lazyloadjquery.pjax.js 应该怎么用?
lazyload 时间:2021-08-02 阅读:()
jquery.lazyload 怎么自动加载第一屏
判断图片值是否小于浏览器的高度加上滚动条的距离 如果小于就加在图片 把这个方法封装到一个函数里 然后在屏幕滚事件里调用封装的方法 然后再$(function(){ 在调用封装的方法 })使用ajax后,lazyload.js失效,怎么解决
根据你的描述,应该是你代码写的顺序有问题。首先,你图片应该是ajax获取路径之后动态添加到页面上的吧,如果是这样,那么你可能就是在ajax返回图片路径并添加到页面之前执行了$("img.lazy").lazyload();这句话。
图片都没有加载到,肯定失效了。
所以,你应该在ajax返回图片路径,并添加到页面上之后,在执行懒加载初始化的语句。
希望能帮到你。
【我只是猜测】
react lazyload是懒加载吗
就是们通常所说的首屏加载,技术上现实其中要用的技术就是图片懒加载--到可视区域再加载。思路: 将页面里所有img属性src属性用data-xx代替,当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-xx的值赋给src。
lazyLoad图片延迟加载会影响网站SEO优化吗
如果使用LazyLoad肯定是不可能完全不影响的,但是我们却可以适当的利用LazyLoad来提升网站的用户体验,LazyLoad功能可以使用在除网站主体内容的其它图片上,也就是在网站正文中,以及首页或者频道的分缩略图中最好不要使用,像子凡这样专注于WordPress开发的来说,LazyLoad功能可使用在Gravatar头像上,以及网站侧边栏的一些图片上,这样是有利于用户体验而又几乎不影响网站SEO优化的了。最后:lazyload虽然对提升用户体验有好处,但是提升的效果到底有多少,是个疑问。
出现延迟加载技术是为了加快网页打开速度,提高带宽利用率,但是,现在带宽越来越大,网速越来越快,移动已经到了4G时代,开视频都嗖嗖的,带宽这个理由,似乎已经快不成立了。
在SEO和用户体验提升之间,子凡觉得没有唯一答案, 因为对于网站来说SEO很重要,而对于用户来说,用户体验是首选,所以就像子凡提出的解决办法一样,既可以不影响网站优化,又可以提升用户体验,你学到了吗?
jquery.pjax.js 应该怎么用?
//引入jquer.js和lazyload.js <script type="text/javascript"> $(function() { $("img").lazyload({ effect : "fadeIn" }); }); </script> 其中img是延迟加载所有图片,也可以根据不同模板作相应改动,比如我这个主题,可以改成#post img,这样只延迟加载#post 容器内的图片,否则可能影响到侧边图片的加载,主要是留言者头像可能会最后加载; fadeIn是图片显示效果 这样基本就可以了! 如果上面的功能可能没有达到你的要求,还有几个选项可供设置。可以设置阀值来控制 灵敏度 $(“img”).lazyload({ threshold : 200 }); 把阀值设置成200 意思就是当图片没有看到之前先load 200像素。
当然了你也可以通过设置占位符图片和自定事件来触发加载图片事件 $("img").lazyload({ placeholder : "img/grey.gif", event : "click" }); 还可以通过定义effect 参数来定义一些图片显示效果 $("img").lazyload({ placeholder : "img/grey.gif", effect : "fadeIn" }); 事件触发加载,事件可以是任何 jQuery 时间, 如: click 和 mouseover. 你还可以使用自定义的事件, 如: sporty 和 foobar. 默认情况下处于等待状态, 直到用户滚动到窗口上图片所在位置. 在灰色占位图片被点击之前阻止加载图片, 你可以这样做: $("img").lazyload({ placeholder : "img/grey.gif", event : "click" }); 延迟加载图片,Lazy Load 插件的一个不完整的功能, 但是这也能用来实现图片的延迟加载. 下面的代码实现了页面加载完成后再加载. 页面加载完成 5 秒后, 指定区域内的图片会自动进行加载. $(function() { $("img:below-the-fold").lazyload({ placeholder : "img/grey.gif", event : "sporty" }); }); $(window).bind("load", function() { var timeout = setTimeout(function() {$("img").trigger("sporty")}, 5000); }); 图片在容器里面你可以将插件用在可滚动容器的图片上, 例如带滚动条的 DIV 元素. 你要做的只是将容器定义为 jQuery 对象并作为参数传到初始化方法里面. CSS #container { height: 600px; overflow: scroll; } JavaScript 代码: $("img").lazyload({ placeholder : "img/grey.gif", container: $("#container") });
- lazyloadjquery.pjax.js 应该怎么用?相关文档
- lazyloadphpwind中门户模式怎么使用lazyload图片加载?
- lazyloadlazyload实现的是什么功能
华纳云-618大促3折起,18元/月买CN2 GIA 2M 香港云,物理机高防同享,10M带宽独享三网直连,无限流量!
官方网站:点击访问华纳云活动官网活动方案:一、香港云服务器此次推出八种配置的香港云服务器,满足不同行业不同业务规模的客户需求,同时每种配置的云服务都有不同的带宽选择,灵活性更高,可用性更强,性价比更优质。配置带宽月付6折季付5.5折半年付5折年付4.5折2年付4折3年付3折购买1H1G2M/99180324576648直达购买5M/17331556710081134直达购买2H2G2M892444...

hosthatch:14个数据中心15美元/年
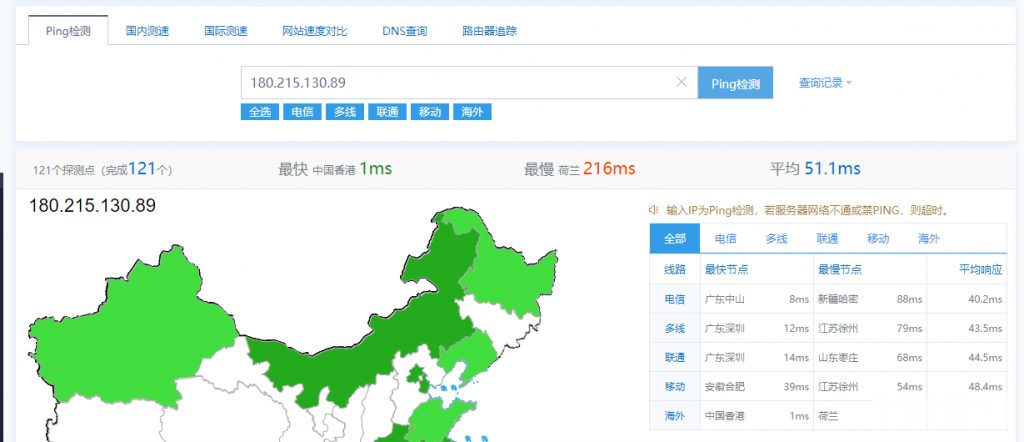
hosthatch在做美国独立日促销,可能你会说这操作是不是晚了一个月?对,为了准备资源等,他们拖延到现在才有空,这次是针对自己全球14个数据中心的VPS。提前示警:各个数据中心的网络没有一个是针对中国直连的,都会绕道而且ping值比较高,想买的考虑清楚再说!官方网站:https://hosthatch.com所有VPS都基于KVM虚拟,支持PayPal在内的多种付款方式!芝加哥(大硬盘)VPS5...

月神科技 国内上新成都高防 全场八折促销续费同价!
月神科技是由江西月神科技有限公司运营的一家自营云产品的IDC服务商,提供香港安畅、香港沙田、美国CERA、成都电信等机房资源,月神科技有自己的用户群和拥有创宇认证,并且也有电商企业将业务架设在月神科技的平台上。本次带来的是全场八折促销,续费同价。并且上新了国内成都高防服务器,单机100G集群1.2T真实防御,上层屏蔽UDP,可定制CC策略。非常适合网站用户。官方网站:https://www.ysi...

lazyload为你推荐
-
ie9下载ie9如何升级初始化磁盘台式机新添加的硬盘怎么初始化磁盘apple以旧换新苹果手机可以以旧换新吗蓝牙开发开发者选项里的蓝牙设置如何设置最好?蓝牙开发Android蓝牙开发代码怎么写?数据管理制度求一份工时定量管理制度协亨为什么协亨的手机卖这么便宜~?没有nvidia控制面板电脑没有nvidia显卡控制面板是怎么回事眼镜片品牌一线镜片品牌有哪些移动硬盘提示格式化移动硬盘无法读取,提示要格式化