滚动条样式修改在css中怎样改变滚动条的样式
滚动条样式修改 时间:2021-06-14 阅读:()
css代码怎样改变火狐浏览器中滚动条样式
scrollbar-3d-light-color 设置或检索滚动条亮边框颜色 scrollbar-highlight-color 设置或检索滚动条3D界面的亮边(ThreedHighlight)颜色 scrollbar-face-color 设置或检索滚动条3D表面(ThreedFace)的颜色 scrollbar-arrow-color 设置或检索滚动条方向箭头的颜色 scrollbar-shadow-color 设置或检索滚动条3D界面的暗边(ThreedShadow)颜色 scrollbar-dark-shadow-color 设置或检索滚动条暗边框(ThreedDarkShadow)颜色 scrollbar-base-color 设置或检索滚动条基准颜色。其它界面颜色将据此自动调整
css 修改滚动条 的样子
css做不到,搬js出来模拟就ok了,不过有点麻烦,而且js代码不少,有些时候为了一个滚动条效果去加载多余的js不值得,但是效果很不错,可以用ps自己设计任何样式的滚动条。百度:js模拟滚动条
html页面滚动条样式如何修改???通过CSS、还是JS
1、通过CSS样式改变 <STYLE?type=text/css> BODY?{ scrollbar-face-color:?#FF0000?;? scrollbar-highlight-color:?#00FF00;? scrollbar-darkshadow-color:?#ff0000; scrollbar-3dlight-color:?#ff0000;? scrollbar-arrow-color:?#ff0000;? scrollbar-track-color:?#;? scrollbar-darkshadow-color:?#ffffff; } </STYLE>由于在 xhtml 中 定义在 body 上是没有效果的,所以为了通用,可以在 body 和 html 标签都定义一下。这些属对应图例如下:
如何设置滚动条的样式?
设置滚动条的样式: 1.没有水平滚动条: <div style="overflow-x:hidden">test</div> 2.没有垂直滚动条 <div style="overflow-y:hidden">test</div> 3.没有滚动条 <div style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</div> 4.自动显示滚动条 <div style="height:100px;width:100px;overflow:auto;">test</di v>在css中怎样改变滚动条的样式
/*IE滚动条颜色设置*/ body?{ scrollbar-arrow-color:#f2f2f3; /*上下箭头*/ scrollbar-track-color:#1589ce; /*底层背景色*/ scrollbar-face-color:#27aeff; /*滚动条前景色*/ scrollbar-Shadow-color:#1589ce; /*滚动条边线色*/ } /*chrome滚动条颜色设置*/ body::-webkit-scrollbar?{width:10px;?height:10px;?background-color:transparent;}?/*定义滚动条高宽及背景?高宽分别对应横竖滚动条的尺寸*/ body::-webkit-scrollbar-track?{background-color:c;?border-radius:10px;?-webkit-box-shadow:inset?0?0?6px?rgba(0,0,0,0.3);}?/*定义滚动条轨道?内阴影+圆角*/ body::-webkit-scrollbar-thumb?{background-color:#555;?border-radius:10px;?-webkit-box-shadow:inset?0?0?6px?rgba(0,0,0,.3);}?/*定义滑块?内阴影+圆角*/
- 滚动条样式修改在css中怎样改变滚动条的样式相关文档
- 滚动条样式修改[ASP编程]如何修改滚动条的样式和颜色
- 滚动条样式修改如何自定义浏览器滚动条样式
- 滚动条样式修改滚动条样式怎样改变啊,CSS控制吗?如何操作
六一云互联(41元)美国(24元)/香港/湖北/免费CDN/免费VPS
六一云互联六一云互联为西安六一网络科技有限公司的旗下产品。是一个正规持有IDC/ISP/CDN的国内公司,成立于2018年,主要销售海外高防高速大带宽云服务器/CDN,并以高质量.稳定性.售后相应快.支持退款等特点受很多用户的支持!近期公司也推出了很多给力的抽奖和折扣活动如:新用户免费抽奖,最大可获得500元,湖北新购六折续费八折折上折,全场八折等等最新活动:1.湖北100G高防:新购六折续费八折...

极光KVM美国美国洛杉矶元/极光kvmCN7月促销,美国CN2 GIA大带宽vps,洛杉矶联通CUVIP,14元/月起
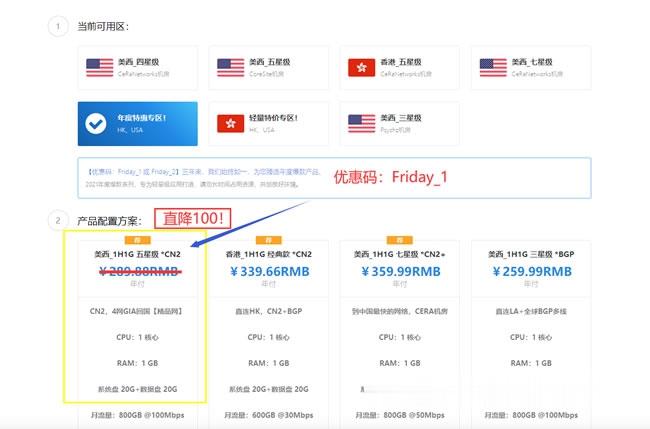
极光KVM怎么样?极光KVM本月主打产品:美西CN2双向,1H1G100M,189/年!在美西CN2资源“一兆难求”的大环境下,CN2+大带宽 是很多用户的福音,也是商家实力的象征。目前,极光KVM在7月份的促销,7月促销,美国CN2 GIA大带宽vps,洛杉矶联通cuvip,14元/月起;香港CN2+BGP仅19元/月起,这次补货,机会,不要错过了。点击进入:极光KVM官方网站地址极光KVM七月...

Hostodo:4款便宜美国vps七折优惠低至$13/年;NVMe阵列1Gbps带宽,免费DirectAdmin授权
hostodo怎么样?快到了7月4日美国独立日,hostodo现在推出了VPS大促销活动,提供4款Hostodo美国独立日活动便宜VPS,相当于7折,低至$13/年,续费同价。Hostodo美国独立日活动结束时间不定,活动机售完即止。Hostodo商家支持加密数字货币、信用卡、PayPal、支付宝、银联等付款。Hostodo美国独立日活动VPS基于KVM虚拟,NVMe阵列,1Gbps带宽,自带一个...

滚动条样式修改为你推荐
-
activity跳转android activity跳转怎么传对象中国学生网中国大学生在线邮箱怎么申请?财务系统软件财务软件哪个好用,2020年财务软件排名?郭列90后的杰出代表有那些?怎么用电脑发短信谁知道怎样能用电脑给手机发短信音乐代码网页中怎么写自动播放mp3音乐的代码网站客服代码在线客服系统的代码添加到网站中,要怎么做?腾讯合作伙伴大会如何成为腾讯渠道合作伙伴?yui3yui 3 月9日 出的专辑的情报空间导航怎么把空间的导航变成只有留言板跟相册