连接利用Response.Flush和iframe实现”服务器推”技术
利用Response.Flush和iframe实现”服务器推”技术
通过在HTML页面里陷入一个隐藏的iframe然后将这个iframe的src属性设为对一个长连接的请求利用chunked传输response 服务器端就能源源不断地往客户推送数据。
基于流方式的”服务器推”模型
服务端在接到客户端的请求时通过Response的Flush()方法发送数据可以使用定时器的方式发送数据没有数据也发送”无数据” ,让客户端保持长连接直至客户端断开连接请求结束。每次数据传送不会关闭连接连接只会在通信出现错误时或是连接重建时关闭一些防火墙常被设置为丢弃过长的连接 服务器端可以设置一个超时时间 超时后通知客户端重新建立连接并关闭原来的连接 。
实现代码
页面Default.aspx用来展示数据
1: 数据列表 o<br />
2: <div id="con" style=" width:400; height:200px; border: 1pxsolid #FF0">
3: </div>
4: <iframe id="flush" src="Flush.aspx" style=" display:none" />
5:ifame的src对应的Flash.aspx后台代码模拟后台发送数据
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: string startHTML = "<!DOCTYPE HTML PUBLIC \"-//W3C//DTDXHTML 1.0 Transitional//EN\"
\"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">" +Environment.NewLine
4: + "<html xmlns=\"http://www.w3.org/1999/xhtml\" >" +Environment.NewLine
5: + "<head>" + Environment.NewLine
6: + "</head>" + Environment.NewLine
7: + "<body>" + Environment.NewLine;
8:
9: startHTML += new String(' ' , 1024) + Environment.NewLine;
10:
11: Response.Write(startHTML) ;
12: Response.Flush() ;
13:
14: string data = "<scripttype=\"text/javascript\">parent. $('#con' ) .append(\"{0}\") ;</script>";
15: Response.Write(string.Format(data, "开始发送数据<br/>") ) ;
16: Response.Flush() ;
17:
18: int index = 0;
19: while (true)
20: {
21: System.Threading.Thread.Sleep(2000) ;
22: if (index % 2 == 0)
23: {
24: Response.Write(string.Format(data,
DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + "服务端发送数据<br/>") ) ;
25: }
26: else
27: {
28: Response.Write(string.Format(data,
DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + "无数据发送<br/>") ) ;
29: }
30: Response.Flush() ;
31:
32: index++;
33: }
34: }
35:
运行Default.aspx的结果
使用iframe请求一个长连接有一个很明显的不足之处 IE、 MorzillaFirefox下端的进度栏都会显示加载没有完成而且IE上方的图标会不停的转动表示加载正在进行刷新当前页面反应也是会很慢。
解决IE的进度栏显示加载没有完成可以使用一个称为“htmlfile”的ActiveX是Google的天才们使用的方法该控件也被用到gmail+gtalk产品中。
修改Default.aspx的页面代码
1: 数y据Y列D表í o<br />
2: <div id="con" style=" width:400; height:200px; border: 1pxsolid #FF0">
3: </div>
4: <script type="text/javascript">
5: function getData(d)
6: {
7: $("#con") .append(d) ;
8: }
9:
10: function rpc_iframe() {
11: var transferDoc = new ActiveXObject("htmlfile") ;
12: transferDoc.open() ;
13: transferDoc.write("<html>")
14: transferDoc.write("<div><iframesrc=\"Flush.aspx\"></iframe></div>") ;
15: transferDoc.close("</html>") ;
16: transferDoc.parentWindow.getData = getData;
17: setInterval (function () { } , 10000) ; //不加这句会使连接断开
18: }
19:
20: rpc_iframe() ;
21: </script>
22:
修改Flush.aspx.cs代码
1: //string data = "<scripttype=\"text/javascript\">parent. $('#con' ) .append(\"{0}\") ;</script>";
2: string data = "<scripttype=\"text/javascript\">parent.getData(\"{0}\") ;</script>";
3:
Tag标签: Comet,服务器推,Response.Flush, iframe,htmlfile
- 连接利用Response.Flush和iframe实现”服务器推”技术相关文档
- existresponse.flush
- Redirectsresponse.flush
- TRUEresponse.flush
- Escutcheonresponse.flush
- response.flushresponse.buffer=true | response.buffer=? |是什么?
- response.flushResponse.Redirect 下载
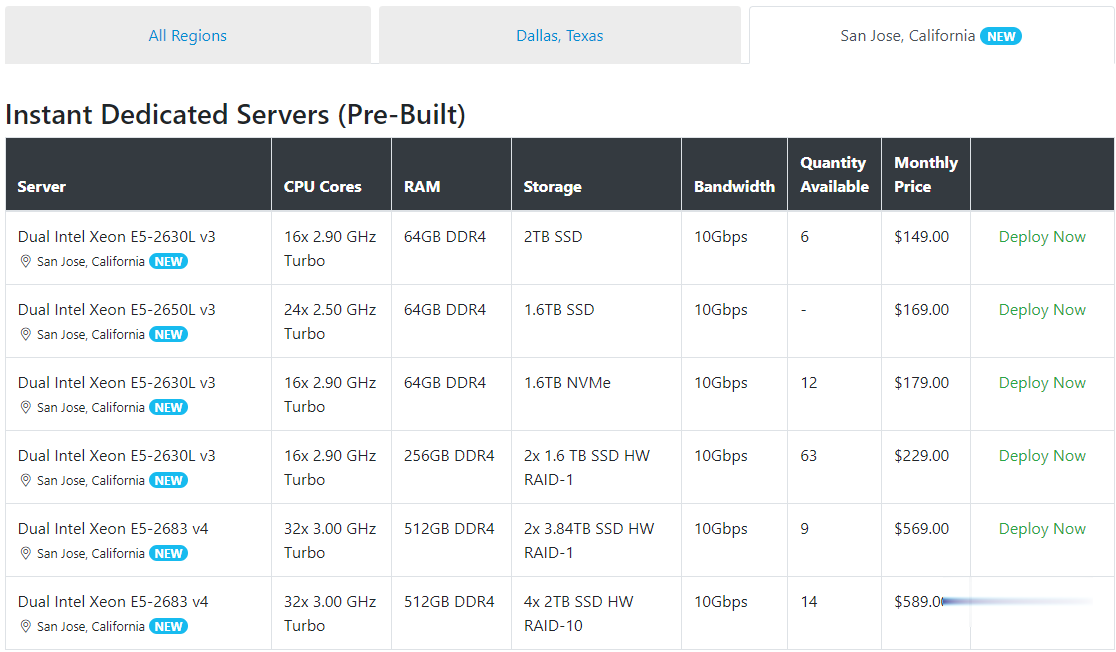
Spinservers美国圣何塞服务器$111/月流量10TB
Spinservers是Majestic Hosting Solutions,LLC旗下站点,主营美国独立服务器租用和Hybrid Dedicated等,数据中心位于美国德克萨斯州达拉斯和加利福尼亚圣何塞机房。TheServerStore.com,自 1994 年以来,它是一家成熟的企业 IT 设备供应商,专门从事二手服务器和工作站业务,在德克萨斯州拥有 40,000 平方英尺的仓库,库存中始终有...

HostKvm香港VPS七折:$5.95/月KVM-2GB内存/40GB硬盘/500GB月流量
HostKvm是一家成立于2013年的国外主机服务商,主要提供VPS主机,基于KVM架构,可选数据中心包括日本、新加坡、韩国、美国、俄罗斯、中国香港等多个地区机房,均为国内直连或优化线路,延迟较低,适合建站或者远程办公等。商家本月针对香港国际机房提供特别7折优惠码,其他机房全场8折,优惠后2G内存香港VPS每月5.95美元起,支持使用PayPal或者支付宝付款。下面以香港国际(HKGlobal)为...

丽萨主机122元/每季,原生IP,CN2 GIA网络
萨主机(lisahost)新上了美国cn2 gia国际精品网络 – 精品线路,支持解锁美区Netflix所有资源,HULU, DISNEY, StartZ, HBO MAX,ESPN, Amazon Prime Video等,同时支持Tiktok。套餐原价基础上加价20元可更换23段美国原生ip。支持Tiktok。成功下单后,在线充值相应差价,提交工单更换美国原生IP。!!!注意是加价20换原生I...

-
访问chrome数据重庆owned163日照职业技术学院RIZHAO模式ios8国家标准苹果5xp如何关闭445端口请大家帮帮忙,怎样关闭135和445端口?勒索病毒win7补丁win7有针对勒索病毒的补丁吗google中国地图谷歌退出中国,地图要是关了就太可惜了!手机谷歌地图还能用吗?重庆电信宽带管家重庆电信宽带多少钱一个月