flash导航条如何用Flash制作简单的导航栏
flash导航条 时间:2021-01-13 阅读:()
如何利用硕思闪客菜单制作flash导航条?
一:创建完全自定义的flash导航条。1、打开硕思闪客菜单软件,新建“水平菜单”或者“垂直菜单”, 菜单编辑界面将会出现 原始菜单按钮。
2、对菜单项按钮属性进行设置。
在右侧的任务栏内可以对原始菜单的字体、边框、背景颜色、样式等各项元素属性进行设置。
各选项你点击进去就会设置,友好的用户界面让你能够轻松使用硕思闪客菜单的任意功能! 3、为flash导航条添加子菜单项、在菜单项前后插入分隔条等。
在菜单编辑界面左侧“菜单”栏内,右击顶层菜单或者子菜单,便出现如图所示功能选择下拉列表。
4、简单的自定义flash导航条制作成果展示:可以下载试用的噢 二:发布flash导航条。
网页菜单制作完成之后,点击硕思闪客菜单界面最上方的“发布”按钮,在随后出现的“发布”窗口内打开你将要插入导航菜单的文件。
插入菜单代码。
在“发布”窗口的代码框内寻找代码,找到它以后,点击“发布”窗口界面右侧的“插入代码”按钮,将菜单代码插入在之后。
3、最后点击“确定”,硕思闪客菜单便将你亲手制作的flash导航菜单成功发布!
谁知道用flash怎么制作一个导航条,单击导航条上其中一个按钮时跳到指定的图层指定的帧上?
导航条按钮为 bt_1 动画放在名为mc_1的影片剪辑中 在帧上写代码:bt_1.onRelease=function{ mc_1.gotoAndPlay(指定的帧数)//播放某一帧 } 如果是停在某一帧,函数改为(指定的帧数)怎样制作flash导航条
那个只是一个特效.不是flash的导航条.只是一个背景图片的切换效果.下面我给你代码.只要更换你想要的背景图片就可以了 <style> .css1 { font-size: 12px; color: #004272; text-decoration: none; vertical-align: 40%; background: url(图片路径一) no-repeat; /*这里是替换的那个图片 }*/ .css2 { font-size: 12px; color: #004272; text-decoration: none; vertical-align: 40%; background: url(图片路径二) no-repeat; /*最初的那个图片*/ } </style> <SCRIPT language=JavaScript> <!-- function show(whatobj){ try{ if(whatobj=="con1"){ tit1.className="css1" tit2.className="css2" tit4.className="css2" tit3.className="css2" } if(whatobj=="con2"){ tit1.className="css2" tit2.className="css1" tit4.className="css2" tit3.className="css2" } if(whatobj=="con4"){ tit1.className="css2" tit2.className="css2" tit4.className="css1" tit3.className="css2" } if(whatobj=="con3"){ tit1.className="css2" tit2.className="css2" tit4.className="css2" tit3.className="css1" } }catch(e){} } //--> </SCRIPT> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="12"></td> <td width="91" height="37" class="css1" align="center" onMouseOver="javascript:show('con1')" style="cursor:pointer" id="tit1">栏目一</td> <td width="91" align="center" class="css2" onMouseOver="javascript:show('con2')" style="cursor:pointer" id="tit2">栏目二</td> <td width="91" align="center" class="css2" onMouseOver="javascript:show('con4')" style="cursor:pointer" id="tit4">栏目三</td> <td width="91" align="center" class="css2" onMouseOver="javascript:show('con3')" style="cursor:pointer" id="tit3">栏目四</td> </tr> </table>如何用Flash制作简单的导航栏
AS2代码!在按钮btn1上右击-动作,在动作面板键入(代码加在按钮上): on (release) { (10); } btn2,btn3,同理在目标帧10,20,30上加上(); ~
- flash导航条如何用Flash制作简单的导航栏相关文档
- 动画flash导航条
- 网站flash
- 网站flash
- 的说[中学]把flash制作的导航条和网页的框架结构结合到一起
- 的说[方案]把flash制作的导航条和网页的框架结构结合到一起
- 的说[指南]把flash制作的导航条和网页的框架结构结合到一起
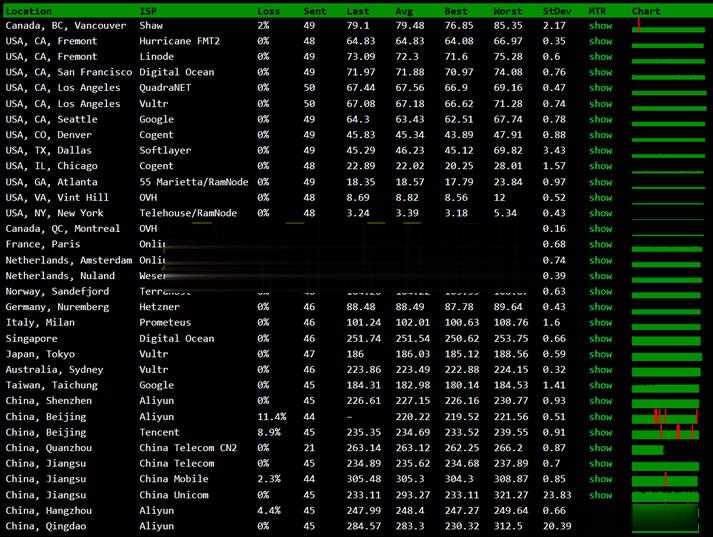
BuyVM商家4个机房的官方测试IP地址和测速文件
BuyVM 商家算是有一些年头,从早年提供低价便宜VPS主机深受广大网友抢购且也遭到吐槽的是因为审核账户太过于严格。毕竟我们国内的个人注册账户喜欢账户资料乱写,毕竟我们看英文信息有些还是比较难以识别的,于是就注册信息的时候随便打一些字符,这些是不能通过的。前几天,我们可以看到BUYVM商家有新增加迈阿密机房,而且商家有提供大硬盘且不限制流量的VPS主机,深受有一些网友的喜欢。目前,BUYVM商家有...

Bluehost美国虚拟主机2.95美元/月,十八周年庆年付赠送顶级域名和SSL证书
Bluehost怎么样,Bluehost好不好,Bluehost成立十八周年全场虚拟主机优惠促销活动开始,购买12个月赠送主流域名和SSL证书,Bluehost是老牌虚拟主机商家了,有需要虚拟主机的朋友赶紧入手吧,活动时间:美国MST时间7月6日中午12:00到8月13日晚上11:59。Bluehost成立于2003年,主营WordPress托管、虚拟主机、VPS主机、专用服务器业务。Blueho...

创梦网络-新上雅安电信200G防护值内死扛,无视CC攻击,E5 32核高配/32G内存/1TB SSD/100Mbps独享物理机,原价1299,年未上新促销6折,仅779.4/月,续费同价
创梦网络怎么样,创梦网络公司位于四川省达州市,属于四川本地企业,资质齐全,IDC/ISP均有,从创梦网络这边租的服务器均可以****,属于一手资源,高防机柜、大带宽、高防IP业务,另外创梦网络近期还会上线四川眉山联通、广东优化线路高防机柜,CN2专线相关业务。广东电信大带宽近期可以预约机柜了,成都优化线路,机柜租用、服务器云服务器租用,适合建站做游戏,不须要在套CDN,全国访问快,直连省骨干,大网...

flash导航条为你推荐
-
google地球打不开google earth打不开怎么办?赛我网赛我网(cyworld)怎么进不去?打开网页出现错误我打开网页老出现错误是怎么了?打开网页出现错误为什么打不开网页,出错二叉树遍历二叉树三种遍历方式原则?ps抠图技巧如何使用PS抠图今日热点怎么删除今日热点怎么卸载删除 今日热点新闻彻底卸载删办公协同软件最好用的协同办公软件是哪个天天酷跑刷金币如何使用八门神器给天天酷跑刷钻刷金币开机滚动条电脑开机滚动条要走好几次