滚动条事件js,鼠标上下滑轮或者拉动滚动条触发事件
滚动条事件 时间:2021-07-02 阅读:()
如何获取网页滚动条滚动事件
1、首先新建一个html文件,在文件内引入script标签备用: 2、然后需要把body的高度设置得很大,直接在style标签中设置body标签的样式,给它一个很大的高度: 3、然后在JS脚本中直接设置window的onscroll事件就可以获取滚动条滚动事件了,获取后这里弹出一个窗口: 4、打开浏览器,此时向下滚动滚动条,就会弹出窗口了。以上就是获取网页滚动条滚动事件方法的演示:
如何获得浏览器滚动条变化事件
在做js返回顶部的效果时,要监听网页滚动条滚动事件,这个事件就是:window.onscroll。当onscroll事件发生时,用js获得页面的scrollTop值,判断scrollTop为一个设定值时,显示“返回面部” js网页滚动条滚动事件 <style type="text/css"> _div{ position:fixed; bottom:80px; right:0; display:none; } </style> <script type="text/javascript"> window.onscroll = function(){ var t = document.documentElement.scrollTop || document.body.scrollTop; _div = document.getElementById( &_div" ); if( t >= 300 ) { _div.style.display = "inline"; } else { _div.style.display = "none"; } } </script> <a name=&">顶部<a> <div id=&_div"><a href="">返回顶部</a></div> <br /> <br /> <div> 这里尽量多些<br />以便页面出现滚动条,限于篇幅本文此处略去 </div> 例子语法解释 在 style 标签中首先定义_div css 属性:position:fixed;display:none; 是关键 javascript 语句中,t 得到滚动条向下滚动的位置,|| 是为了更好兼容性考虑 当滚动超过 300 (像素)时,将_div css display 属性设置为显示(inline),反之则隐藏(none) 必须设定 DOCTYPE 类型,在 IE 中才能利用 document.documentElement 来取得窗口的宽度及高度
VBscroll的change事件怎么写
好像没有这么用的,还是我理解错了。Private Sub VScroll1_Change() move VScroll1.Value, HScroll1.Value, 300, 300 End Sub
垂直滚动条移动到最下时触发事件
获取滚动条信息: <script language="javascript"> if (document.documentElement && document.documentElement.scrollTop) { t = document.documentElement.scrollTop; l = document.documentElement.scrollLeft; w = document.documentElement.scrollWidth; h = document.documentElement.scrollHeight; } else if (document.body) { t = document.body.scrollTop; l = document.body.scrollLeft; w = document.body.scrollWidth; h = document.body.scrollHeight; } </script> 获取文档信息: <script language="javascript"> document.write(document.body.scrollWidth); document.write("<p>"); document.write(document.body.scrollHeight); document.write("<p>"); document.write(document.body.offsetWidth); document.write("<p>"); document.write(document.body.offsetHeight); document.write("<p>"); document.write(document.body.clientWidth); document.write("<p>"); document.write(document.body.clientHeight); </script> 我觉得当滚动条+height=文档的高度时就到底了吧 但网页开头都有<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">这句,引起误差... 希望可以帮到你。js,鼠标上下滑轮或者拉动滚动条触发事件
window.onmousewheel?=?function(){??//触发滚轮事件 } window.onscroll?=?function(){??//滚动条事件 } //其实你的问题直接使用判断滚动条应该就可以了,但是如果一定要拖动滚动条才执行事件,我们可以通过获取鼠标位置来模拟 var?a?=?document.getElementsByTagName("html")[0]; window.onmousemove?=?function(){ ????????//一般默认滚动条12px宽,当鼠标位于浏览器窗口右边12px内按下鼠标可以视为拖动滚动条 if(innerWidth?-?event.clientX?<?12){ a.onmousedown?=?function(){ console.log(1); } }else{ a.onmousedown?=?null; } }
- 滚动条事件js,鼠标上下滑轮或者拉动滚动条触发事件相关文档
- 滚动条事件前端页面需要用到多处scroll滑动事件,怎么事件之间不影响
ShockHosting日本机房VPS测试点评
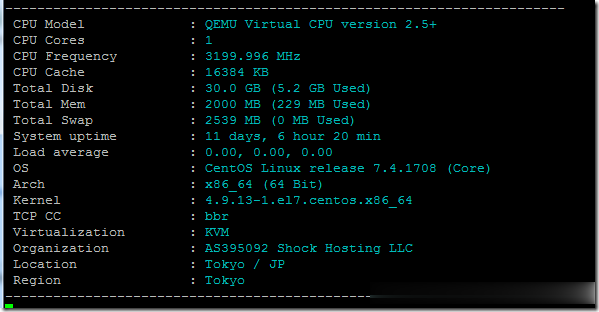
这个月11号ShockHosting发了个新上日本东京机房的邮件,并且表示其他机房可以申请转移到日本,刚好赵容手里有个美国的也没数据就发工单申请新开了一个,这里做个简单的测试,方便大家参考。ShockHosting成立于2013年,目前提供的VPS主机可以选择11个数据中心,包括美国洛杉矶、芝加哥、达拉斯、杰克逊维尔、新泽西、澳大利亚、新加坡、日本、荷兰和英国等。官方网站:https://shoc...

3元/首月香港便宜vps究竟是什么货。
便宜的香港vps多少钱?现在国外VPS主机的价格已经很便宜了,美国VPS主机最低一个月只要十几元,但同样免备案的香港VPS价格贵不贵呢?或者说便宜的香港VPS多少钱?香港vps主机价格要比美国机房的贵一些,但比国内的又便宜不少,所以目前情况是同等配置下,美国VPS比香港的便宜,香港VPS比国内(指大陆地区)的便宜。目前,最便宜香港vps低至3元/首月、18元/月起,今天云服务器网(www.yunt...

俄罗斯vps主机推荐,怎么样俄罗斯vps俄罗斯vps速度怎么样?
俄罗斯vps速度怎么样?俄罗斯vps云主机节点是欧洲十大节点之一,地处俄罗斯首都莫斯科,网络带宽辐射周边欧洲大陆,10G专线连通德国法兰克福、法国巴黎、意大利米兰等,向外连接全球。俄罗斯vps云主机速度快吗、延迟多少?由于俄罗斯数据中心出口带宽充足,俄罗斯vps云主机到全球各地的延迟、速度相对来说都不错。今天,云服务器网(yuntue.com)小编介绍一下俄罗斯vps速度及俄罗斯vps主机推荐!俄...

滚动条事件为你推荐
-
混淆矩阵两个矩阵相似可以得出什么flash控件一台电脑要装哪几个flash插件onboardon board是什么意思?bloomfilter如何用Java写一个爬虫溢出隐藏overflow:hidden是什么意思?查字网“很”去掉双人旁读什么?slideshare什么是slide sandaltvos智能电视都什么功能被广电封杀了?备忘录模式为什么我的华为手机界面总是有个框框在备忘录上面调度系统现在有很多人说同城调度系统,这是用来干嘛的呀?