跑马灯代码网页图片跑马灯代码,自己插入图片就可以用的那种啊~~
跑马灯代码 时间:2021-05-25 阅读:()
求js走马灯代码
主要用到是marquee function Marquee(objID,vh,w,h,sp){ var objOri=document.getElementById(objID); var objHTML=objOri.outerHTML; if(!objHTML) { var div = document.createElement("div"); div.appendChild( objOri.cloneNode(true)); objHTML = div.innerHTML; } var MarqueeFrame="MarqueeFrame_"+objID; var MarqueeObj="MarqueeObj_"+objID; var MarqueeObjPost="MarqueeObjPost_"+objID; var str="<div id="+MarqueeFrame+" style="OVERFLOW: hidden; WIDTH: "+w+"px; HEIGHT: "+h+"px">"; str+="<table border=0 align=center cellpadding=0 cellspacing=0 cellspace=0><tr>"; str+="<td id="+MarqueeObj+" >"+objHTML+"</td>"; str+=vh=="v"?"</tr><tr>":""; str+="<td id="+MarqueeObjPost+">"+objHTML+"</td></tr></table></div>"; //objOri.outerHTML=str; //FF不支持outerHTML,可以改用一下方法,不过需要jQuery1.3.2支持 $(objOri).replaceWith(str); var mf=document.getElementById(MarqueeFrame); var obj=document.getElementById(MarqueeObj); var objPost=document.getElementById(MarqueeObjPost); var MyMar=setInterval(function(){InternalMarquee(mf,obj,objPost,vh)},sp); mf.onmouseover=function() {clearInterval(MyMar)}; mf.onmouseout=function() {MyMar=setInterval(function(){InternalMarquee(mf,obj,objPost,vh)},sp)}; } function InternalMarquee(mf,obj,objPost,vh) { if(vh=="v") { if(objPost.offsetTop-mf.scrollTop<=0){ mf.scrollTop-=obj.offsetHeight; } else{ mf.scrollTop++; } } else { if(objPost.offsetLeft-mf.scrollLeft<=0){ mf.scrollLeft-=obj.offsetWidth; } else{ mf.scrollLeft++; } } }求网页图片跑马灯连续循环代码
<!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <HTML> <HEAD> </HEAD> <> <tablewidth="760"align="center"border="1"> <tr> <tdalign="center"> <divid=demostyle='overflow:hidden;height:110px;width:750px;'> <tableheight=110border=0cellspacing=0cellpadding=0> <tr> <tdid=demo1> <!--下面是你要显示的内容--> <tablewidth=780> <tr> <td>第一</td> <td>第二</td> <td>文章标题</td> <td>最牛交通工具 添 加: 更新时间:2004年10月9日'</td> <td>经典动物幽默图集 添 加: 更新时间:2004年10月7日'</td> <td>新化二中 添 加: 更新时间:2004年10月7日'</td> </tr> </table> <!--显示的内容结束!--> </td> <tdid=demo2></td> </tr> </table> </div> </td> </tr> </table> <script> varspeed=15 demo2.innerHTML=demo1.innerHTML functionMarquee(){ if(demo2.offsetWidth-demo.scrollLeft<=0) demo.scrollLeft-=demo1.offsetWidth else{ demo.scrollLeft } } varMyMar=setInterval(Marquee,speed) demo.onmouseover=function(){clearInterval(MyMar)} demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)} </script> </td> </tr> </table> </> </HTML>单片机跑马灯代码
//假设晶振12MHZ,P1控制8个LED低电平亮 #include "reg51.h" unsigned int YSJS=0; signed char LED=0XFF; void main(void) { TMOD |= 0X10; //定时器1工作于方式1,16位定时器 TH1 = 0XFE; //定时器1定时时间=500uS TL1 = 0X0C; ET1 = 1; //使能定时器1中断 TR1 =1; EA =1; //开总中断 while(1) { } } void TIMER1(void) interrupt 3 //定时器1中断函数使用默认寄存器组 { TH1 = 0XFE; //定时器1定时时间=500us TL1 = 0X0C; YSJS++; if(YSJS==1000) //500uS*1000=500000us=0.5s,可调整 { P1 = LED; LED=LED<<1 if(LED==0X00)LED=0XFF; YSJS = 0 } }Adobe Dreamweaver CS3 走马灯代码是什么?
实现跑马灯的方法很多,其中最简单的是采用一句Html代码来实现,我们在需要出现跑马灯效果的地方插入“”语句 适当的运用
- 跑马灯代码网页图片跑马灯代码,自己插入图片就可以用的那种啊~~相关文档
- 跑马灯代码跑马灯的范围怎么确定 要html代码!!
- 跑马灯代码上下连续滚动跑马灯效果的代码怎么写?
- 跑马灯代码单片机,跑马灯,交替闪烁,C语言代码
- 跑马灯代码单片机跑马灯代码,要求灯是从下往上亮,并且时间5秒!!
CloudCone:$17.99/年KVM-1GB/50GB/1TB/洛杉矶MC机房
CloudCone在月初发了个邮件,表示上新了一个系列VPS主机,采用SSD缓存磁盘,支持下单购买额外的CPU、内存和硬盘资源,最低年付17.99美元起。CloudCone成立于2017年,提供VPS和独立服务器租用,深耕洛杉矶MC机房,最初提供按小时计费随时退回,给自己弄回一大堆中国不能访问的IP,现在已经取消了随时删除了,不过他的VPS主机价格不贵,支持购买额外IP,还支持购买高防IP。下面列...

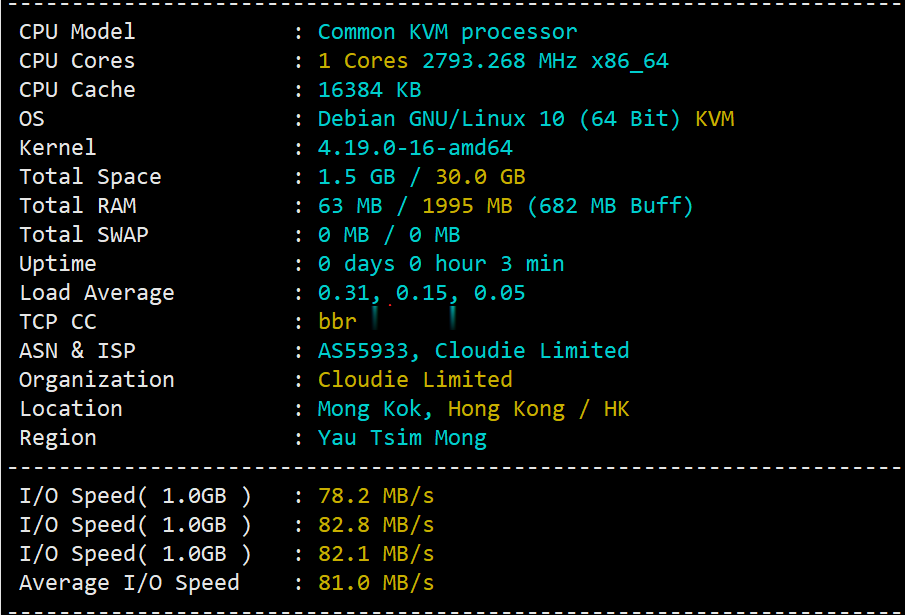
hostyun评测香港原生IPVPS
hostyun新上了香港cloudie机房的香港原生IP的VPS,写的是默认接入200Mbps带宽(共享),基于KVM虚拟,纯SSD RAID10,三网直连,混合超售的CN2网络,商家对VPS的I/O有大致100MB/S的限制。由于是原生香港IP,所以这个VPS还是有一定的看头的,这里给大家弄个测评,数据仅供参考!9折优惠码:hostyun,循环优惠内存CPUSSD流量带宽价格购买1G1核10G3...

享有云:美国BGP云服务器低至20元/月起,首月打折;香港2核2G2M仅50元/月起
享有云怎么样?享有云是一家新的国内云服务器商家,目前提供国内、香港及海外地区的云服务器,拥有多线路如:BGP线路、CN2线路、高防等云服务器,并且提供稳定、安全、弹性、高性能的云端计算服务,实时满足您的多样性业务需求。目前,美国bgp云服务器,5M带宽,低至20元/月起,270元/年起,首月打折;香港2核2G2M仅50元/月起,450元/年起!点击进入:享有云官方网站地址享有云优惠活动:一、美国B...

跑马灯代码为你推荐
-
服务器翻译QQ邮箱服务器怎么填亚马逊云服务器官网aws中国怎么样?华为云服务找回手机我的华为手机刚刚丢了,处于关机状态下可以定位找回吗vds是什么车辆识别代号(车架号)后三位数是什么云服务器和虚拟主机的区别服务器和主机有什么区别呀?云免服务器购买如何购买云服务器,都有那些需要注意的payoneer卡官网登录payoneer怎么查看银行卡爱奇艺会员体验购买什么东西才能获得爱奇艺的vip体验卷组建云服务器微信小程序的搭建需要多大云服务器云服务器购买云服务器购买哪家好?