文本框中输入"edit.
aspid=",如图11.
18所示.
图11.
18【属性】检查器(10)用上述同样的的方法,选中"删除"文字,在【属性】检查器中【链接】文本框中输入"del.
aspid=".
选中"发布"按钮,在【属性】检查器中【链接】文本框中输入"add.
asp".
(11)单击【窗口】|【服务器行为】命令,弹出【应用程序】面板,如图11.
19所示.
(12)直接通过鼠标或者借助【标签选择器】选中表格内用于显示数据的所有单元格,如图9.
20所示.
·261·(13)单击【+】|【重复区域】命令,弹出【重复区域】对话框.
在【记录集】下拉列表中选择【rs】选项.
在【显示】选项组文本框中输入"2",如图11.
21所示.
图11.
19【应用程序】面板图11.
20【标签选择器】图11.
21【重复区域】对话框(14)单击【确定】按钮,关闭对话框.
启动InternetExplorer,在地址栏中输入"http://localhost/list.
asp".
将会看到如图11.
22所示的效果.
图11.
22查看http://localhost/list.
asp(15)把鼠标定位到用于放置分页信息的区域.
单击【插入】|【应用程序对象】|【显示记录记数】|【记录集导航状态】命令,弹出【RecordsetNavigationStates】对话框.
在【Recordset】下拉列表中选择【rs】选项,如图11.
23所示.
图11.
23【RecordsetNavigationStates】对话框(16)单击【确定】按钮,关闭对话框.
Dreamweave将在文档窗口中自动插入一排用于记录统计的信息,如图11.
24所示.
·262·图11.
24插入记录集导航状态(17)把鼠标定位到用于放置分页控制的按钮区域.
单击【插入】|【应用程序对象】|【记录集分页】|【记录集导航条】命令,弹出【记录集导航条】对话框.
在【记录集】下拉列表中选择【rs】选项.
在【显示方式】选项组中选中【文本】选项,如图11.
25所示.
图11.
25【记录集导航条】对话框(18)单击【确定】按钮,关闭对话框.
Dreamweave将在文档窗口中自动插入一排用于翻页控制的导航条,如图11.
26所示.
图11.
26插入记录集导航条11.
2.
2测试分页显示功能启动InternetExplorer,在地址栏中输入"http://localhost/list.
asp".
将会看到如图11.
27所示的效果.
·263·图11.
27查看"http://localhost/list.
asp"11.
2.
3生成代码分析——新闻分页列表页面(list.
asp)新闻分页列表页面(list.
asp),完整代码如下:-1)Then'如果记录集总数正确If(rs_first>rs_total)Thenrs_first=rs_totalEndIfIf(rs_last>rs_total)Then'如果结束行数大约记录总数rs_last=rs_totalEndIfIf(rs_numRows>rs_total)Then'如果当前记录行数大于记录总数rs_numRows=rs_totalEndIfEndIf%>0)Thenrs.
MoveFirst'访问第一个记录Elsers.
Requery'重新查询EndIf'setthenumberofrowsdisplayedonthispageIf(rs_numRowsrs_total)Thenrs_numRows=rs_totalEndIf'setthefirstandlastdisplayedrecordrs_first=1'设置开始行为1rs_last=rs_first+rs_numRows-1If(rs_first>rs_total)Thenrs_first=rs_totalEndIfIf(rs_last>rs_total)Then'如果结束行数大约记录总数rs_last=rs_totalEndIfEndIf%>"")ThenMM_paramIsDefined=(Request.
QueryString(MM_paramName)"")EndIf%>0)then'useindexparameterifdefined,otherwiseuseoffsetparameterMM_param=Request.
QueryString("index")If(MM_param="")ThenMM_param=Request.
QueryString("offset")EndIfIf(MM_param"")ThenMM_offset=Int(MM_param)EndIf'ifwehavearecordcount,checkifwearepasttheendoftherecordsetIf(MM_rsCount-1)ThenIf(MM_offset>=MM_rsCountOrMM_offset=-1)Then'pastendormovelastIf((MM_rsCountModMM_size)>0)Then'lastpagenotafullrepeatregionMM_offset=MM_rsCount-(MM_rsCountModMM_size)ElseMM_offset=MM_rsCount-MM_sizeEndIfEndIfEndIf'movethecursortotheselectedrecordMM_index=0While((NotMM_rs.
EOF)And(MM_indexMM_rsCount)ThenMM_size=MM_rsCountEndIfEndIf'ifwewalkedofftheend,settheoffsetbasedonpagesizeIf(MM_rs.
EOFAndNotMM_paramIsDefined)ThenIf(MM_offset>MM_rsCount-MM_sizeOrMM_offset=-1)ThenIf((MM_rsCountModMM_size)>0)ThenMM_offset=MM_rsCount-(MM_rsCountModMM_size)ElseMM_offset=MM_rsCount-MM_sizeEndIfEndIfEndIf'resetthecursortothebeginningIf(MM_rs.
CursorType>0)ThenMM_rs.
MoveFirst'访问第一个记录ElseMM_rs.
Requery'重新查询EndIf'movethecursortotheselectedrecordMM_index=0While(NotMM_rs.
EOFAndMM_index-1)ThenIf(rs_first>MM_rsCount)Thenrs_first=MM_rsCountEndIfIf(rs_last>MM_rsCount)Thenrs_last=MM_rsCountEndIfEndIf'setthebooleanusedbyhideregiontocheckifweareonthelastrecordMM_atTotal=(MM_rsCount-1AndMM_offset+MM_size>=MM_rsCount)%>"")ThenMM_removeList=MM_removeList&"&"&MM_paramName&"="EndIfMM_keepURL=""MM_keepForm=""MM_keepBoth=""MM_keepNone=""'addtheURLparameterstotheMM_keepURLstringForEachMM_itemInRequest.
QueryStringMM_nextItem="&"&MM_item&"="If(InStr(1,MM_removeList,MM_nextItem,1)=0)ThenMM_keepURL=MM_keepURL&MM_nextItem&Server.
URLencode(Request.
QueryString(MM_item))EndIfNext'addtheFormvariablestotheMM_keepFormstringForEachMM_itemInRequest.
FormMM_nextItem="&"&MM_item&"="If(InStr(1,MM_removeList,MM_nextItem,1)=0)ThenMM_keepForm=MM_keepForm&MM_nextItem&Server.
URLencode(Request.
Form(MM_item))EndIfNext'createtheForm+URLstringandremovetheintial'&'fromeachofthestringsMM_keepBoth=MM_keepURL&MM_keepFormIf(MM_keepBoth"")ThenMM_keepBoth=Right(MM_keepBoth,Len(MM_keepBoth)-1)EndIf·268·If(MM_keepURL"")ThenMM_keepURL=Right(MM_keepURL,Len(MM_keepURL)-1)EndIfIf(MM_keepForm"")ThenMM_keepForm=Right(MM_keepForm,Len(MM_keepForm)-1)EndIf'autilityfunctionusedforaddingadditionalparameterstothesestringsFunctionMM_joinChar(firstItem)If(firstItem"")ThenMM_joinChar="&"ElseMM_joinChar=""EndIfEndFunction%>1)ThenMM_moveParam="offset"If(MM_keepMove"")ThenMM_paramList=Split(MM_keepMove,"&")MM_keepMove=""ForMM_paramIndex=0ToUBound(MM_paramList)MM_nextParam=Left(MM_paramList(MM_paramIndex),InStr(MM_paramList(MM_paramIndex)1)If(StrComp(MM_nextParam,MM_moveParam,1)0)ThenMM_keepMove=MM_keepMove&"&"&MM_paramList(MM_paramIndex)EndIfNextIf(MM_keepMove"")ThenMM_keepMove=Right(MM_keepMove,Len(MM_keepMove)-1)EndIfEndIfEndIf'setthestringsforthemovetolinksIf(MM_keepMove"")ThenMM_keepMove=Server.
HTMLEncode(MM_keepMove)&"&"EndIf·269·MM_urlStr=Request.
ServerVariables("URL"MM_keepMove&MM_moveParam&"="MM_moveFirst=MM_urlStr&"0"MM_moveLast=MM_urlStr&"-1"MM_moveNext=MM_urlStr&CStr(MM_offset+MM_size)If(MM_offset-MM_size以下代码显示分页显示页面.
新闻分页列表 记录到(总共) 标题时间操作 ·270·0)AND(NOTrs.
EOF))%>">修改">删除 0Then%>">第一页0%>0Then%>">前一页0%>">下一页">最后一页·271·以下代码关闭记录集,并清空记录集对象.
11.
3新闻发布功能的实现新闻发布主要是提供一个用户信息录入的平台.
这个功能的实现,可以通过2个页面进行处理.
分别是新闻发布页面(add.
asp)、发布成功信息提示页面(add_ok.
asp).
11.
3.
1新闻发布页面(add.
asp)新闻发布页面实现向数据库中添加记录.
当用户在表单中填入新闻信息,单击【提交】按钮,将数据保存在数据库中.
新闻发布页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"add.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
28所示.
图11.
28新闻发布页面排版(4)单击Dreamweaver【插入】工具栏中【表单】|【表单】命令,在文档最前头插入表单.
通过【标签选择器】选中该表单.
在【属性】检查器中【表单名称】文本框中输入"frmdata".
在【目标】下拉列表中选择【_self】选项,如图11.
29所示.
·272·图11.
29【属性】检查器(5)根据上面的表格布局,插入各项对应的表单元素,包括文本字段、按钮等,如图11.
30所示.
图11.
30插入记录集字段下面就提供了个表单元素的属性列表,如表11.
2所示.
表11.
2表单元素的属性列表对应标签名表单元素id标题title内容content(6)通过【标签选择器】选中"frmdata"表单,如图11.
31所示.
图11.
31【标签选择器】(7)单击【窗口】|【行为】命令,弹出【标签】面板,如图11.
32所示.
(8)单击【+】|【检查表单】命令,弹出【检查表单】对话框.
在【命名的栏位】列表中分别选择不同的栏位,选中其对应的【值】选项组下的【必需的】选项,如图11.
33所示.
图11.
32【标签】面板图11.
33【检查表单】对话框·273·(9)单击【确定】按钮,关闭【检查表单】对话框.
返回【标签】面板,向导将自动在其下拉列表中添加一条在【onSubmit】事件时发生的行为【检查表单】的列表选项,如图11.
34所示.
(10)单击【窗口】|【服务器行为】命令,弹出【应用程序】面板,如图11.
35所示.
图11.
34【检查表单】行为图11.
35【应用程序】面板(11)单击【+】|【插入记录】命令,弹出【插入记录】对话框.
在【连接】下拉列表中选择【conn】选项.
在【插入到表格】下拉列表中选择【tb_news】选项.
在【插入后,转到】文本框中输入"add_ok.
asp".
在【获取值自】下拉列表中选择【frmdata】选项,如图11.
36所示.
(12)单击【确定】按钮,关闭【记录集】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【插入记录(表单"frmdata")】的列表选项,如图11.
37所示.
图11.
36【插入记录】对话框图11.
37【应用程序】面板(13)通过标签【标签选择器】选中该表单(frmdata).
在【属性】检查器中,在【动作】文本框中会看到系统自动写入""的值,如图11.
38所示.
图11.
38【属性】检查器11.
3.
2新闻发布成功信息提示页面(add_ok.
asp)新闻发布成功后,页面自动跳转到新闻发布成功信息提示页面.
在该页面停留2秒后,自动跳转到新闻分页列表显示页面.
新闻发布成功信息提示页面设计过程如下所示.
·274·(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"add_ok.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
39所示.
图11.
39新闻发布成功信息提示页面排版(4)单击Dreamweaver【插入】工具栏中【HTML】|【文件头:刷新】命令.
在弹出的【刷新】对话框中【延迟】文本框中输入"2".
在【操作】选项组中选中【转到URL:】选项,并在其对应的文本框中输入"list.
asp",如图11.
40所示.
图11.
40【刷新】对话框(5)单击【确定】按钮,关闭对话框.
11.
3.
3测试新闻发布功能启动InternetExplorer,在地址栏中输入"http://localhost/add.
asp".
输入用户注册信息,如图11.
41所示.
·275·图11.
41查看"http://localhost/add.
asp"单击【提交】按钮,新闻信息会自动录入到数据库.
转到add_ok.
asp页面,如图11.
42所示.
图11.
42查看"http://localhost/add_ok.
asp"经过2秒的防恶意刷新处理,系统会自动转到list.
asp页面,如图11.
43所示.
图11.
43查看"http://localhost/list.
asp"11.
3.
4生成代码分析——新闻发布页面(add.
asp)新闻发布页面(add.
asp),完整代码如下:"")ThenMM_editAction=MM_editAction&""&Server.
HTMLEncode(Request.
QueryString)EndIfMM_abortEdit=falseMM_editQuery=""%>""AndRequest.
QueryString"")ThenIf(InStr(1,MM_editRedirectUrl,"",vbTextCompare)=0AndRequest.
QueryString"")ThenMM_editRedirectUrl=MM_editRedirectUrl&""&Request.
QueryStringElseMM_editRedirectUrl=MM_editRedirectUrl&"&"&Request.
QueryStringEndIfEndIfEndIf·277·%>"")ThenMM_formVal=MM_altValElseIf(MM_delim="'")Then'escapequotesMM_formVal="'"&Replace(MM_formVal,ElseMM_formVal=MM_delim+MM_formVal+MM_delimEndIfEndIfIf(MM_iLBound(MM_fields))ThenMM_tableValues=MM_tableValues&","MM_dbValues=MM_dbValues&","EndIfMM_tableValues=MM_tableValues&MM_columns(MM_i)MM_dbValues=MM_dbValues&MM_formValNextMM_editQuery="insertinto"&MM_editTableMM_tableValues&")values("&MM_dbValues&")"If(NotMM_abortEdit)Then'executetheinsertSetMM_editCmd=Server.
CreateObject("ADODB.
Command")MM_editCmd.
ActiveConnection=MM_editConnectionMM_editCmd.
CommandText=MM_editQueryMM_editCmd.
ExecuteMM_editCmd.
ActiveConnection.
CloseIf(MM_editRedirectUrl"")ThenResponse.
Redirect(MM_editRedirectUrl)EndIfEndIfEndIf%>·278·以下代码显示新闻发布页面.
新闻发布以下代码对用户输入的数据进行校验.
0&&parent.
frames.
length){d=parent.
frames[n.
substring(p+1)].
document;n=n.
substring(0,p);}if(!
(x=d[n])&&d.
all)x=d.
all[n];for(i=0;!
x&&i"METHOD="POST"name="frmdata"target="_self"id="frmdata"onsubmit="MM_validateForm('title','','R','content','','R');returndocument.
MM_returnValue"> ·279· 新闻发布 标题: 内容: 11.
3.
5生成代码分析——新闻发布成功信息提示页面(add_ok.
asp)新闻发布成功信息提示页面(add_ok.
asp),完整代码如下:·280·新闻发布成功信息提示页面以下代码实现网页停留2秒,自动跳转到list.
asp页面.
新闻发布 新闻发布成功!
2秒后自动返回列表页!
11.
4新闻编辑功能的实现要实现新闻信息修改功能,也就是根据链接参数中传递的新闻记录编号(id)来修改记录.
也是通过两个页面进行处理.
分别是新闻信息编辑页面(edit.
asp)、编辑成功信息提示页面(edit_ok.
asp).
11.
4.
1新闻信息编辑页面(edit.
asp)新闻页面根据URL传递的新闻编号读取数据,然后显示在表单中.
当用户修改后,单击【提交】按钮,提交修改后的记录.
新闻信息编辑页面设计如下所示.
·281·(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"edit.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
44所示.
图11.
44新闻信息编辑页面排版(4)单击Dreamweaver【插入】工具栏中【表单】|【表单】命令,在文档最前头插入表单.
通过【标签选择器】选中该表单.
在【属性】检查器中【表单名称】文本框中输入"frmdata".
在【目标】下拉列表中选择【_self】选项,如图11.
45所示.
图11.
45【属性】检查器(5)依照表10.
2插入各项对应的表单元素.
单击Dreamweaver【插入】工具栏中【表单】|【隐藏域】命令.
在表单(frmdata)内的任意位置插入一个隐藏域.
在【属性】检查器中【表单名称】文本框中输入"id".
在【值】文本框中输入"",如图11.
46所示.
图11.
46【属性】检查器(6)单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
47所示.
(7)单击【+】|【记录集(查询)】命令,弹出【记录集】对话框.
在【名称】文本框中输入"rs".
在【连接】下拉列表中选择【conn】选项.
【sql】文本框中输入"SELECT*FROMtb_newsWHEREid=rsid".
在【变量】选项组中添加一条选项.
在【名称】文本框中输入"rsid".
在【默认值】文本框中输入"request.
querystring("id")".
在【运行值】文本框中输入"1",如图11.
48所示.
·282·图11.
47【应用程序】面板图11.
48【记录集】对话框(8)单击【确定】按钮,关闭对话框.
单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
49所示.
图11.
49【应用程序】面板(9)在显示"标题"所对应的文本框中单击鼠标.
在【应用程序】面板中选中【记录集(rs)】|【title】选项.
单击【插入】按钮,把"title"字段插入到文本框中.
按照上面的做法,把"content"字段插入到"内容"所对应的文本框中,如图11.
50所示.
·283·图11.
50插入记录集字段(10)单击【+】|【更新记录】命令,弹出【更新记录】对话框.
在【连接】下拉列表中选择【conn】选项.
在【要更新的表格】下拉列表中选中【tb_user】选项.
在【插入后,转到】文本框中输入"edit_ok.
asp".
在【获取值自】下拉列表中选择【frmdata】选项.
在【表单元素】列表框中分别设置【title更新列"title"(文本)】以及【content更新列"content"(文本)】,如图11.
51所示.
(11)单击【确定】按钮,关闭【记录集】对话框.
返回【应用程序】面板,向导将自动在其下拉列表中添加一条【更新记录(表单"frmdata")】的列表选项,如图11.
52所示.
图11.
51【更新记录】对话框图11.
52【应用程序】面板(12)通过标签【标签选择器】选中该表单(frmdata).
在【属性】检查器中,在【动作】文本框中会看到系统自动写入""的值,如图11.
53所示.
图11.
53【属性】检查器(13)单击【窗口】|【行为】命令,弹出【标签】面板,如图11.
54所示.
(14)单击【+】|【检查表单】命令,弹出【检查表单】对话框.
在【命名的栏位】列表中分别选择不同的栏位,选中其对应的【值】选项组下的【必需的】选项,如图11.
55所示.
图11.
54【标签】面板图11.
55【检查表单】对话框·284·(15)单击【确定】按钮,关闭【检查表单】对话框.
返回【标签】面板,向导将自动在其下拉列表中添加一条在【onSubmit】事件时发生的行为【检查表单】的列表选项,如图11.
56所示.
图11.
56【检查表单】行为11.
4.
2编辑成功信息提示页面(edit_ok.
asp)新闻信息修改完成后,页面自动跳转到编辑成功提示页面.
在该页面停留2秒后,自动跳转到新闻分页列表页面.
编辑成功信息提示页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"edit_ok.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
57所示.
图11.
57编辑成功信息提示页面排版(4)单击Dreamweaver【插入】工具栏中【HTML】|【文件头:刷新】命令.
在弹出的【刷新】对话框中【延迟】文本框中输入"2".
在【操作】选项组中选中【转到URL:】选项,并在其对应的文本框中输入"list.
asp",如图11.
58所示.
·285·图11.
58【刷新】对话框启动InternetExplorer,在地址栏中输入"http://localhost/edit.
aspid=1".
"id"后面的参数值必须是数据库表中所存在的记录编号.
输入用户资料,如图11.
59所示.
图11.
59查看"http://localhost/edit.
aspid=1"11.
4.
3测试新闻编辑功能单击【提交】按钮,留言数据会自动录入到数据库.
转到edit_ok.
asp页面,如图11.
60所示.
图11.
60查看"http://localhost/edit_ok.
asp"经过2秒的防恶意刷新处理,系统会自动转到list.
asp页面,如图11.
61所示.
·286·图11.
61查看http://localhost/list.
asp11.
4.
4生成代码分析——新闻信息编辑页面(edit.
asp)新闻信息编辑页面(edit.
asp),完整代码如下:"")ThenMM_editAction=MM_editAction&""&Server.
HTMLEncode(Request.
QueryString)EndIf'booleantoabortrecordeditMM_abortEdit=false'querystringtoexecuteMM_editQuery=""%>""AndRequest.
QueryString"")ThenIf(InStr(1,MM_editRedirectUrl,"",vbTextCompare)=0AndRequest.
QueryString"")ThenMM_editRedirectUrl=MM_editRedirectUrl&""&Request.
QueryStringElseMM_editRedirectUrl=MM_editRedirectUrl&"&"&Request.
QueryStringEndIfEndIfEndIf%>"")ThenMM_formVal=MM_altValElseIf(MM_delim="'")Then'escapequotesMM_formVal="'"&Replace(MM_formVal,ElseMM_formVal=MM_delim+MM_formVal+MM_delimEndIf·288·EndIfIf(MM_iLBound(MM_fields))ThenMM_editQuery=MM_editQuery&","EndIfMM_editQuery=MM_editQuery&MM_columns(MM_i)MM_formValNextMM_editQuery=MM_editQuery&"where"&MM_editColumnMM_recordIdIf(NotMM_abortEdit)Then'executetheupdateSetMM_editCmd=Server.
CreateObject("ADODB.
Command")MM_editCmd.
ActiveConnection=MM_editConnectionMM_editCmd.
CommandText=MM_editQueryMM_editCmd.
ExecuteMM_editCmd.
ActiveConnection.
CloseIf(MM_editRedirectUrl"")ThenResponse.
Redirect(MM_editRedirectUrl)EndIfEndIfEndIf%>以下代码显示新闻编辑页面.
新闻发布以下代码对用户输入的数据进行校验.
0&&parent.
frames.
length){d=parent.
frames[n.
substring(p+1)].
document;n=n.
substring(0,p);}if(!
(x=d[n])&&d.
all)x=d.
all[n];for(i=0;!
x&&i以下代码提供用户编辑新闻的表单接口.
"METHOD="POST"name="frmdata"target="_self"id="frmdata"onsubmit="MM_validateForm('title','','R','content','','R');returndocument.
MM_returnValue"> 新闻编辑 标题:·290· "size="87"/>内容: ">以下代码关闭记录集对象,并清空记录集对象.
11.
4.
5生成代码分析——编辑成功信息提示页面(edit_ok.
asp)编辑成功信息提示页面(edit_ok.
asp),完整代码如下:编辑成功信息提示页面显示页面2秒后,跳转到新闻分页列表页面list.
asp.
新闻编辑 新闻编辑成功!
2秒后自动返回列表页!
11.
5新闻清理功能新闻清理功能可以帮助网站管理人员管理网站新闻,删除一些错误和过时的新闻,从而保证网站数据的有效性.
本节讲解如何实现新闻清理功能.
11.
5.
1新闻清理页面设计新闻清理页面根据URL传递的id值,删除指定的新闻.
删除后,停留2秒后,自动跳转到新闻分页列表显示页面.
新闻清理页面设计过程如下所示.
(1)打开Dreamweaver的设计界面.
单击【文件】|【新建】命令,新建一个名为"del.
asp"的标准ASP文件.
(2)单击Dreamweaver【插入】工具栏中【常用】|【表格】命令.
在弹出的【表格】对话框中进·292·行相应设置,在【文档】窗口中插入了一些表格用于定位.
(3)根据实际情况,可以对特定的单元格进行宽度和背景图片的指定,来修饰表格的外观.
在此基础上,再对单元格行适当的排版,录入相应的文字信息具体效果如图11.
62所示.
图11.
62新闻清理页面排版(4)单击【窗口】|【绑定】命令,弹出【应用程序】面板,如图11.
63所示.
(5)单击【+】|【命令(预存过程)】命令,弹出【命令】对话框.
在【名称】文本框中输入"rs".
在【连接】下拉列表中选择【conn】选项.
在【类型】下拉列表中选择【删除】选项.
【sql】文本框中输入"DELETEFROMtb_newsWHEREid=rsid".
在【变量】选项组中添加一条选项.
在【名称】文本框中输入"rsid".
在【默认值】文本框中输入"request.
querystring("id")",如图11.
64所示.
图11.
63【应用程序】面板图11.
64【命令】对话框(6)单击【窗口】|【服务器行为】命令,弹出【应用程序】面板,如图11.
65所示.
(7)单击Dreamweaver【插入】工具栏中【HTML】|【文件头:刷新】命令.
在弹出的【刷新】对话框中【延迟】文本框中输入"2".
在【操作】选项组中选中【转到URL:】选项,并在其对应的文本框中输入"list.
asp",如图11.
66所示.
·293·图11.
65【应用程序】面板图11.
66【刷新】对话框11.
5.
2测试新闻清理功能启动InternetExplorer,在地址栏中输入"http://localhost/del.
aspid=1".
"id"后面的参数值必须是数据库表中所存在的记录编号,如图11.
67所示.
图11.
67查看http://localhost/del.
aspid=111.
5.
3生成代码分析——新闻清理功能页面(del.
asp)新闻清理功能页面(del.
asp),完整代码如下:以下代码显示新闻清理页面.
·294·编辑成功信息提示页面以下代码实现页面停留2秒后,自动跳转到新闻分页列表页面.
新闻清理 新闻清理成功!
2秒后自动返回列表页!
- 所示conn.asp相关文档
- typeconn.asp
- 希赛网(www.educity.cn),专注软考、PMP、通信考试
- 的人[求职决不能犯的四十个错误]Win7下IIS7HTTP500错误解决..-conn.asp不能指父目录
- conn.aspconn.asp 在哪打开?应该怎样打开?
- conn.asp数据库连接出错,请打开conn.asp文件检查连接字串。
- NET_SessionIdasp
香港云服务器 1核 1G 29元/月 快云科技
快云科技: 12.12特惠推出全场VPS 7折购 续费同价 年付仅不到五折公司介绍:快云科技是成立于2020年的新进主机商,持有IDC/ICP等证件资质齐全主营产品有:香港弹性云服务器,美国vps和日本vps,香港物理机,国内高防物理机以及美国日本高防物理机产品特色:全配置均20M带宽,架构采用KVM虚拟化技术,全盘SSD硬盘,RAID10阵列, 国内回程三网CN2 GIA,平均延迟50ms以下。...

RAKsmart裸机云/云服务器/VPS全场7折,独立服务器限量秒杀$30/月起
适逢中国农历新年,RAKsmart也发布了2月促销活动,裸机云、云服务器、VPS主机全场7折优惠,新用户注册送10美元,独立服务器每天限量秒杀最低30.62美元/月起,美国洛杉矶/圣何塞、日本、香港站群服务器大量补货,1-10Gbps大带宽、高IO等特色服务器抄底价格,机器可选大陆优化、国际BGP、精品网及CN2等线路,感兴趣的朋友可以持续关注下。裸机云新品7折,秒杀产品5台/天优惠码:Bare-...

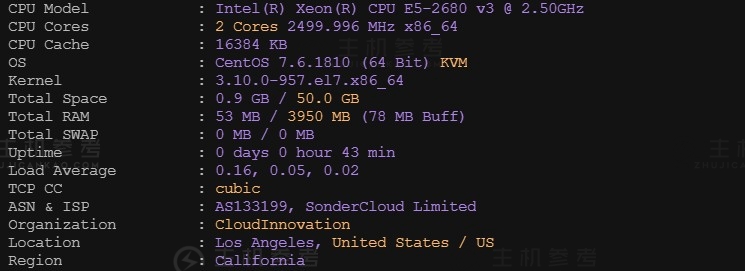
恒创科技SonderCloud,美国VPS综合性能测评报告,美国洛杉矶机房,CN2+BGP优质线路,2核4G内存10Mbps带宽,适用于稳定建站业务需求
最近主机参考拿到了一台恒创科技的美国VPS云服务器测试机器,那具体恒创科技美国云服务器性能到底怎么样呢?主机参考进行了一番VPS测评,大家可以参考一下,总体来说还是非常不错的,是值得购买的。非常适用于稳定建站业务需求。恒创科技服务器怎么样?恒创科技服务器好不好?henghost怎么样?henghost值不值得购买?SonderCloud服务器好不好?恒创科技henghost值不值得购买?恒创科技是...

conn.asp为你推荐
-
新iphone也将禁售现在2017年iPhone6s还有多久会被淘汰企业建网站企业为什么要建网站cisco2960配置寻求思科2960交换机配置命令outlookexpressOUTLOOK EXPRESS作用是什么?我想删除它会不会影响系统波音737起飞爆胎飞机会爆胎的吗?internetexplorer无法打开Internet Explorer 打不开了申请支付宝账户申请支付宝账号注册360免费建站聚企360建站是免费的?邮件eset资费标准联通所有套餐介绍