css样式大全去哪儿网CSS样式详解
css样式大全 时间:2020-11-19 阅读:()
HTML怎么设置图片为网页背景
html 设置背景图片的方法 1、设置背景图片需要使用css样式设置 2、设置代码如下 以整个页面的背景图片为例 css样式 body { background: url(img/beijing.jpg) no-repeat; /*url 内放置为图片的路径地址*/ /*no-repeat 图片不平铺*/ background-size: cover; /*图片自适应整个页面*/ }CSS图片样式
你要放在加入收藏那一块上还是放在加入前面那一块; 如果放在加入收藏上面; css样式 .micro:{background:url(../images/xxxxx.png)no-repeat center left} 如果要放在前面:就把类.collect放早micro前面我需要一份详细的css命名列表!!
/tool/css/ CSS中文手册 这不是命名列表,我在猜你要的可能不是什么命名列表,而是速查手册。CSS文件怎么制作?详细点!
Dreamweaver就是一个软件,网上可下载到,可以用记事本来写CSS,但别忘记保存时后辍为.css这段CSS样式代码什么意思?
body 是整体的意思,FONT-SIZE 字体大小,FONT-FAMILY 字体规格, BACKGROUND-COLOR 字体颜色 link 分界线 具体还要看我空间的教程 百度空间CSS代码介绍 /chjppz/blog/item/3c06920e3193ace736d122dd.html 百度空间CSS代码大讲堂 /chjppz/blog/item/a438609039d88a8da877a472.html 空间主体的背景及文章的背景 /chjppz/blog/item/177fd81fb4c19563f724e466.html 如何看别人的CSS模块代码 /chjppz/blog/item/3826bfcaa990a387c91768f6.html 专栏分割线的CSS代码修改方法 /chjppz/blog/item/ad47e08057c8f5d79023d94e.html 让自己的空间下雨 /chjppz/blog/item/af28b91398d2cb816538db82.html CSS分割线素材1 /chjppz/blog/item/af28b91398d2cb816538db82.html CSS分割线素材2 /chjppz/blog/item/334aa1d464de7901a18bb799.html 标题栏背景图片素材 /chjppz/blog/item/8c1abddd94d257345982ddb4.html CCTV的110首MTV(添加到音乐) /chjppz/blog/item/6ec9a802e0725d0f4afb5173.html CSS鼠标样式代码大全(上) /chjppz/blog/item/efea7d2cba0ae9ed8b139974.html CSS鼠标样式代码大全(下) /chjppz/blog/item/ea0f85c305e74a54b219a875.html CSS动态鼠标代码 /chjppz/blog/item/b19604dd583c3cd88c10294f.html去哪儿网CSS样式详解
CSS样式详解 字体样式(font) 字体 font-family:字体名 font-family:字体名1,字体名2... font-family: fantasy | monospace | ncursive | serif | sans-serif 字体系列 cursive:模拟手写的字体,通常这类字体的曲线比较明显。 monospace:无比例的字体。通常用于模拟打字机中打出来的文字,也就是等宽字体。 serif:有比例有衬线的字体,这种字体中的所有字母都根据不同需要占有不同的宽度,有衬线是指在字母上做装饰的细线。 sans-serif:有比例无衬线的字体,这种字体中的所有字母都根据不同需要占有不同的宽度。 文字大小 font-size: xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller | 长度 | 百分比 xx-small:文字显示为最小(绝对); x-small:文字显示为较小(绝对); small:文字显示为小(绝对); medium:默认值(绝对) large:文字显示为大(绝对); x-large:文字显示为较大(绝对); xx-large:文字显示为最大(绝对); larger:增大(相对); smaller:减小(相对); 长度:数值加上单位; 百分比:相对字体大小。 文字大小调整 在英文方面,一段文字看上去是否舒服,很大程度上取决于当前字体的高度与这种字体的小写x字母高度的比值,这个比值称为字体的面值。 font-size-adjust: none | number none:不改变文字大小; number:强制文字使用面值。 粗体 font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 normal:默认值(400),正常粗细; bold:加粗(700); bolder:比normal粗,比bold细; lighter:不比normal粗; x00:分9个级别,数值越大越粗。 斜体 font-style: normal | italic | bolique normal:默认值,代表正常的字体; italic:斜体; bolique:倾斜的字体。 文字变形-小型大写字母 ariant: normal | small-caps normal:默认值; small-caps:小型大写字母 小型大写字母指将字母更改为大写字母,并且该大写字母比通常的大写字母要小。 文字变形-文字拉伸 font-stretch: normal | narrower | wider | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded normal:默认值,不拉伸变形; narrower:水平方向变窄; wider:水平方向变宽; condensed:压缩文字; extra-condensed:压缩得很小; ultra-condensed:压缩得特别小; semi-condensed:从大到小逐步缩小; semi-expanded:从小到大逐步变大; expanded:拉伸文字; extra-expanded:拉伸得很大; ultra-expanded:拉伸得特别大。 PS:font-stretch是CSS2中所规定的属性,目前还没有浏览器可以支持该属性。 修饰 text-decoration: none | underline | overline | line-through | blink none:默认值,无修饰样式; underline:下划线; overline:上划线; line-through:贯穿线; blink:闪烁。 阴影 text-shadow: none | color | length | length | length | inherit none:不设置; color:阴影的颜色; length:长度值; inherit:继承父级样式。 阴影有3个length要进行设置,分别是水平方向的距离、垂直方向的距离和模糊半径的长度(不能为负值)。 大小写转换 text-transform: capitalize | uppercase | lowercase | none | inherit capitalize:首字母大写; uppercase:变大写; lowercase:变小写; none:不改变; inherit:继承。 间距-行间距 行间距:文本行与行之间的距离 line-height: normal | number | length | 百分数 | inherit normal:默认值; number:在当前文字大小的基础上再做增加来设置行高(不能为负值); length:指定行高数(不能为负值); 百分数:用百分数表示行高; inherit:继承。 行高是指上一行文字的基线与下一行文字之间的基线之间的距离,行高等于行间距加上文字高度。 间距-字间距 letter-spacing: normal | length | inherit normal:默认值; length:字间距的大小; inherit:继承。 词间距 word-spacing: normal | length | inherit normal:默认值; length:词间距的大小; inherit:继承。 文本样式 文字缩进 text-indent: length | 百分数 | inherit length:缩进量; 百分数:父级元素的百分比; inherit:继承。 水平对齐 text-align: left | right | center | justify | string | inherit left:左对齐; right:右对齐; center:居中对齐; justify:两端对齐; string:字符对齐,多用于表格里; inherit:继承。 垂直对齐 vertical-align: baseline | sub | super | | | middle | bottom | text-bottom | 百分数 | length | inherit baseline:默认值,基线对齐; sub:下标; super:上标; top:顶端对齐; :文本行顶端对齐; middle:中间对齐; bottom:底端对齐; text-bottom:文本行底端对齐; 百分数:相对于父级元素的基线的百分比; length:调整长度; inherit:继承。 文字方向-文本流入方向 derection: ltr | rtl | inherit ltr:left to right,默认值,从左到右流入; rtl:right to left,从右到左流入; inherit:继承。 文字方向-文字方向 unicode-bidi: normal | embed | bidi-override | inherit normal:默认值,不打开流入的文字,对其文字不重排; embed:打开流入的文字,在对象内部进行隐式重排; bidi-override:严格按流入方向重排文字; inherit:继承。 文字方向-竖排文字 layout-flow: horizontal | vertical-ideographic horizontal:书写方向从左到右,由上而下; vertical-ideographic:书写方向从上至下,由左至右。 空格处理 white-space: normal | pre | nowrap | inherit normal:默认值,浏览器自动忽略多余的空格,连续多个空格只显示一个; pre:类似于pre元素,浏览器不忽略源代码的空格; nowrap:不自动换行; inherit:继承。 词间换行 word-break: normal | break-all | keep-all normal:默认值,对于英文则以单词为单位换行,对于中文则以字为单位换行; break-all:英文以字母为单位换行; keep-all:对于英文以单词为单位换行,对于中文则以标点或空格为单位换行。 首字样式 使用伪元素fitst-letter,对于英文则代表第一个字母,对于中文则代表第一个文字。 首行样式 使用伪元素first-line,设置第一行文字的样式。 颜色与背景样式 文本颜色:指文本的颜色。 color: 颜色 | inherit 颜色:使用指定颜色值; inherit:继承。 背景色:指元素后面背景的颜色。 background: transparent | 颜色 | inherit transparent:设置透明,默认值; 颜色:使用指定颜色值; inherit:继承。 背景图片 background-image: none | url(路径) | inherit none:无背景图片(默认值); url(路径):图片的URL地址; inherit:继承; 背景附件:指背景图片如何依附元素。 background-attachment: scroll | fixed | inherit scroll:滚动,随内容滚动,默认值; fixed:固定,不随内容滚动; inherit:继承。 背景重复 background-repeat: repeat | no-repeat | repeat-x | repeat-y | inherit repeat:重复,平铺图片,默认值; no-repeat:不重复,不平铺图片; repeat-x:水平方向重复; repeat-y:垂直方向重复; inherit:继承。 背景定位:背景图片的定位,要设置两个值,分别是相对于元素左上角的x轴和y轴,默认是0px。 background-position: | center | bottom | left | right | 数值 | 百分数 | inherit top:顶部; center:中部; bottom:底部; left:左侧; right:右侧; 数值:用数值指定图片的位置; 百分数:用百分数表示位置; inherit:继承; 背景综合应用(可节省代码) background: background-color | background-image | background-repeat | background-attachmen | background-position background-color:颜色; background-image:图片; background-repeat:重复方式; background-attachmen:附件; background-position:定位。
- css样式大全去哪儿网CSS样式详解相关文档
- 可应用于100V和70V广播系统的10W多档
- 南京师范大学教育实习教案
- http://www.tutorialspoint.com/css/css_layouts.htm
- 页面css样式大全
- Inlinecss样式大全
- 全国计算机应用水平考试
GreenCloudVPS($30/年),500G大硬盘VPS,10Gbps带宽
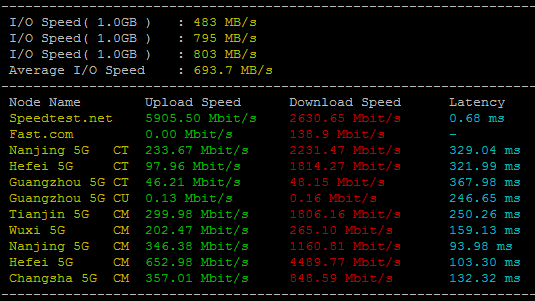
GreenCloudVPS最近在新加坡DC2节点上了新机器,Dual Xeon Silver 4216 CPU,DDR4内存,10Gbps网络端口,推出了几款大硬盘VPS套餐,基于KVM架构,500GB磁盘起年付30美元。除了大硬盘套餐外,还加推了几款采用NVMe硬盘的常规套餐,最低年付20美元。不过需要提醒的是,机房非直连中国,尤其是电信用户ping值感人,包括新加坡DC1也是如此。大硬盘VPS...

Linode 18周年庆典活动 不断改进产品结构和体验
今天早上相比很多网友和一样收到来自Linode的庆祝18周年的邮件信息。和往年一样,他们会回顾在过去一年中的成绩,以及在未来准备改进的地方。虽然目前Linode商家没有提供以前JP1优化线路的机房,但是人家一直跟随自己的脚步在走,确实在云服务器市场上有自己的立足之地。我们看看过去一年中Linode的成就:第一、承诺投入 100,000 美元来帮助具有社会意识的非营利组织,促进有价值的革新。第二、发...

腾讯云2核4GB内存8M带宽 年74元
一般大厂都是通过首年才有可以享受爆款活动,然后吸引我们注册他们商家达到持续续费和购买的目的。一般只有大厂才能有这样的魄力和能力首年亏本,但是对于一般的公司和个人厂家确实难过,这几年确实看到不少的同类商家难以生存。这里我们可以看到有对应的套餐方案。不过这两个套餐都是100%CPU独享的,不是有某云商家限制CPU的。但是轻量服务器有个不好的就是带宽是较大且流量是限制的额,分别是1GB和1.2TB月流量...

css样式大全为你推荐
-
已备案域名查询如何查询已备案的域名是否在万网备案的?国外虚拟空间哪里买的100m海外虚拟空间便宜稳定?vps试用求个免费现成的vps(可永久可试用)ip代理地址ip代理有什么用?有图片..国内ip代理全国各省代理IP国外网站空间怎么样把网站空间放到国外去?手机网站空间手机网页空间需要多大?国内最好的虚拟主机国内安全性最好的虚拟主机空间商有哪些?韩国虚拟主机大家用的虚拟主机是国内的还是香港的还是韩国的还是美国的apache虚拟主机linux apache虚拟主机有几种方式