第3章练功不站桩,
等于瞎晃荡——JavaWeb开发必备大家都知道,一个好的武术家一般都是从桩功开始练的,站桩是练武的入门功夫,也就是基本功.
没有基本功,纵然你拳法再漂亮,那也是花架子,战不了几个回合就会败下台来.
正所谓:练功不站桩,等于瞎晃荡,就是这个道理.
而对于JavaWeb开发这个道理同样适用,JavaWeb也需要从基本功开始练起,没有基本功,做JavaWeb开发根本是空谈.
3.
1桩功之一:HTML网页设计如果说桩功是练武的基本功夫,那么HTML对于JavaWeb开发那就是桩功中的桩功.
因为在JavaWeb开发中,哪一个界面都离不开HTML.
HTML描述了要显示的页面的内容和结果,没有HTML,JavaWeb开发也就没有了显示的功能,也就不能显示给用户了.
把HTML说得如此厉害,那么什么是HTMLHTML有什么特点如何运用HTML做JavaWeb开发接下来我们就开始来揭开HTML的神秘面纱吧!
3.
1.
1什么是HTMLHTML是HyperTextMarkupLanguage的英文缩写,一般常翻译为超文本标记语言,是用于描述网页形式的一种语言.
HTML是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分.
网页文件其实本身就是一种文本文件,它通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(比如:文字如何处理,画面如何安排,图片如何显示等).
浏览器按顺序阅读网页文件,然后根据标记符解释并显示其标记的内容.
对书写出错的标记一般浏览器不会指出标记的错误,并且不停止其解释执行的过程,编制者只能通过显示效果来分析出错原因和出错部位.
注意:对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果.
所以有时可能出现显示效果与期望效果有些偏差,可能是由于浏览器的兼容性造成的.
HTML之所以称为超文本标记语言,主要是因为文本中包含了所谓的"超级链接"点.
超级链接就是一种URL指针,它定义了指向不同的网页或资源,通过(单击)它,可使浏第3章练功不站桩,等于瞎晃荡——JavaWeb开发必备·39·览器方便地获取新的资源或者跳转到新的网页,这也是HTML获得广泛应用的最重要的原因之一.
网页的本质就是HTML,通过结合使用其他的Web技术(如:脚本语言、CGI、组件等),就可以创造出功能强大的网页.
因而,HTML是Web编程的基础,也就是说万维网是建立在超文本基础之上的.
3.
1.
2HTML语言特点HTML文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是HTML盛行的原因之一.
概括来讲其主要特点如下.
简易性,HTML版本升级采用超集方式,从而更加灵活方便.
可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证.
平台无关性.
虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上.
3.
1.
3HTML文档的编写方法用HTML编写的超文本文档(以后就称为HTML文档或者网页)是非常简单的.
HTML文档的编写方法主要有下面三种.
手工直接编写:比如记事本等,存成.
htm或者.
html格式,这个比较适合初学者.
使用可视化HTML编辑器编写:比如Frontpage、Dreamweaver等,通过这些工具可以制作出非常漂亮的HTML网页来,并且这些工具集成了很多快捷方式.
这个我们在以后的章节中会细致地讲解.
由Web服务器(或称HTTP服务器)产生:这是一种实时动态地生成方法.
当HTML文档编写完成后,需要将HTML文档保存,对于HTML文档命名,特别提出需要注意以下几点.
后缀名是*.
htm或*.
html.
无空格.
无特殊符号(例如&符号),只可以有下划线"_",只可以为英文、数字.
区分大小写.
首页文件名默认为:index.
htm或index.
html.
3.
1.
4HTML文档结构对于每个HTML文档,都有如下的结构.
第2篇基础篇·40·HTML文件的正文提示:在上文中出现的是专门用来对HTML文档内容做注释用的,中间的文本内容就是注释内容,这种注释标志可以对单行进行注释,也可以对多行进行注释!
标记符,说明该文件是用HTML来制作的,它是文件的开头标志;而表示该HTML文件的结尾.
是成对出现的,它们是HTML文件的始标记和尾标记.
,这两个标记符分别表示头部信息的开始和结尾.
头部中包含的标记是页面的标题、序言和说明等内容,它本身不作为内容来显示,但影响网页显示的效果.
头部中最常用的标记符是标题标记符和,其中标题标记符用于定义网页的标题,它的内容显在网页窗口的标题栏中,网页标题可以被浏览器用作书签和收藏清单;而标记符是用来在HTML文档中模拟HTTP协议的响应头报文.
,网页的正文,网页中显示的实际内容均包含在这两个正文标记符之间,分别标识正文的开始和结束.
3.
1.
5HTML元素属性HTML元素可以有自己的相关属性,每一个属性还可以由网页编制者赋予一定的值.
元素属性出现在元素的内,并且和元素名之间有一个空格分隔;属性值用""括起来.
例如下面的代码.
myfirsthtmlpageThisismyfirsthtmlpage!
可以在自己的电脑上新建一个文本文档,将上述代码输入,另存为first.
html,然后用浏览器将HTLM文档打开,可以看到如图3-1所示效果.
图3-1第一个HTML图第3章练功不站桩,等于瞎晃荡——JavaWeb开发必备·41·从图3-1中可以看到文字居中在浏览器中显示,这就是的作用,表示意思是另起一段,并且居中显示.
1.
标签中元素属性的使用在HTML文档结构中提到了标签,可以看到标签用于网页的与中,的属性有两种:name和http-equiv.
1)name属性name属性主要用于描述网页,对应于content,以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类).
这其中最重要的是description和keywords,所以在开发网站时建议给每页加一个meta值.
下面介绍一下比较常用的name属性.
对最后一行的属性说明如下.
设定为all:文件将被检索,且页面上的链接可以被查询.
设定为none:文件将不被检索,且页面上的链接不可以被查询.
设定为index:文件将被检索.
设定为follow:页面上的链接可以被查询.
设定为noindex:文件将不被检索,但页面上的链接可以被查询.
设定为nofollow:文件将不被检索,页面上的链接可以被查询.
2)http-equiv属性http-equiv主要用于回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容.
下面介绍一下常用的http-equiv类型.
(1)Content-Type和Content-Language(显示字符集的设定).
说明:设定页面使用的字符集,用以说明主页制作所使用的文字以及语言,浏览器会根据此来调用相应的字符集显示page内容,如下所示.
该meta标签定义了HTML页面所使用的字符集为GB2132,就是国标汉字码.
如果将其中的charset=GB2312替换成BIG5,则该页面所用的字符集就是繁体中文Big5码;如果将其中的charset=GB2312替换成UTF-8,则该页面所用的字符集就是"万国码"(可以在同一个网页中支持多个国家的编码方式).
第2篇基础篇·42·知识拓展:我们经常会遇到这种情况,当我们浏览一些国外的站点时,浏览器会提示我们"该页面不能正常显示,如果想正常显示该页面,请下载xx语支持".
其实这个功能就是通过读取HTML页面meta标签的Content-Type属性而得知需要使用哪种字符集显示该页面的.
如果系统里没有装相应的字符集,则IE就会提示下载该字符集.
其他的语言也对应不同的charset,像日文的字符集对应于iso-2022-jp,韩文的字符集对应于ks_c_5601.
常见Charset选项有:ISO-8859-1(英文)、BIG5、UTF-8、gb2312等字符集;Content-Language的Content还可以是EN、FR等语言代码.
不过对于Charset的设置,建议以后采用UTF-8,这样既可以做到支持中文,也便于与国际接轨.
(2)Refresh(刷新).
说明:让网页多长时间(秒)刷新自己,或在多长时间后让网页自动链接到其他网页.
例如:这里的30是指让网页30秒刷新一下自己;5是指停留5秒钟后自动刷新到URL网址.
(3)Expires(期限).
说明:指定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新调阅.
例如:注意:必须使用GMT的时间格式,或直接设为0(数字表示多少时间后过期).
(4)Pragma(cach模式).
说明:禁止浏览器从本地机器的缓存中调阅页面内容.
注意:网页不保存在缓存中,每次访问都刷新页面.
这样设定,访问者将无法脱机浏览,以保证浏览网站的时长.
当您希望访问者每次都刷新广告的图标或者页面,或每次都刷新您的计数器,就要禁止浏览器本地缓存了.
(5)Set-Cookie(cookie设定).
说明:浏览器访问某个页面时会将它存在缓存中,下次再次访问时就可从缓存中读取,以提高速度.
当您希望访问者每次都刷新计数器,就要禁用缓存了.
当保存的cookie达到设置的过期时限时,cookie将被删除.
例如:(6)Window-target(显示窗口的设定).
说明:强制页面在当前窗口以独立页面显示.
第3章练功不站桩,等于瞎晃荡——JavaWeb开发必备·43·Content选项:可以为_blank、_top、_self、_parent,说明页面在当前窗口显示的位置.
注意:这个属性是用来防止别人在框架里调用您的页面.
(7)ontent-Script-Type(脚本相关).
注意:指明页面中脚本的类型.
对于上面的脚本类型和JavaScript,我们会在以后的章节中详细讲解,这里只要知道属性的相关作用就可以了.
(8)Page-Enter、Page-Exit是页面被载入和调出时的一些特效.
blendTrans是动态滤镜的一种,产生渐隐效果.
另一种动态滤镜RevealTrans也可以用于页面进入与退出效果,如下:Duration,表示滤镜特效的持续时间(单位:秒).
Transition,表示滤镜类型.
使用哪种特效,由它的取值决定,取值范围为0~23.
当我们单击网页上的链接时,浏览器页面就会转到链接指向的新的页面,我们可在页面转换时加上过渡效果.
打开这个页面的原代码,在与插入代码:这样这个过渡效果就完成了,很简单吧.
现在我们来测试一下效果如何,打开这个页面,然后单击页面上的链接,页面在转到下一个页面的过程中,我们看到页面是从上到下慢慢地转换到第二个页面的.
我们现在再试一个效果,将那段代码换成:我们看到页面是从中间向左右两端展开过渡的,而且速度上快了一点.
原因在于Duration和Transition的值不同.
Duration的值为网页动态过渡的时间,单位为秒.
Transition是过渡方式,它的值为0~23,分别对应24种过渡方式,如表3-1所示.
表3-1Transition的取值和对应效果表取值特效取值特效0矩形缩小4下到上刷新1矩形扩大5上到下刷新2圆形缩小6左到右刷新3圆形扩大7右到左刷新第2篇基础篇·44·续表取值特效取值特效8竖百叶窗16上下到中间9横百叶窗17右下到左上10错位横百叶窗18右上到左下11错位竖百叶窗19左上到右下12点扩散20左下到右上13左右到中间刷新21水平线状展开14中间到左右刷新22垂直线状展开15中间到上下23随机产生一种过渡方式当Transition为23时,会随机产生0~22中的一个过渡效果.
例如:2.
标签中元素属性的使用元素表明是HTML文档的主体部分.
在与之间,通常都会有很多其他元素,这些元素和元素属性构成HTML文档的主体部分.
下面介绍一下元素中常见元素属性.
(1)bgcolor.
bgcolor属性标志HTML文档的背景颜色.
如:bgcolor="#CCFFCC".
HTML对颜色的控制也有自己的语法.
HTML使用十六进制的RGB颜色值对颜色进行控制.
十六进制的数码有:0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f.
对于颜色值可以查看RGB颜色对照表.
(2)background.
background属性标志HTML文档的背景图片.
如:background="images/bg.
gif".
可以使用的图片格式为GIF和JPG.
(3)bgproperties=fixed.
bgproperties=fixed使背景图片成水印效果,即图片不随着滚动条的滚动而滚动.
(4)text.
text属性标志HTML文档的正文文字颜色.
如:text="#FF6666".
Text元素定义的颜色将应用于整篇文档.
(5)超级链接颜色.
link、vlink和alink分别控制普通超级链接、访问过的超级链接以及当前活动超级链接颜色.
(6)leftmargin和topmargin.
设置网页主体内容距离网页顶端和左端的距离,如:leftmargin="20"topmargin="30".
由于本书主要讲JavaWeb开发入门,所以本节的目的主要是教大家怎么用和怎么读取HTML文档的,在本章后面的所有章节中都会不断地穿插HTML知识,只要在以后的学习中注意对HTML知识点的积累就可以了,没有必要一下记住所有的元素属性和使用方法.
美国服务器20G防御 50G防御 688元CN2回国
全球领先的IDC服务商华纳云“美国服务器”正式发售啦~~~~此次上线的美国服务器包含美国云服务器、美国服务器、美国高防服务器以及美国高防云服务器。针对此次美国服务器新品上线,华纳云也推出了史无前例的超低活动力度。美国云服务器低至3折,1核1G5M低至24元/月,20G DDos防御的美国服务器低至688元/月,年付再送2个月,两年送4个月,三年送6个月,且永久续费同价,更多款高性价比配置供您选择。...

云基最高500G DDoS无视CC攻击(Yunbase),洛杉矶CN2GIA、国内外高防服务器
云基成立于2020年,目前主要提供高防海内外独立服务器用户,欢迎各类追求稳定和高防优质线路的用户。业务可选:洛杉矶CN2-GIA+高防(默认500G高防)、洛杉矶CN2-GIA(默认带50Gbps防御)、香港CN2-GIA高防(双向CN2GIA专线,突发带宽支持,15G-20G DDoS防御,无视CC)、国内高防服务器(广州移动、北京多线、石家庄BGP、保定联通、扬州BGP、厦门BGP、厦门电信、...

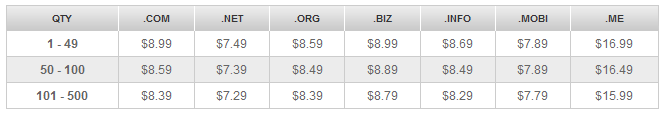
NameSilo域名优惠码活动
NameSilo是通过之前的感恩节优惠活动中认识到这家注册商的,于是今天早上花了点时间专门了解了NameSilo优惠码和商家的详细信息。该商家只销售域名,他们家的域名销售价格还是中规中矩的,没有像godaddy域名标价和使用优惠之后的价格悬殊很大,而且其特色就是该域名平台提供免费的域名停放、免费隐私保护等功能。namesilo新注册域名价格列表,NameSilo官方网站:www.namesilo....

-
软银收购wework如何看待腾讯收购 Supercell月付百万的女人们男人们谈谈,和多大年龄的女人做爱最舒服车险哪个好买汽车保险,买哪几种比较好清理手机垃圾软件哪个好清理手机垃圾的软件哪个好qq空间登录电脑手机怎么登qq空间电脑版?yy空间登录怎么进入YY音乐空间东莞电信宽带套餐东莞光纤宽带资费dns服务器未响应DNS服务器未响应是什么360云盘登录360云盘登陆账号360云盘怎么用360云盘怎么用