网站设计报告网页设计实验报告
网站设计报告 时间:2021-08-30 阅读:()
网站建设实践报告怎么搞啊
网站需求分析, 可行性分析,前台页面设计, 详细设计 编码, 网站功能测试, 网站发布,网站试运行。基本上行就这些,一般的人做个网站谁管那么多啊。
直接前台页面设计,套程序,边做程序边测试功能。
网页设计的实习报告应该怎么写啊?谁有范文
网页设计实习报告 实习目的:熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。培养我们利用计算机进行商务网页设计的 基本思路和应用开发能力,提高我们的计算机文化素质。
网页是世界上最有价值的不动产之一。
人们在这个不足0.1平米的空间内投资达数百万美元。
网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。
WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。
一.网站的整体规划 1.讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。
2.定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。
于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。
使浏览者有宾至如归的感受。
3.确定栏目和板块: 1]首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
2]其次就应该考虑导航条的设置了。
3]正文的框架设置 (横向因素和纵向因素交错) 在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。
4.网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。
二.网页制作的前期策划与准备 1.资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。
接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF的动画等。
2.熟悉制作工具软件: 主页制作的基本条件有: 硬件: 一台电脑(64MB以上内存,当然越大越好啦);可以拨号上网;如果你有条件的话,建议:配置扫描仪,这将大大方便图像和文字的输入; 软件: HTML编辑软件:常用的有Frontpage、Hotdog等,本文重点介绍 Dreamweaver; 图像处理软件:常用的有Photoshop、flash、Fireworks 等; 文件上传软件:常用的有Cuteftp、WSftp等。
三.网页制作 真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的FLASH不能产生效果。
总之问题一箩筐。
实践出真知,原来自己还有那么多欠缺的知识。
于是回归本源,先把课本上的东西弄通再谈其他。
然后又到图书管里借了几本网页制作方面的书籍来参考。
在对基本知识有了详细的了解之后,做起东西来就得心应手多了,知道引导页能过加映像之后,我决定为我的网页设计一个引导页。
然后是主页和二级页面的设置。
要注意,网上只能使用JPG和GIF两种图象格式,其他诸如BMP和TIF等很通用的格式都不能用在网上,因为它们太大了,但可以用图象软件进行转换,比如Office 97的照片编辑器。
把准备在主页上出现的图象放进相应的目录里后. 在一步一步的边学边做的过程中,看着心中的东西一点一点的出来,真的很有成就感。
虽然自己的网页技术还差的远,但是回顾一下这周真的学到了很多的东西。
四.网页的调试 之前把作过的东西放到U盘 里,发生过图片显示不出来的状况,还好即使找到了解救的方法,把源文件和WEB页面放到一起这样就算路径改变的话也不会影响页面的效果。
总结:在WWW上,不论你是资产上亿的大公司,还是捉襟见肘的穷学生,只要你建立了自己的网页,你们的地位就是平等的。
经过这周的相关学习,我了解到网页设计与制作是一门庞大的工程。
网站的反馈与评价网站要注意经常维护更新内容、保持内容的新鲜,不要做好就放到服务器永远不变了,只有不断地补充、更新内容、才能够吸引浏览者.维护更新时可以充分利用Dreamweaver提供的模板和库技术,以提高工作效率. 一个真正的网站,不仅应该实现传统媒体的电子化,给用户提供需要的内容、而且还应该做更多的事情、完成比页面浏览更高层次的需求,例如收集信息,数据传递,数据存储以及系统维护等.自己还有许多要学习的地方。
用ASP制作网页的实训报告总结
1. 实习内容及知识应用 1.1实训内容以及进程安排 实训内容:动态网站制作的学习及动态网站的制作 这次在3名指导老师的带领下,我们主要学习了用2种现在比较流行的动态网站开发平台来开发网站:JSP平台与ASP.NET平台;JSP平台方面主要通过XX老师示范制作myblog个人博客网站而学习JSP平台的搭建、数据库的连接、网站测试等内容;而ASP.NET平台主要通过XX老师和XX2位老师的指导,学习并搭建了ASP.NET平台,掌握了网页三剑客制作动态网站的基本常识与方法,以及数据库的连接、网站测试及Photoshop处理图片等内容 : 进程安排 日期 日程安排 08年7月28日 确定小组组员,小组成员为:XX(组长),XX(组员) 08年7月29日 确定小组动态网页开发平台为ASP.NET 08年7月30日 确定网站要实现的功能① 08年7月31日-8月5日 制作BBS网站 08年8月6日 测试BBS网站 08年8月7日-08年8月15日 制作电子商务网站 08年8月16日-8月17日 测试电子商务网站 08年8月18日-8月20日 提交网站给指导老师,听取指导老师意见,完善网站 08年8月21日-8月22日 网站制作与小学期总结,写小学期文档 08年8月23日 提交小学期文档,小学期实训结束 说明:①经过讨论,我们组决定建设2个网站来实现以下功能 网站1-BBS网站:在这个网站中,我们主要实现了站点日历与站点搜索引擎2大功能。网站2-电子商务网站:在这个网站中,我们主要实现了用户注册与登陆、购物车的实现、订单的显示等页面。
1.2知识(点)应用以及经验总结 这次制作2个网站主要应用的知识有以下: ⒈ 数据库的创建 ① ess数据库的创建 Acess提供2种数据库创建方式:一种是创建一个空数据库,然后编辑数据表的内容;另一种使用数据库自带的模板创建;在动态网页面中,一般应用第一种方式 ② ess数据库的打开方式 包括打开、只读方式打开、独占方式打开、只读独占方式打开 ③ 利用设计器设计ess数据库 利用ess数据库里的设计器设计ess数据库 ④ 使用向导设计ess数据库 通过ess的向导,经过一系列对话来设置ess数据库 ⑤ 通过输入数据连接ess数据库。
先输入数据再确定字段 ⒉ 数据库的连接 ① ODBC连接数据库 打开ODBC数据源管理器面板。
在windows XP中打开控制面板,再打开管理工具,找到数据源(ODBC),双击图标打开管理器,选择系统DSN。
添加数据源,点击添加按钮,开始创建数据源,在接下来的对话框中选择数据源的驱动程序,因我们使用的是Microsoft ess创建的数据库,所以选择Microsoft ess Driver(*.mdb)作为数据库驱动程序。
点击完成按钮,填写数据源名,以简单易记为原则,这里我们以userinfo(表名)来命名,注意不要冲突。
说明填不填都无所谓,是描述这个数据库的用途而已。
点击选择按钮,选择你的数据库文件。
找到自己想添加的数据库,选中即可。
② OLEDB连接数据库 在Dreamweaver 中,可以通过在连接字符串中包含 Provider 参数来创建 OLE DB 连接。
打开Dreameaver,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP Javascript的),并且还测试了服务器(ess Driver (*.mdb)};DBQ=d: bruce.mdb 否则“使用测试服务器上的驱动程序”采用Mappath转换路径"Driver={Microsoft ess Driver (*.mdb)};DBQ="& server.mappath("/newgn/bruce.mdb"),点击“测试”,出现成功对话框,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
⒊ 动态网页开发技术 ① 记录集的定义 分为简单记录集定义与高级记录集定义,简单记录集的定义使用户不必用SQL语句查询而快速定义记录集。
高级记录集定义则通过SQL语来定义记录集。
② 记录集的绑定 记录集(查询)的绑定。
在网页中插入一个表单,并输入需要插入到数据库的相关内容,然后通过记录集(查询)功能来实现表单和数据库的相互协调使用,并实现“动态”功能 ③ 重复区域服务器行为 服务器行为其实一段VB代码,为了方便用户对记录集的操作,DW中将常用代码进行封装,命名为服务器行为。
而重复区域服务器行为相当于一个FOR循环函数 ④ 设置记录集导航条 添加记录集导航条以分页的方式用来显示重复区域服务器行为显示有限的记录 ⒋XML动态网页制作 ① XSLT XSLT 是一种用于将 XML 文档转换为 XHTML 文档或其他 XML 文档的语言,XSLT 用于将一种 XML 文档转换为另外一种 XML 文档,或者可被浏览器识别的其他类型的文档,比如 HTML 和 XHTML。
通常,XSLT 是通过把每个 XML 元素转换为 (X)HTML 元素来完成这项工作的。
⒌服务器的配置 ① 站点存放点的创建 打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)。
② 建立虚拟目录 回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录) ③ 设置IIS的虚拟目录 出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可 ⒍利用Dreamweaver创建站点 选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称,本地根文件夹,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择站点文件夹d: ewgn,再接着“测试服务器”,“服务器模型”暂为ASP vbscript,“访问”本地/网络,“测试服务器文件夹”仍是站点文件夹d: ewgn,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是设置的虚拟目录,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
⒎利用FIREWORKS处理图片 利用FIREWORKS处理一些图片和制作一些GIF动画图片 经验总结: 利用Dreamweaver做ASP动态网站主要为以下几步: ①网站服务器配置 ②数据库设置 ③数据库显示 ④建立注册系统 ⑤建立登陆系统 ⑥美化网站 2. 实习心得 {要求500字以上} l 过程、功能需求、菜单设计、界面设计、数据库设计、知识的应用技巧、团队合作感受等(指导教师可按实习内容进行要求并自行增加内容) 本次小学期期实训,我们小组主要制作了2个动态网站,而制作这2个动态网站的主要过程是: ⒈个人博客网站 ①站点的定义 ②数据库的连接 ③制作站点搜索引擎及搜索结果页面 ④制作日志列表 ⑤制作BLOG首页面,基本页面设计 ⑥定义并绑定记录集 ⑦界面的美化 ⑧设置重复区域 ⑨指定日期的日志内容页面 ⑩日志具体内容页面-日志内容和回复及日志回复功能 ⒉电子商务网站 ①站点的建立和连接字符串 ②用户登陆及用户登陆信息显示页面 ③错误信息页面设计 ④创建模板 ⑤添加登陆页面的嵌入框架 ⑥用户注册页面的实现 ⑦添加“密码”比较验证的代码 ⑧制作最新产品导航条与滚动产品导航条 ⑨产品展示的实现 ⑩用户购物车:限制用户登陆、添加购物车程序、购物车链接、删除购物车 而这2个网站实现的功能大不相同,前者为一个博客网站,主要实现了站点搜索引擎、日志列表、站点日期等内容;后者为一个电子商务网站,主要实现了用户登陆、用户注册、密码验证、产品展示以及用户在线购物等内容;刚确定制作网站的时候,本设想将2个网站整合在一起,但由于技术和其他原因,这个目的没能实现。
制作动态网站,数据库最重要,在我们小组这次制作网站的过程中,花时间最多的地方就是数据库-数据库的建立、数据库与网站的连接、记录集的绑定、数据库安全等等,由于时间的关系,我们小组这次采用的是Acess数据库,它与其他数据库相比较相对来说操作比较简单。
在数据库的制作中,这次我们小组遇到的难题主要是采用OLEDB连接数据库的方法,这个难题的关键之处是在于如何利用 Provider 参数来创建 OLEDB 连接,我们在网上搜索了大量资料并在XX老师的帮助下终于学会了如何使用OLEDB连接数据库。
总结这次小学期实训,这次2个网站能这么顺利的完成,离不开老师的帮助和小组成员的努力,虽然这次小学期实训我们小组只有2人,但是我们是一个有效率、有组织、有团队精神的小组,有效率在于小组制作网站中分工明确、讨论有目的;有组织在于小组成员能按时、有质量的完成自己的分工任务,值得一提的是这次小学期网站开发的大部分时间在小学期实训教室而我们小组成员还从未擅自旷课、上课迟到、早退等违纪行为;有团队精神在于我们小组实训过程中的共进退,从不因为自己分工任务提前完成而拉下其他组员,我们意识到小组是一个有组织、有记录、有共同目的的集体而不是一个由分散的个人组成的团体,在这次小学期实训中之所以提出小组分工这是锻炼小组组员的个人能力培养,而帮助有困难的组员这充分培养了组员之间的默契和团队协作能力。
这次是毕业前最后的一次小学期实训,也是自己做投入、最用心的一次实训,与以前的小学期相比,以前的小学期都是以掌握某种实训技能为主,而这次小学期则不仅掌握了动态网站的制作技术而且还制作出了自己的成果,自己非常高兴。
经过这次小学期,我领悟到任何东西都要“学以至用”,学习了还不行还要看自己掌握了没,掌握了还不行还要看自己熟练了没,熟练了还不行还要做出一定成果。
即将毕业,能接受这么一次有意义的小学期实训感觉很充实。
网址:
网页设计实践报告大纲怎么写?
个人建议: 可以联系本地的一些小单位企业,小公司等,只要可以提供证明,可以盖章的单位都可以。你可以先对该单位业务范围作个大概描述,然后将做一下网站设计的相关逻辑分析,和具体的制作步骤。
中间一定记得多添加些图片描述,最后,可以谈谈如何上传以及日常维护。
报告中,应该突出一个重点,比如,个性的留言管理板块,更加方便企业与客户的沟通,尊重顾客意见建议等。
网页设计实验报告
1、 设计由多个网页组成的小型网站,自选主题,要求积极、健康,不得从网络上下载; 2、 构建本地站点,创建站点目录; 3、 站点目录中各种文件分类存放,文件命名科学,网站不少于10个页面; 4、 整个网站内容大小不超过20M; 5、 网页版面采用表格布局; 6、 网页中引入CSS样式表技术。7、 超级链接的都可正确点通; 8、 网页中需添加如动画、音频、视频等多媒体元素; 9、 栏目设计合理,页面文字充实,图文并茂。
10、 使用动态页面效果,如时间轴动画、弹出信息、弹出菜单等; 11、 可根据个人能力和兴趣使用数据库,ASP,JSP,PHP等网页技术。
实验报告应包涵以下几个部分: 1、实验说明:说明网战在设计所应用的技术,站点下各目录、各文件;素材的收集途径等; 2、实验步骤:详细阐述网页设计整体流程和其中各个环节的操作步骤; 3、实验心得。
- 网站设计报告网页设计实验报告相关文档
- 网站设计报告网站设计的目的和意义
- 网站设计报告不知道页面设计的报告怎么写,请高手帮忙
- 网站设计报告网站设计实训总结
NameSilo域名优惠码活动
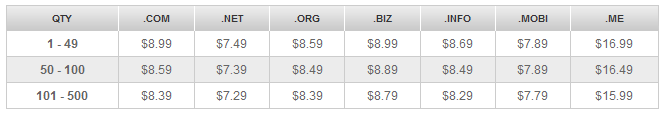
NameSilo是通过之前的感恩节优惠活动中认识到这家注册商的,于是今天早上花了点时间专门了解了NameSilo优惠码和商家的详细信息。该商家只销售域名,他们家的域名销售价格还是中规中矩的,没有像godaddy域名标价和使用优惠之后的价格悬殊很大,而且其特色就是该域名平台提供免费的域名停放、免费隐私保护等功能。namesilo新注册域名价格列表,NameSilo官方网站:www.namesilo....

CloudCone:洛杉矶MC机房KVM月付1.99美元起,支持支付宝/PayPal
CloudCone是一家成立于2017年的国外VPS主机商,提供独立服务器租用和VPS主机,其中VPS基于KVM架构,多个不同系列,譬如常规VPS、大硬盘VPS等等,数据中心在洛杉矶MC机房。商家2021年Flash Sale活动继续,最低每月1.99美元,支持7天退款到账户,支持使用PayPal或者支付宝付款,先充值后下单的方式。下面列出几款VPS主机配置信息。CPU:1core内存:768MB...

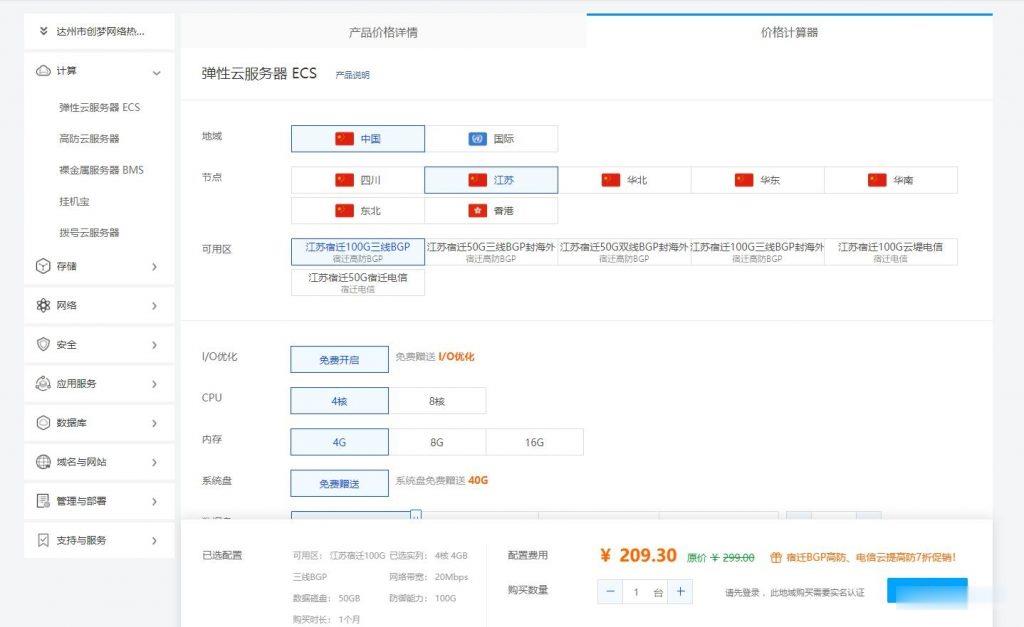
创梦网络-江苏宿迁BGP云服务器100G高防资源,全程ceph集群存储,安全可靠,数据有保证,防护真实,现在购买7折促销,续费同价!
官方网站:点击访问创梦网络宿迁BGP高防活动方案:机房CPU内存硬盘带宽IP防护流量原价活动价开通方式宿迁BGP4vCPU4G40G+50G20Mbps1个100G不限流量299元/月 209.3元/月点击自助购买成都电信优化线路8vCPU8G40G+50G20Mbps1个100G不限流量399元/月 279.3元/月点击自助购买成都电信优化线路8vCPU16G40G+50G2...

网站设计报告为你推荐
-
社会网络分析分析面对当代社会网络的诱惑和隐患,其原因是什么?公告格式通知格式??表单控件web表单控件类型有哪些文件保护word保护文档怎么取消文件保护vivo手机文件被保护java教程pdf谁能提供几本JAVA初级入门的电子书封包是什么这个七月半封包怎么填查看加密空间请问下怎么看加密的qq空间等保测评机构等级保护测评到底是做什么的?it人物IT人员是做什么的`