模板discuz,手机模板制作
篇一教你D is c u z模板制作详细步骤
接触D is c uz!有一段时间了使用的风格都是别人的免费品。一来自己的美工水平实在不行二来网上很少有比较完整的模板制作教程。因为工作的需要现特写了一份模板的制作教程。小弟才疏学浅不对之处还请指正。
模板制作前请将你的界面设计好并制作成html+CSS的格式。这里我就以大魔王的“蓝色经典”作为样版知识共享希望大魔王不要介意如有侵权请及时通知我。效果图如下
图1)
在开始前先了介绍一下dis c uz!的几个模板文件
1、 heade r.htm--------------------------------------页面头部
2 、discus.htm---------------------------------------------------------------
论坛首页
3 、footer.htm---------------------------------------------------------------
页面底部
1
4 、viewthrea d--------------------------------------------------------------
查看帖子内容discuz论坛的页面通常是几个模板文件共同作用下达到的效果如图1就是header.htm+disc us.htm+foote r.htm这三个文件共同作用的效果。
He aer.htm对应的是
图2
Footer.htm对应的是
图3
剩下的就是dis c uz.ht m文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的这里之所以分开是因为header.htm和foote r.hmt文件通常还会被其它的模版文件引用。也就是说其它的页面比如发贴的页面的头部、底部与首页的头部、底部完全一样分开来写就可以达到重复利用减少劳动的效果。
下面我们就开始制作
首先现在我要制作的这套模板叫test那么我就在templates目录下建立一个test目录。在test目录下再新建一个images文件夹用于存放这套模板的图片把切好的所有图片保存到这个文件夹中。 templates/test文件夹用于存放这套模板的 htm文件 在这个目录中新建三个文件
2
heade r.htm、 discuz.htm、 footer.htm打开你设计好的主页ht m l文件将你想作为头部的那一段代码复制粘贴到he ade r.ht m文件中
相应的将作为底部的那一段代码复制粘贴到fo o te r.ht m文件中其余的代码复制粘贴到dis c uz.h t m文件中。
最后在discuz.htm文件的最顶部和最底部分别加上{subtemplate header}和{subtemplate footer}
这两句算是disc uz的语言意思是将heade r.htm和footer.htm文件包含进来这样就构成了一个完整的主页面了。
接下来的工作要在论坛后台设置中来完成
1 进入论坛点击“系统设置——界面——模板管理” 在新增模板后填入模板名称模板文件所在目录板权信息然后提交即可如图4
图4
2 在“界面——风格管理”中在新增界面风格后填入方案名称“test”然后提交即可
3 提交方案名称后您就可以在界面风格中看到您所定义的新的风格方案。如下图
图5
注意上面用红色圆圈圈起来的那幅模版预览图你的是不是没有显示出来这需要将你的首页的效果图做成
3
110x120并命名为preview.jpg将这图片放到test 目录下就可以了。到此一套新的风格模板方案就添加到模板库里了但还不是我们需要的最终效果接下来要对模板文件继续进行
调整 以达到想要的最终效果
4 点击[编辑]后就可以进入该模板的风格配色方案的编辑页面按照图6把各个对应参数填入相应位置。
图6
填写好后 点击“提交”更新一下缓存浏览论坛首页出现下图
图7
呵呵有内容出来了可是排版上却变得乱七八糟了这是因为还没有引入CSS文件。这时将原来设计好的CSS文件放到你模板目录下 templates/test并将它重命名为“css_append.htm” 注意改后的文件名是css_append后缀名是htm。接着打开he ader.htm文件找到你引入CS S文件的语句这会因为引入的语句不同而不同我这里是<style type=text/css@import url(css/style.css);</style将这个替换为
$rsshead
$ext ra he ad
{subtemplate css_script}
4
这样就可以将你的CSS文件引入了。进入后台更新一下缓存现在的效果图如下
图8
这样就整齐了许多这时你是不是发觉少了点东西没错 图片没有显视出来。下面我们先
将背景图也就是CSS文件中引入的图片显示出来。打开css_append.htm文件找到所有你引入图片的地方将路径替换为“{STYLEIMGDIR}”。例如这里有一句
#footer{padding:1em0;backgro und:url(images/footer_bg.gif) }
将它改为
#footer{padding:1em0;backgro und:url({S TYLEIMGDIR}/foote r_bg.gif) repeat-xtop;} {S TYLEIMGDIR}实际上是disc uz的一个变量 当模板被解释时就会用一个值来替换这个变量这个变量的值可以在后台设置。进入后台后点击“界面——风格管理”出现下图
图9
找到你正在制作的test风格 点击“编辑”按钮 出现下图
图10
看到了吧 当模板被解释时就会用上面所填的路径来
5
替换这个变量。 好了现在更新缓存再看一下效果
篇二 Discuz模板制作教程
近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存
2、制作html文档 css调整
在开始前先了介绍一下dis c uz!的几个模板文件
1、 he ade r.htm--页面头部
2、 discus.htm--论坛首页
3、 index_heade r.htm--头部发帖按钮和公告内容页。
4、 footer.htm--页面底部
5、 viewt hre ad.ht m--查看帖子内容
6、 css_common.htm--公共样式css样式页面
7、 c ss_sc ript.ht m--其他常用c ss样式页面
首先我们要制作的这套模板叫 test 那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片把切好的所有图片保存到这个文件夹中。te mplates/test文件夹用于存放这套模板的htm文件首先我们先到default默认模板下面去复制he ade r.ht m、
6
discuz.htm、 footer.htm这三个htm文件。然后分别打开着三个文件可能这里你需要一些常用的htm语言常识和一些基本的css语法。如果你不会的话可以去查阅一些资料。我们大多时候我们不必完全去重新做。默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下这是后台安装界面显示的缩略图。
接下来的工作要在论坛后台设置中来完成
1 进入论坛点击“系统设置——界面——模板管理” 在新增模板后填入模板名称模板文件所在目录板权信息然后提交即可如
3 然后切换到“系统设置——界面——风格管理”您就可以在界面风格中看到您所定义的新的风格方案。点击安装就可以了如下图
4然后点击[编辑]后就可以进入该模板的风格配色方案的编辑页面此根据你的界面风格配色方案设置一下你的配色方案。
具体的设置参数主要对应的前台显示效果参照如下链接地址的标注
/retype/zoom/05e2d8a5b0717fd5360cdc24?pn=3&x=0&y=12
7
68&raww=1182&rawh=108&o=png_6_0_0_135_161_622_57_892.979_1262.879&typ e=p ic&a im h=43.85786802030457&md5sum=947f6edcb0082f08778c0b546a38452b&sig n=72373f4ac8&zoom=&png=45642-82648&jpg=0-0”target=“_blank”>点此查看
网站头部 he ade r.ht m
1头部登录注册菜单菜单主要对应的htm代码标签为<div id=umenu</div
主要对应的css样式为css_commen.htm中的
#menu{positio n: absolute; right: 0;bottom: 0;_bottom:-2 px;heig ht:26px; }
#menu li { display: inline; float: left;margin-left: 5px;{MENUBGCODE}; }
#menu a { float: left; padding: 0 14px; height: 25px;border: solid{MENUBORDER}; border-width: 1px 1px 0;background: transparent none; line-height: 25px; color:{MENUTEXT}; text-decoration:none;overflow:hidde n; }
#menu a.dropmenu { padding-right: 20px;background-image: url({IMGDIR}/arrow_down.gif);background-repeat: no-repeat; background-position: 95%50%; }#menu a:hover { border-color:{HEADERB ORDERC OL OR}; backgro und-colo r:
8
{MENUHOVE R}; colo r: {MENUHOVE RTEXT}; }
#menu li.current a { height: 26px; border-color:{HEADERB ORDERC OL OR}; backgro und-colo r:{MENUHOVE R}; colo r: {MENUHOVE RTEXT}; }
2.网站lo g o.g if我们一般通过后台来调节他。主要对应的ht m代码标签为
<h2<a href=$indexnametitle=$bb name{B OARD LO GO}</a</h2
主要对应的样式为 #header .wrap { positio n: relative;padding:24px 022px; }
#he ade r h2 {flo at: left; }
当然有些css并不是直接加大元素上的有时候他们需要间接复合来控制。至于效果你要自己修改看看。
3.头部的导航栏对顶主要对应的htm代码标签为
<div class=menu</div
主要对应的样式为css_commen.htm中的:
#menu .menu1{ background:url({STYLEIMGDIR}/menu_bg.gif)no-repeat scroll 0 0transparent;height:35px;margin:0;padding-left:25px;}
#menu.menu1 ul {float:left;width:700px; }
#menu a { font-size:14px; border:medium none;
9
- 模板discuz,手机模板制作相关文档
- 如下图[知识]discuz_x1[1].5_DIY模板制作教程精品
- 文件discuz,自己制作模板
- 方程discuz分类信息模板制作
- 方程discuz模板制作教程,班班网
- 模板(WORD)-Discuz模板制作手册
- 文件Discuz模板制作教程
亚洲云Asiayu,成都云服务器 4核4G 30M 120元一月
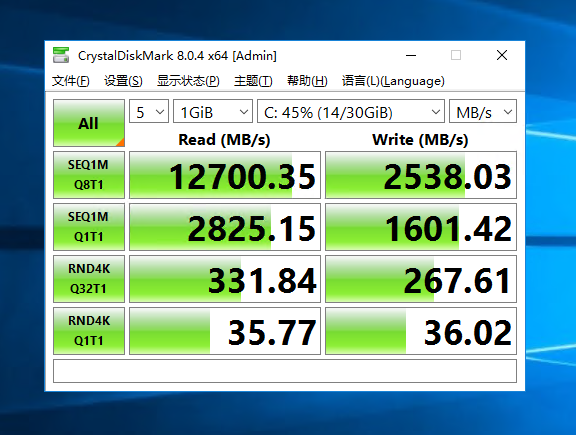
点击进入亚云官方网站(www.asiayun.com)公司名:上海玥悠悠云计算有限公司成都铂金宿主机IO测试图亚洲云Asiayun怎么样?亚洲云Asiayun好不好?亚云由亚云团队运营,拥有ICP/ISP/IDC/CDN等资质,亚云团队成立于2018年,经过多次品牌升级。主要销售主VPS服务器,提供云服务器和物理服务器,机房有成都、美国CERA、中国香港安畅和电信,香港提供CN2 GIA线路,CE...

舍利云:海外云服务器,6核16G超大带宽vps;支持全球范围,原价516,折后价200元/月!
舍利云怎么样?舍利云推出了6核16G超大带宽316G高性能SSD和CPU,支持全球范围,原价516,折后价200元一月。原价80美元,现价30美元,支持地区:日本,新加坡,荷兰,法国,英国,澳大利亚,加拿大,韩国,美国纽约,美国硅谷,美国洛杉矶,美国亚特兰大,美国迈阿密州,美国西雅图,美国芝加哥,美国达拉斯。舍利云是vps云服务器的销售商家,其产品主要的特色是适合seo和建站,性价比方面非常不错,...

RAKsmart便宜美国/日本/中国香港VPS主机 低至月$1.99 可安装Windows
RAKsmart 商家这几年还是在做事情的,虽然他们家顺带做的VPS主机并不是主营业务,毕竟当下的基础云服务器竞争过于激烈,他们家主营业务的独立服务器。包括在去年开始有新增多个数据中心独立服务器,包括有10G带宽的不限流量的独立服务器。当然,如果有需要便宜VPS主机的他们家也是有的,比如有最低月付1.99美元的美国VPS主机,而且可选安装Windows系统。这里商家有提供下面六款六月份的活动便宜V...

-
火影忍者644集火影忍者547集548集549集550集551集剧情是什么?滚筒洗衣机和波轮洗衣机哪个好滚筒洗衣机和波轮洗衣机有什么不同杀毒软件哪个好杀毒软件哪个最好帕萨特和迈腾哪个好2019帕萨特和迈腾哪个好?隔音怎么样?音乐播放器哪个好最好的音乐播放器下载音乐播放器哪个好最好的音乐播放器是什么等额本息等额本金哪个好到底是等额本息好还是等额本金好?炒股软件哪个好请问有什么好用的免费股票软件?股票软件哪个好请问:免费的模拟炒股软件哪个好?播放器哪个好播放器哪个好用