表格Dreamweaver cs4 网站制作入门
Dreamweaver cs4网站制作入门
网站制作实例一 Cafe Townsend
Cafe Townsend
一、创建工作目录
工作目录就是你建立站点时所要使用的本地文件夹 Dreamweaver将此文件夹称为本地站点。本地文件夹通常是你的计算机硬盘上的一个文件夹例如 D:\mywebsites 。
1 、在D盘上创建名为mywebsites的新文件夹。
2、下载所需素材。 cafe_townsend.rar
3、将下载得到的素材解压缩到mywebsites文件夹中。
你将使用D:\mywebsites\cafe_townsend文件夹作为站点“cafe townsend”的根文件夹主文件夹 。
二、定义本地文件夹
您必须为创建的每一个新Web站点定义Dreamweaver本地文件夹。本地文件夹是您在硬盘上用来存储站点文件的工作副本的文件夹。如果不定义本地文件夹 Dreamweaver中的某些功能可能无法正确运行。
如果定义了本地文件夹您还可以管理文件并使用一些文件传输方法在本地与We b服务器之间传输文件。
1 、启动Dreamweaver选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮然后选择“站点”。
3、在弹出的“站点定义”对话框中如果显示向导“基本”选项卡 则单击“高级”选项卡然后从“分类”列表中选择“本地信息” 它应当是默认选项 。
4、在“站点名称”文本框中输入Cafe Townsend作为站点名称。
5、在“本地根文件夹”文本框中指定在上一节中复制到D:\mywe bsite文件夹中的cafe_townsend文件夹。你可以单击文件夹图标来浏览并选择该文件夹或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中指定cafe_townsend文件夹中已有的images文件夹。你可以单击文件夹图标来浏览并选择该文件夹或者在“默认图像文件夹”文本框中输入路径。
7、单击“确定”。随即出现“管理站点”对话框显示您的新站点。
8、单击“完成”关闭“管理站点”对话框。此时“文件”面板显示当前站点的新本地根文件夹。 “文件”面板中的文件列表将充当文件管理器允许您复制、粘贴、删除、移动和打开文件就象在计算机桌面上一样。
现在 已经为您的站点定义了一个本地根文件夹。本地根文件夹是本地计算机上用来存储We b页面的工作副本的文件夹。如果您以后想要发布页面并使其可供公众访问则需要在运行Web服务器的远程计算机上定义一个远程文件夹用来存储本地文件的已发布副本。
三、 了解你的任务
下图是一张为Cafe Townsend 一个需要制作Web站点的虚构餐馆设计的、完整的和符合要求的设计草样。作为We b设计人员您需要对草样进行转换使之最终形成可以使用的Web页面。
创建基于表格的页面布局
表格是用于在HT M L页上显示表格式数据以及对文本和图形进行布局的强有力的工具。你可以使用表格快速轻松地创建布局。在本实例中你将在一个新的Dreamweaver文档中
创建若干表格。这些表格的行和单元格实际上将用作你将在以后添加的内容的“容器框”。
一、创建并保存新页面
建立站点并检查设计草样后你就可以开始创建We b页面了。首先你将创建一个新页面并将它保存到你的Web站点的本地根文件夹cafe_townsend中。该页面最终将成为虚构餐馆Cafe Townsend的主页。
1 、在Dreamweaver中选择“文件”>“新建”。
2、在“新建文档”对话框的“常规”选项卡上从“类别”列表中选择“基本页”从“基本页”列表中选择“HT M L”然后单击“创建”。
3、选择“文件”>“另存为”。
4、在“另存为”对话框中浏览至定义为站点的本地根文件夹的cafe_townsend文件夹并打开该文件夹。
5、在“文件名”文本框中输入index.html 然后单击“保存”。 文件名即出现在应用程序窗口顶部的标题栏中。
6、在新文档顶部的“文档标题”文本框中键入Cafe Townsend。这就是页面的标题。站点访问者在We b浏览器中查看页面时将在浏览器窗口的标题栏中看到此标题。
7、选择“文件”>“保存”来保存该页面。
二、插入表格
接下来您将添加一个表格用于放置文本、 图形和Macromedia Flash资源。
1 、在页面上单击一次在页面左上角放置插入点。
2、选择“插入”>“表格”。
3、在“插入表格”对话框中执行下面的操作a. 在“行数”文本框中输入3。
在“列数”文本框中输入1 。
在“表格宽度”文本框中输入700。
在“表格宽度”弹出式菜单中选择“像素”。
在“边框粗细”文本框中输入0。
在“单元格边距”文本框中输入0。
在“单元格间距”文本框中输入0。
6、单击“确定”。 一个三行一列的表格即出现在文档中。该表格的宽度为700像素边框、单元格边距和单元格间距均为0。
7、单击一次该表格右侧取消对它的选择。
8、选择“插入”>“表格”以插入另一个表格。
9、在“插入表格”对话框中对第二个表格执行下面的操作a. 在“行数”文本框中输入1 。
在“列数”文本框中输入3。
在“表格宽度”文本框中输入700。
在“表格宽度”弹出式菜单中选择“像素”。
在“边框粗细”文本框中输入0。
在“单元格边距”文本框中输入0。
在“单元格间距”文本框中输入0。
10、单击“确定”。 第二个表格该表格具有一行三列即出现在第一个表格下方。
1 1 、单击该表格右侧取消对它的选择。
12、通过选择“插入”>“表格”然后在“插入表格”对话框中输入以下值来插入第三个表格a. 在“行数”文本框中输入1 。
在“列数”文本框中输入1 。
在“表格宽度”文本框中输入700。
在“表格宽度”弹出式菜单中选择“像素”。
在“边框粗细”文本框中输入0。
在“单元格边距”文本框中输入0。
在“单元格间距”文本框中输入0。
13、单击“确定”。 第三个表格该表格具有一行一列即出现在第二个表格下方。
14、单击该表格右侧取消对它的选择。
注意插入表格后可能会看到表格选择器由绿色线条指示 。通过在表格外单击通常可以隐藏表格选择器。也可以通过选择“查看”>“可视化助理”>“表格宽度”禁用表格选择器。
三、设置表格属性
为了更方便地对表格进行操作现在将使用“扩展表格”模式来设置具体的表格属性。“扩展表格”模式是一种临时添加表格的单元格边距和间距并增加表格边框以简化编辑的一种功能。它可使你能够精确地放置插入点而不会出现选择错误的表格或错误的表格内容的状况。
1 、选择“查看”>“表格模式”>“扩展表格模式”。
2、在第一个表格的第一行内单击一次。
3、在“属性”检查器“窗口”>“属性”的“单元格高度”文本框中输入90然后按Enter键。
4、在第一个表格的第二行内单击一次。
5、在“属性”检查器的“单元格高度”文本框中输入166然后按Enter键。
6、在第一个表格的第三行内单击一次。
7、在“属性”检查器的“单元格高度”文本框中输入24然后按Enter键。
现在第一个表格中的三行应具有不同的高度。
接下来您将设置第二个表格该表格包含三列的属性。
8、在第二个表格的第一列内单击一次。
9、在“属性”检查器的“单元格宽度”文本框中输入140然后按Enter键。
10、在第二个表格的第二列内单击一次。
1 1 、在“属性”检查器的“单元格宽度”文本框中输入230然后按Enter键。
12、将第三列的宽度设置为330个像素。
如果已打开表格选择器“查看”>“可视化助理”>“表格宽度” 将能看到刚才在各个表格列上输入的三个像素值。
13、您无需为这个表格的单元格输入任何高度值 因为这些单元格的高度将取决于您以后添加的内容。
14、最后在最后一个表格该表格包含一行和一列 内单击一次。
15、在“属性”检查器的“单元格高度”文本框中输入24然后按Enter键。
16、单击“文档”窗口顶部的“退出扩展表格模式”链接返回到“标准”模式。
17、保存页面。
注意在“扩展表格”模式下完成对表格属性的设置后应总是返回到“标准”模式。 “扩展表格”模式不属于所见即所得环境 因此某些操作如调整大小不会得到预期的结果。
四、插入图像占位符
图像占位符是在准备好将最终图形添加到Web页面之前使用的图形。在对Web页面进行布局时图像占位符很有用因为通过使用图像占位符您可以在真正创建图像之前确定图像在页面上的位置。
1 、在文档窗口中在第一个表格的第一行内单击一次。
2、选择“插入”>“图像对象”>“图像占位符”。
3、在“图像占位符”对话框中执行下面的操作
4、在“名称”文本框中键入banner_graphic。
5、在“宽度”文本框中输入700。
6、在“高度”文本框中输入90。
7、单击颜色框并从颜色选择器中选择一种颜色。在本教程中我们选择了红棕色(#)。
保留“替换文本”文本框为空。
8、单击“确定”。
图像占位符出现在第一个表格内。 图像占位符显示最终放置于此处的图像的标签和大小属性。
10保存页面。
关于图像占位符 图像占位符是在将最终图形添加到We b页面之前使用的临时图形
- 表格Dreamweaver cs4 网站制作入门相关文档
- 博文网站入门
- 网站新手自学网站建设入门知识介绍大全!网站建设选森动网
- 学习者网站建设从入门到精通,新手小白适用(一)
- 学生新手入门——网站欣赏与创建网页
- 网页甘肃少年儿童版小学信息技术第三册第七章网站制作入门教案
- 触发ASP动态网站设计入门
npidc:9元/月,cn2线路(不限流量)云服务器,金盾+天机+傲盾防御CC攻击,美国/香港/韩国
npidc全称No Problem Network Co.,Limited(冇問題(香港)科技有限公司,今年4月注册的)正在搞云服务器和独立服务器促销,数据中心有香港、美国、韩国,走CN2+BGP线路无视高峰堵塞,而且不限制流量,支持自定义内存、CPU、硬盘、带宽等,采用金盾+天机+傲盾防御系统拦截CC攻击,非常适合建站等用途。活动链接:https://www.npidc.com/act.html...

GigsGigsCloud($26/年)KVM-1GB/15G SSD/2TB/洛杉矶机房
GigsGigsCloud新上了洛杉矶机房国际版线路VPS,基于KVM架构,采用SSD硬盘,年付最低26美元起。这是一家成立于2015年的马来西亚主机商,提供VPS主机和独立服务器租用,数据中心包括美国洛杉矶、中国香港、新加坡、马来西亚和日本等。商家VPS主机基于KVM架构,所选均为国内直连或者优化线路,比如洛杉矶机房有CN2 GIA、AS9929或者高防线路等。下面列出这款年付VPS主机配置信息...

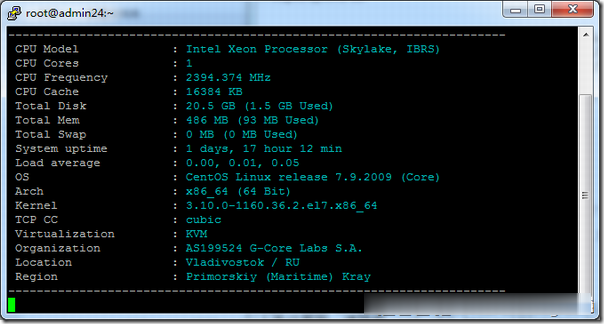
Gcore(gcorelabs)俄罗斯海参崴VPS简单测试
有一段时间没有分享Gcore(gcorelabs)的信息了,这是一家成立于2011年的国外主机商,总部位于卢森堡,主要提供VPS主机和独立服务器租用等,数据中心包括俄罗斯、美国、日本、韩国、新加坡、荷兰、中国(香港)等多个国家和地区的十几个机房,商家针对不同系列的产品分为不同管理系统,比如VPS(Hosting)、Cloud等都是独立的用户中心体系,部落分享的主要是商家的Hosting(Virtu...

-
支持ipad支持ipadVTLHioscss下拉菜单如何用css3做导航栏下拉菜单fusionchartsFusionCharts连接数据库你是怎么解决的,能告诉我吗?谢谢啦win7关闭135端口win7系统 怎么关闭135 445 端口 修改注册表 创建IP安全策略 也试过 就是关不了 还望高手指教google搜图google自定义搜索是什么?怎么用google统计怎样获得google ga 统计代码苹果5.1.1越狱iphone 用itunes更新5.1.1需要重新越狱?然后cydia也没有了。fastreport2.5罗斯2.5 现在能卖多少啊!?!!!