css选择器CSS中选择器包括 A,超文本标记选择器 B,类选择器 C,标签选择器 D,ID选择器
css选择器 时间:2021-02-19 阅读:()
css样式中选择器是什么意思
选择器其实不难理解,就好比人名。打个简单的比方,路人甲的名字叫马花藤,外号小马哥。
相对于css,“马花藤”,“路人甲”,“小马哥” 都可以成为这个人的选择器了。
所以简单来看,选择器就是 html 标签的某个特有属性,如 id class tagname等, <div id="id-div" class="class-div">。
。
。
。
。
分别使用 #id-div .class-div 或者 直接 div,然后编辑对应样式,就可以实现对其样式的控制了...... 另外给你推荐个工具, firefox浏览器下使用插件 firebug 学起来会比较快 :-)
经常使用的css选择器有哪些
css2.1有标签选择器、class选择器、id选择器 css3就多了,有伪类选择器、属性选择器、伪元素、层级选择器css规则按选择器类型分为哪四种?
1、代表内联样式,如: style=””,权值为1000。2、代表ID选择器,如:#content,权值为100。
3、代表类,伪类和属性选择器,如.content,权值为10。
4、代表类型(元素)选择器和伪元素选择器,如div p,权值为1。
按照CSS代码的执行先后顺序。
如果有重复的规则,按照后执行的定义。
最终规则是多个定义规则的综合。
重点:高级规则定义对于不同表格的文字样式定义。
(不同表格使用不同ID、使用类样式定义)一页中的多种超级链接样式定义。
多个相同规则不同对象的CSS共同定义。
对于同一对象定义的多种CSS方式考虑哪种更科学。
css有哪些选择器,优先级如何计算
1、类别选择器 类别选择器根据类名来选择,前面以“.”来标志。在HTML中,元素可以定义一个class的属性,并且多个元素都可以重复应用这个属性。
2、标签选择器 一个完整的HTML页面是有很多不同的标签组成,如:body,div,p,ul,li,而标签选择器,则是 决定哪些标签采用相应的css样式。
3、ID选择器 ID选择器可以为标有特定ID的HTML元素制定特定的样式。
根据元素ID来选择元素,具有唯一性,这意味着同一ID在同一文档页面中只能出现一次。
例如,你将一个元素的id取值为“name”,那么在同一页面你就不能再将其他元素id取名为“name”了。
前面以“#”号来标志,在样式里面可以这样定义: 4、通用选择器 用过“*”号来表示。
如下代码表示所有元素的内外边距都为0,所有的字体都为微软雅黑。
他可以清除不同浏览器的默认样式。
同时通用选择器还可以和后代选择器组合。
如下表示所有p元素后代的所有元素都应用这个样式。
注意:但是如果你在p标签里嵌套了一个p标签,就会出现浏览器不能解析的情况,因此要避免这种情况发生。
5、后代选择器 后代选择器也称为包含选择汽车,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。
后代选择器中的元素不仅仅只能有两个,对于多层子线后代关系,可以有多个空格加以分开。
如下例子定义了所有class属性为father的元素下面的class属性为child的颜色为红色。
6、子选择器 请注意这个选择器与后代选择器的区别,子选择器只是选择元素的直接后代,即仅仅作用于第一个后代。
后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
7、伪类选择器 即链接样式。
a元素的伪类,存在4中不同的状态:link、visited、active、hover。
如 8、群组选择器 具有相同样式的标签分组显示,将具有多个相同属性的元素,合并群组进行选择,定义同样的css属性,这大大的提高了编码效率,同时也减少了css文件的体积。
9、相邻同胞选择器 如一个标题h1元素后面紧跟了两个段落p元素,我们想定位第一个段落p元素,对它应用样式,就可以使用相邻同胞选择器。
两个元素之间用“+”进行连接。
如 三、常见问题 问题一:对多个选择器使用的优先级是怎么进行计算的? 问题二:当不同类别的多个选择器混合使用个怎么计算优先级? 四、解决方案 问题一:对多个选择器使用的优先级是怎么进行计算的? 对于不同类别的选择器,以以下原则进行排序: 1、在属性后面使用!important会覆盖页面内任何位置定义的元素样式。
2、作为style属性写在元素内的样式 3、id选择器 4、类选择器 5、标签选择器 6、通配符选择器 7、浏览器自定义或子元素集成父类的样式 将上面的稍微总结一下就是: !important>行内样式>ID选择器>类选择器>标签>通配符>继承>浏览器默认属性 同一级别中后写的会覆盖先写的样式。
问题二:当不同类别的多个选择器混合使用个怎么计算优先级? 有一个简单的算法,设 a.内联样式表的权值为1000 b.ID选择器的权值为100 c.class类选择器的权值为10 d.HTML标签选择器的权值为1 我们可以把选择器中规则对应多加法,比较权值,如果权值相同那就后面的覆盖前面的。
如图,div.test1.test3的权值是1+10+10=21,而.test1.test2.test3的权值是10+10+10=30,所以div会应用.test1.test2.test3变成绿色。
五、编码实战 六、扩展思考 问题一:如果是十一个class选择器和一个ID选择器,系统会以哪个优先? 由于视频中的例子不是特别好,所以我换了一个例子。
如图 代码显示的结果是黄色正方形。
实际上权值不是按上述数字表示的,数字只是为了简便地表达不同选择器之间的先后关系,再多的class也比不过一个id。
问题二:子选择器和后代选择器的区别? 这个在前面有讲到,子选择器只是选择元素的直接后代,即仅仅作用于第一个后代,后代选择器则可作用于孙子代、曾孙子代。
后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
CSS中选择器包括 A,超文本标记选择器 B,类选择器 C,标签选择器 D,ID选择器
BCD B 比如class类型 class = "nav"的话 那么css对应 .nav{} C 比如 body input 就是直接对应 body{} input{} D ID选择器 id="name" 那么css对应 #name{}
- css选择器CSS中选择器包括 A,超文本标记选择器 B,类选择器 C,标签选择器 D,ID选择器相关文档
- 文档css选择器
- 竞赛css选择器
- 项目css选择器
- 课程css选择器
- 选择器css选择器
- 选择器css选择器
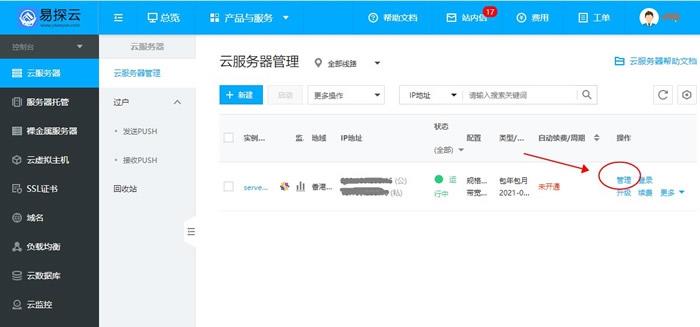
易探云服务器怎么过户/转让?云服务器PUSH实操步骤
易探云服务器怎么过户/转让?易探云支持云服务器PUSH功能,该功能可将云服务器过户给指定用户。可带价PUSH,收到PUSH请求的用户在接收云服务器的同时,系统会扣除接收方的款项,同时扣除相关手续费,然后将款项打到发送方的账户下。易探云“PUSH服务器”的这一功能,可以让用户将闲置云服务器转让给更多需要购买的用户!易探云服务器怎么过户/PUSH?1.PUSH双方必须为认证用户:2.买家未接收前,卖家...

iON Cloud七月促销适合稳定不折腾的用户,云服务器新购半年付8.5折,洛杉矶/圣何塞CN2 GT线路,可选Windows系统
iON Cloud怎么样?iON Cloud今天发布了7月份优惠,使用优惠码:VC4VF8RHFL,新购指定型号VPS半年付或以上可享八五折!iON的云服务器包括美国洛杉矶、美国圣何塞(包含了优化线路、CN2 GIA线路)、新加坡(CN2 GIA线路、PCCW线路、移动CMI线路)这几个机房或者线路可供选择,有Linux和Windows系统之分,整体来说针对中国的优化是非常明显的,机器稳定可靠,比...

BGPTO独服折优惠- 日本独服65折 新加坡独服75折
BGPTO是一家成立于2017年的国人主机商,从商家背景上是国内的K总和有其他投资者共同创办的商家,主营是独立服务器业务。数据中心包括美国洛杉矶Cera、新加坡、日本大阪和香港数据中心的服务器。商家对所销售服务器产品拥有自主硬件和IP资源,支持Linux和Windows。这个月,有看到商家BGPTO日本和新加坡机房独服正进行优惠促销,折扣最低65折。第一、商家机房优惠券码这次商家的活动机房是新加坡...

css选择器为你推荐
-
路由route如时间选项无法打开请更改支持ipad支持ipad支持ipad支持ipadoutput_buffering飞飞的官方网站是啥勒索病毒win7补丁求问win7 64位旗舰版怎么预防勒索病毒tcpip上的netbiostcp 协议里的 netbios . 在哪,找不到x-routerx-arcsinx的等价无穷小是什么?