fileupload控件如何动态显示fileupload控件选择的图片
fileupload控件 时间:2021-07-06 阅读:()
如何改变FileUpLoad控件内容??
对于fileupload,它的file值是只读的,我们没有办法去改变它,不过一些变相的方法还是可以的。方法一: 上传控件基础知识说明: 上传控件(<input type="file"/)用于在客户端浏览并上传文件,用户选取的路径可以由value属性获取,但value属性是只读的,不能通过javascript来赋值,这就使得不能通过value=""语句来清空它。
很容易理解为什么只读,如果可以随意赋值的话,那么用户只要打开你的网页,你就可以随心所欲的上传他电脑上的文件了,呵呵,毕竟表单的submi是可以随便调用的。
仔细想想,上传控件是不是任何时候都不可能被清空呢?答案是否,form.reset()方法能够重置所有得表单元素。
只要调用inputFile.form.reset(),那么上传控件的值就清空了,不要担心它被恢复为某个默认值,value是只读的,你不能为它设置某个初始值。
然而这个方法还是不够优雅,沿着思路继续想下去,不难得到改进的方法:创建一个新的form,把上传控件临时放过来,再调用这个form的reset方法,完工之后再把上传控件弄回去。
这个form无需进入DOM结构便能正常工作,所以不用担心会对界面有任影响。
下面给出函数实现,经过验证工作良好,呵呵。
程序代码 //清空文件上传框 function clearFileInput(file){varform=document.createElement('form'); document.body.appendChild(form); //记住file在旧表单中的的位置varpos=file.nextSibling; form.appendChild(file); form.reset(); pos.parentNode.insertBefore(file,pos); document.body.removeChild(form);} 方法2 用这个方法不能保存input的样式 比较简单了 重新建立个 file 就可以了。
程序代码<spanid=span1<inputname=abtype=file</span<input name=button1 type=buttonvalue="按" onclick=show()<script language=javascriptfunctionshow(){ document.getElementByIdx("span1").innerHTML="<inputname=ab type=file";} </script 方法3,用这个方法可以保存input的样式<input name=button1 type=buttonvalue="按" onclick=show()<script language=javascriptfunctionshow(){ var e=document.getElementByIdx("span1");
Repeater控件里面的FileUpload控件
FileUpload upload =(FileUpload)((Control)sender).Parent.FindControl("FileUpload1"); 把这行改改试试如何动态显示fileupload控件选择的图片
function SelectImg(url){ document.all.item("ProductImg").src=document.getElementById("FileUpload1").value; } <asp:FileUpload ID="FileUpload1" runat="server" onchange="SelectImg(this)" /> ---------------------------------- 兄弟 你也太抠了……起码给点分
- fileupload控件如何动态显示fileupload控件选择的图片相关文档
Spinservers美国圣何塞服务器$111/月流量10TB
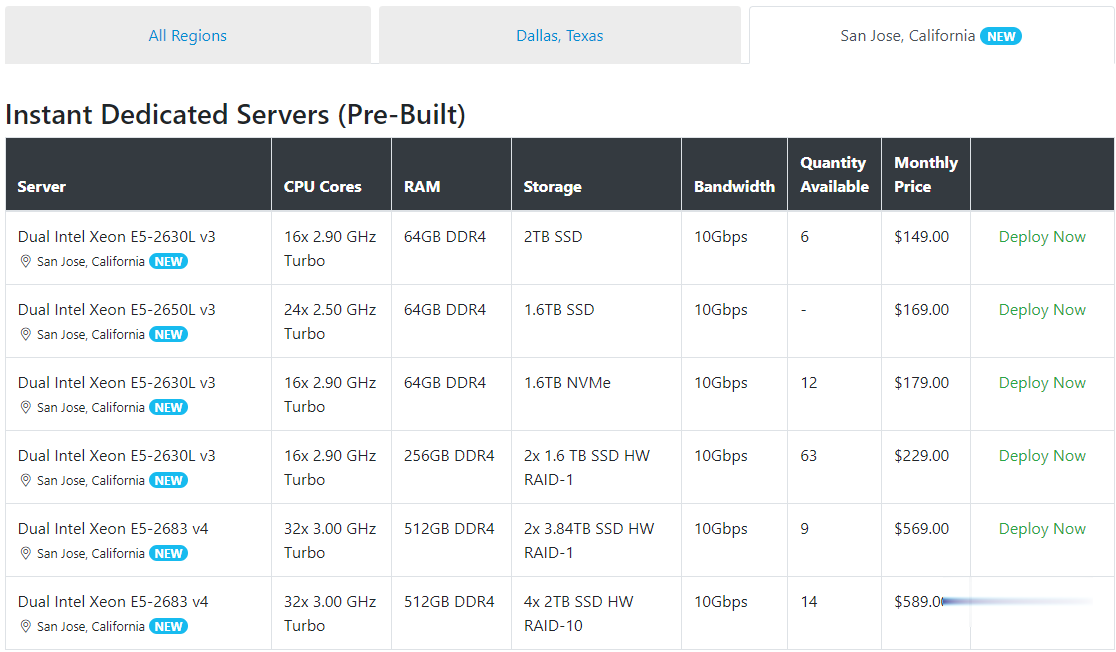
Spinservers是Majestic Hosting Solutions,LLC旗下站点,主营美国独立服务器租用和Hybrid Dedicated等,数据中心位于美国德克萨斯州达拉斯和加利福尼亚圣何塞机房。TheServerStore.com,自 1994 年以来,它是一家成熟的企业 IT 设备供应商,专门从事二手服务器和工作站业务,在德克萨斯州拥有 40,000 平方英尺的仓库,库存中始终有...

收到几个新商家投稿(HostMem,无忧云,青云互联,TTcloud,亚洲云端,趣米云),一起发布排名不分先后
7月份已经过去了一半,炎热的夏季已经来临了,主机圈也开始了大量的夏季促销攻势,近期收到一些商家投稿信息,提供欧美或者亚洲地区主机产品,价格优惠,这里做一个汇总,方便大家参考,排名不分先后,以邮件顺序,少部分因为促销具有一定的时效性,价格已经恢复故暂未列出。HostMem部落曾经分享过一次Hostmem的信息,这是一家提供动态云和经典云的国人VPS商家,其中动态云硬件按小时计费,流量按需使用;而经典...

Sharktech:鲨鱼机房1Gbps无限流量美国服务器;丹佛$49/月起,洛杉矶$59/月起
sharktech怎么样?sharktech鲨鱼机房(Sharktech)我们也叫它SK机房,是一家成立于2003年的老牌国外主机商,提供的产品包括独立服务器租用、VPS主机等,自营机房在美国洛杉矶、丹佛、芝加哥和荷兰阿姆斯特丹等,主打高防产品,独立服务器免费提供60Gbps/48Mpps攻击防御。机房提供1-10Gbps带宽不限流量服务器,最低丹佛/荷兰机房每月49美元起,洛杉矶机房最低59美元...

fileupload控件为你推荐
-
有道云笔记网页版有道云笔记的桌面版不能像网页版那样直接存储网页剪报内容的吧?那不就桌面版和网页版的功能很不同?g2g吉他的效果器的名称是什么意思?(G1G,G2G等等)wmiprvse为什么会有wmiprvse.exe和wmiprvse 这两个 算不算病毒?云图片华为手机的云照片怎么不见了怎么办jdk6java—JDK6,在SUN公司官网下载的链接,天融信防火墙如何使用天融信NGFW4000防火墙工具网页微信客户端手机微信客户端怎么打开网页spawning为什么编译和运行vc++ 时会出现Error spawning c1.exe 的错误ruby语言公司实习让我学习RUBY语言,不知道RUBY语言发展前景怎么样,值不值的去学习。弹幕播放器弹弹play播放器怎么样