厦门大学计算机科学系研究生课程
《大数据技术原理与应用》上机练习D3可视化库安装和使用主讲教师:林子雨厦门大学数据库实验室二零一五年九月目录1作业题目12作业目的13作业性质14作业考核方法15作业提交日期与方式16作业准备17作业内容27.
1添加元素27.
2数据绑定27.
3使用数据47.
4用层画条形图57.
5SVG概要77.
6散点图107.
7更自由的条形图147.
8D3作业158实验报告16附录1:任课教师介绍16附录2:课程教材介绍16《大数据技术原理与应用》D3可视化库安装和使用上机练习说明主讲教师:林子雨E-mail:ziyulin@xmu.
edu.
cn个人主页:http://www.
cs.
xmu.
edu.
cn/linziyu作业题目D3可视化库安装和使用.
作业目的旨在让学生了解D3可视化数据库,并掌握最基本的使用方法,会生成一些比较简单的图表.
作业性质课后作业,必做,作为课堂平时成绩.
作业考核方法提交上机实验报告,任课老师根据上机实验报告评定成绩.
作业提交日期与方式数据可视化章节内容结束后的下一周周六晚上9点之前提交.
作业准备请阅读厦门大学林子雨编著的大数据专业教材《大数据技术原理与应用》(官网:http://dblab.
xmu.
edu.
cn/post/bigdata/),了解数据可视化的概念与意义.
D3的全称是(Data-DrivenDocuments),顾名思义可以知道是一个被数据驱动的文档.
听名字有点抽象,说简单一点,其实就是一个JavaScript的函数库,使用它主要是用来做数据可视化的.
学习D3最好的地方是:http://d3js.
org/,D3是一个JavaScript函数库,并不需要通常所说的"安装".
它只有一个文件,在HTML中引用即可.
有两种方法:(1)下载D3.
js的文件d3.
zip解压后,在HTML文件中包含相关的js文件即可.
(2)还可以直接包含网络的链接,这种方法较简单:但使用的时候要保持网络连接有效,不能在断网的情况下使用.
作业内容学习D3可视化库需要的一些基础知识如下:HTML:超文本标记语言,用于设定网页的内容CSS:层叠样式表,用于设定网页的样式JavaScript:一种直译式脚本语言,用于设定网页的行为DOM:文档对象模型,用于修改文档的内容和结构SVG:可缩放矢量图形,用于绘制可视化的图形本部分主要介绍D3一些最基本的使用方法,以及生成一些比较简单的图表.
7.
1添加元素添加元素语法d3.
select("body").
append("p").
text("Newparagraph!
");为选择body标签,为之添加一个p标签,并设置它的内容为Newparagraph!
源代码:metacharset="utf-8">D3测试d3.
select("body").
append("p").
text("Newparagraph!
效果7.
2数据绑定D3可以处理哪些类型的数据它会接受几乎任何数字数组,字符串,或对象(本身包含其他数组或键/值对).
它可以处理JSON和GeoJSON源代码:testD3-1.
htmlThisismyHTMLpage.
vardataset=[5,10,15,20,25];d3.
select("body").
selectAll("p").
data(dataset).
enter().
append("p").
text("Newparagraph!
");语法说明d3.
select("body")查找DOM中的body.
selectAll("p")选择DOM中的所有段落.
由于没有存在,这将返回一个空的选择.
这个选择为空,代表段落很快就会存在.
data(dataset)计数和分析我们的数据值.
有五个值,之后我们的数据集执行了5次,每个值一次.
enter()绑定数据和DOM元素.
这个方法将数据传递到DOM中.
如果数据值比相应的DOM元素多,就用enter()创建一个新元素的占位符.
append("p")通过enter()创建的占位符在DOM中插入一个p元素.
text("Newparagraph!
")为新创建的p标签插入一个文本值.
效果:7.
3使用数据接上面一个例子可以显示数据值,还可以根据数据值来修改颜色值.
d表示当前数据值.
可以使用一个匿名函数处理这个数据.
源代码:metacharset="utf-8">title>testD3-3.
htmlscripttype="text/javascript"src="http://d3js.
org/d3.
v3.
min.
js">scripttype="text/javascript">vardataset=[5,10,15,20,25];d3.
select("body").
selectAll("p")data(dataset)enter()append("p")text(function(d){return"Icancountupto"+d;style("color",function(d){if(d>15)Thresholdof15return"red";else{return"black";script>效果:7.
4用层画条形图(1)、为同类层添加样式div.
bar{display:inline-block;width:20px;height:75px;/*We'lloverridethislater*/background-color:teal;}(2)、声明要为某类层设置属性.
attr("class","bar")(3)、为每个特定的层设置属性.
style("height",function(d){varbarHeight=d*5;//Scaleupbyfactorof5returnbarHeight+"px";});(4)、设置层之间的间隔margin-right:2px;源代码:metacharset="utf-8">title>testD3-3-drawingDivBarscripttype="text/javascript"src="http://d3js.
org/d3.
v3.
min.
js">div.
bar{display:inline-block;width:20px;height:75px;/*GetsoverridenbyD3-assignedheightbelow*/margin-right:2px;background-color:teal;style>scripttype="text/javascript">vardataset=[5,10,15,20,25];d3.
select("body").
selectAll("div")data(dataset)enter()append("div")attr("class","bar")style("height",function(d){varbarHeight=d*5;returnbarHeight+"px";script>效果:7.
5SVG概要(1)、简单形状SVG标签包含一些视觉元素,包括矩形,圆形,椭圆形,线条,文字和路径等.
基于像素的坐标系统,其中浏览器的左上角是原点(0,0).
x,y的正方向分别是右和下.
矩形.
使用x和y的指定左上角的坐标,width和height指定的尺寸.
绘制SVG的矩形可以这样写:圆.
使用cx和cy,指定指定半径的中心的坐标,和表示半径.
例如:椭圆.
使用cx和cy,指定指定半径的中心的坐标,rx和ry分别指定x方向和y方向上圆的半径,例如:线.
使用x1和Y1到指定线的一端的坐标,x2和y2指定的另一端的坐标.
stroke指定描边使得线是可见的.
例如:文本.
使用x和y指定文本的位置.
例如:Easy-peasy可以给文本设置样式.
例如:Easy-peasy(2)、SVG的默认样式SVG的默认样式没有中风是黑色填充.
如果你想别的,你就必须将样式应用到你的元素.
常见的SVG性质:填充(fill)-颜色值.
正如用CSS,颜色可以被指定为命名的颜色-green十六进制值-#3388aa或38ARGB值-RGB(10,150,20)RGB与Alpha透明度-RGBA(10,150,20,0.
5)描边(stroke)-颜色值.
描边宽度(stroke-width)-数字(通常以像素为单位).
不透明度(opacity)-0.
0(完全透明)和1.
0(完全不透明)之间的数值.
有了文字,也可以使用CSS样式,如:字体家庭(font-family)字体大小(font-size)源代码:testD3-6-SVG.
htmlpumpkin{fill:yellow;stroke:orange;stroke-width:5;rectx="0"y="0"width="500"height="50"/>ellipsecx="250"cy="225"rx="100"ry="25"/>linex1="0"y1="120"x2="500"y2="50"stroke="black"/>textx="250"y="155"font-family="sans-serif"font-size="25"fill="gray">Easy-peasycirclecx="25"cy="80"r="20"fill="rgba(128,0,128,0.
75)"stroke="rgba(0,255,0,0.
25)"stroke-width="100"/>circlecx="75"cy="80"r="20"fill="rgba(0,255,0,0.
75)"stroke="rgba(0,0,255,0.
25)"stroke-width="10"/>circlecx="125"cy="80"r="20"fill="rgba(255,255,0,0.
75)"stroke="rgba(255,0,0,0.
25)"stroke-width="10"/>rectx="0"y="300"width="30"height="30"fill="purple"/>rectx="20"y="305"width="30"height="30"fill="blue"/>rectx="40"y="310"width="30"height="30"fill="green"/>rectx="60"y="315"width="30"height="30"fill="yellow"/>rectx="80"y="320"width="30"height="30"fill="red"/>circlecx="25"cy="425"r="22"class="pumpkin"/>circlecx="25"cy="525"r="20"fill="rgba(128,0,128,1.
0)"/>circlecx="50"cy="525"r="20"fill="rgba(0,0,255,0.
75)"/>circlecx="75"cy="525"r="20"fill="rgba(0,255,0,0.
5)"/>circlecx="100"cy="525"r="20"fill="rgba(255,255,0,0.
25)"/>circlecx="125"cy="525"r="20"fill="rgba(255,0,0,0.
1)"/>circlecx="25"cy="625"r="20"fill="purple"stroke="green"stroke-width="10"opacity="0.
9"/>circlecx="65"cy="625"r="20"fill="green"stroke="blue"stroke-width="10"opacity="0.
5"/>circlecx="105"cy="625"r="20"fill="yellow"stroke="red"stroke-width="10"opacity="0.
1"/>效果:7.
6散点图(1)、一般的散点绘制用二维数组表示每个点的坐标//Widthandheightvarw=500;varh=100;vardataset=[[5,20],[480,90],[250,50],[100,33],[330,95],[410,12],[475,44],[25,67],[85,21],[220,88]];//CreateSVGelementvarsvg=d3.
select("body").
append("svg").
attr("width",w).
attr("height",h);svg.
selectAll("circle").
data(dataset).
enter().
append("circle").
attr("cx",function(d){returnd[0];}).
attr("cy",function(d){returnd[1];}).
attr("r",5);(2)、点的大小控制半径.
attr("r",function(d){returnMath.
sqrt(h-d[1]);});(3)、点的文本注意文本的位置与圆中心的位置svg.
selectAll("text").
data(dataset).
enter().
append("text").
text(function(d){returnd[0]d[1];}).
attr("x",function(d){returnd[0];}).
attr("y",function(d){returnd[1];}).
attr("font-family","sans-serif").
attr("font-size","11px").
attr("fill","red");源代码:metacharset="utf-8">title>testD3-9-drawScatterLot.
htmlscripttype="text/javascript"src="http://d3js.
org/d3.
v3.
min.
js">style>scripttype="text/javascript">//Widthandheightvarw=600;varh=100;vardataset=[5,20],[480,90],[250,50],[100,33],[330,95],410,12],[475,44],[25,67],[85,21],[220,88]CreateSVGelementvarsvg=d3.
select("body")append("svg")attr("width",w)attr("height",h);svg.
selectAll("circle")data(dataset)enter()append("circle")attr("cx",function(d){returnd[0];attr("cy",function(d){returnd[1];attr("r",function(d){returnMath.
sqrt(h-d[1]);svg.
selectAll("text")data(dataset)enter()append("text")text(function(d){returnd[0]d[1];attr("x",function(d){returnd[0];attr("y",function(d){returnd[1];attr("font-family","sans-serif")attr("font-size","11px")attr("fill","red");script>效果:7.
7更自由的条形图源代码:metacharset="utf-8">title>testD3-8-drawBar.
htmlscripttype="text/javascript"src="http://d3js.
org/d3.
v3.
min.
js">style>scripttype="text/javascript">//Widthandheightvarw=500;varh=100;varbarPadding=1;vardataset=[5,10,13,19,21,25,22,18,15,13,11,12,15,20,18,17,16,18,23,25];CreateSVGelementvarsvg=d3.
select("body")append("svg")attr("width",w)attr("height",h);svg.
selectAll("rect")data(dataset)enter()append("rect")attr("x",function(d,i){returni*(w/dataset.
length);attr("y",function(d){returnh-(d*4);attr("width",w/dataset.
length-barPadding)attr("height",function(d){returnd*4;attr("fill",function(d){return"rgb(0,0,"+(d*10)svg.
selectAll("text")data(dataset)enter()append("text")text(function(d){returnd;attr("text-anchor","middle")attr("x",function(d,i){returni*(w/dataset.
length)+(w/dataset.
length-barPadding)/2;attr("y",function(d){returnh-(d*4)+14;attr("font-family","sans-serif")attr("font-size","11px")attr("fill","white");script>效果:7.
8D3作业请完成以下作业,并提交实验报告:(1)给一个数据集dataset=[10,20,30,40,50],用条形图表示.
(2)给一个数据集dataset=[[10,25],[450,80],[240,40],[100,30],[350,100],[400,10],[450,50],[25,80],[85,20],[200,90]],用散点图表示.
实验报告《大数据技术原理与应用》实验报告题目:D3可视化库安装和使用姓名日期实验环境:实验内容与完成情况:出现的问题:解决方案(列出遇到的问题和解决办法,列出没有解决的问题):附录1:任课教师介绍林子雨(1978-),男,博士,厦门大学计算机科学系助理教授,主要研究领域为数据库,实时主动数据仓库,数据挖掘.
主讲课程:《大数据技术基础》办公地点:厦门大学海韵园科研2号楼E-mail:ziyulin@xmu.
edu.
cn个人主页:http://www.
cs.
xmu.
edu.
cn/linziyu数据库实验室网站:http://dblab.
xmu.
edu.
cn附录2:课程教材介绍《大数据技术原理与应用——概念、存储、处理、分析与应用》,由厦门大学计算机科学系教师林子雨博士编著,是中国高校第一本系统介绍大数据知识的专业教材.
本书定位为大数据技术入门教材,为读者搭建起通向"大数据知识空间"的桥梁和纽带,以"构建知识体系、阐明基本原理、引导初级实践、了解相关应用"为原则,为读者在大数据领域"深耕细作"奠定基础、指明方向.
全书共有13章,系统地论述了大数据的基本概念、大数据处理架构Hadoop、分布式文件系统HDFS、分布式数据库HBase、NoSQL数据库、云数据库、分布式并行编程模型MapReduce、流计算、图计算、数据可视化以及大数据在互联网、生物医学和物流等各个领域的应用.
在Hadoop、HDFS、HBase和MapReduce等重要章节,安排了入门级的实践操作,让读者更好地学习和掌握大数据关键技术.
本书可以作为高等院校计算机专业、信息管理等相关专业的大数据课程教材,也可供相关技术人员参考、学习、培训之用.
- 厦门大学计算机科学系研究生课程相关文档
- 第章设计HTML5+CSS3页面
- Packagefontfamily
- Customizingfontfamily
- 山东省fontfamily
- undertookfontfamily
- modeltdfontfamily
易探云美国云服务器评测,主机低至33元/月,336元/年
美国服务器哪家平台好?美国服务器无需备案,即开即用,上线快。美国服务器多数带防御,且有时候项目运营的时候,防御能力是用户考虑的重点,特别是网站容易受到攻击的行业。现在有那么多美国一年服务器,哪家的美国云服务器好呢?美国服务器用哪家好?这里推荐易探云,有美国BGP、美国CN2、美国高防、美国GIA等云服务器,线路优化的不错。易探云刚好就是做香港及美国云服务器的主要商家之一,我们来看一下易探云美国云服...

易速互联月付299元,美国独立服务器促销,加州地区,BGP直连线路,10G防御
易速互联怎么样?易速互联是国人老牌主机商家,至今已经成立9年,商家销售虚拟主机、VPS及独立服务器,目前商家针对美国加州萨克拉门托RH数据中心进行促销,线路采用BGP直连线路,自带10G防御,美国加州地区,100M带宽不限流量,月付299元起,有需要美国不限流量独立服务器的朋友可以看看。点击进入:易速互联官方网站美国独立服务器优惠套餐:RH数据中心位于美国加州、配置丰富性价比高、10G DDOS免...

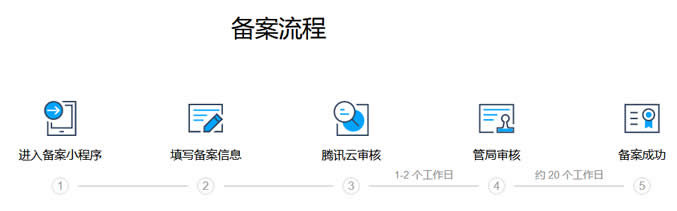
个人网站备案流程及注意事项(内容方向和适用主机商)
如今我们还有在做个人网站吗?随着自媒体和短视频的发展和兴起,包括我们很多WEB2.0产品的延续,当然也包括个人建站市场的低迷和用户关注的不同,有些个人已经不在做网站。但是,由于我们有些朋友出于网站的爱好或者说是有些项目还是基于PC端网站的,还是有网友抱有信心的,比如我们看到有一些老牌个人网站依旧在运行,且还有新网站的出现。今天在这篇文章中谈谈有网友问关于个人网站备案的问题。这个也是前几天有他在选择...

-
湖南商标注册在湖南搞商标注册是代理好还是自己去好一点?湖南商标注册的流程又是什么样的呢?天天酷跑刷积分教程最近一直有人说天天酷跑刷积分,怎么刷的。中国论坛大全有谁知道国内人气最高的论坛排行榜?手机区号手机电话号码开头95共15位号码是什么手机号码?网站联盟网盟跟b2b平台有什么区别如何建立一个网站要建立一个网站怎么弄啊?人人逛街人人都喜欢逛街吗火狐flash插件崩溃火狐Flash插件经常崩溃火狐flash插件崩溃用火狐玩弹弹堂Flash插件崩溃请客网家庭请客怎样安排菜谱