heightcss中line-height的具体用法是什么?
height 时间:2021-09-03 阅读:()
high和height的区别,一般解释是:high形容词 height 名词,请问high作名词的时候怎么用?谢谢
n. 1. 高水平;高峰[C] The temperature reached a new high this summer. 今夏气温达到新的最高纪录。2. 天空,天上[U] On high the great white clouds slid swiftly. 大片大片的白云在高空飘过。
3. 【俚】由麻醉品等引起的快感[C] Methadone does not produce the "high" brought on by heroin. 美沙酮不产生海洛因引起的那种快感。
4. 【气】高(气)压;高(气)压地带[C] The weatherman reports a high moving in. 气象员报告有高气压向本地区推进。
2楼是CHINGLISH
css中min-height和height的区别是什么?
当我们给块级元素设置响应式高度的时候,例如给div设置height=50%,往往没能看到效果。原因是百分比的大小是相对其父级元素宽高的大小,如最外层元素设置的百分比是对应屏幕而言的。
需要了解的是对于宽度来说,其父级元素无须确定宽度就能设置百分比,例如我们可以利用这个特性给未知宽度的块级元素设置水平居中效果: 父元素css: position: relative/absolute; left: 50%; 子元素css: position: relative; left: -50%; 但高度则不同,若某元素的父元素没有确定高度,则无法有效使用height=XX%的样式,我们可以这样解决(假设最外层的div需要设置百分比高度样式): html, body { height: 100%; } .outDiv { height: 50%; } 不过这里有个需要注意的,若div里的内容超出了div的高度,在IE7+的浏览器是无法将div撑起来的(IE6则可以),如果要顾及这一点,可以使用min-height解决(当然也要考虑IE6不支持min-height的问题): html, body { height: 100%; } .outDiv { min-height: 50%; } * html .outDiv { height: 50%; } 最后说通俗点,如果你想把高度设为百分比,那么父级必须设置高度
width 和height 是什么意思?怎么用?
width这个是设宽度的意思 height这个是设高度的意思 不同的地方用法用小的不同,大概也就是后面写上数值就可以了 如css里 height: 95px; margin-bottom: 24px; : 157px; width: 269px; px是指像素height 在 EXCEL里是什么意思?
height 和width指的是三维数组的高度和宽度,当然可以根据你的返回需要进行调整。如果后两个都设置成为1的话那么你取的仅仅是一个单元格,该函数最后两个没有限定必须是1,大于1则表示所取的的区域,而不仅仅是一个单元格
CSS中line-height与height的区别?
简单来说,line-height是行高的意思,height则是定义元素自身的高度。例如下面这段代码 <div class="test">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</div> 如果我们定义.test {line-height:20px;},那么这个元素的实际高度将取决于其中内容的多少,假如文字部分在浏览器里面显示为一行,那么这个div的实际高度就是20px,如果文字显示为两行,那么div的实际高度就是40px,而且文字的行高是20px的; 如果我们定义.test{height:40px},那么这个元素的实际高度一般并不会因为内容的多少而发生改变,如果文字显示为一行,那么这个div的高度仍然是40px,如果显示为2行,但是文字的行高不够20px,这个div的高度也不会因为文字内容的高度小于height而发生改变。
不过如果文字内容的高度大于40px了,一般来说这个div的高度还是会相应增加的。
css中line-height的具体用法是什么?
line-height就用来给一行内容的高度设定范围的。1、比如说,有一个这样的DIV: <div style="line-height:36px;"></div> 它的意思就是说,这个DIV里面的每一行文字,占36个像素。
2、它经常应用在让一些文字居中到一个位置。
比如像下面这个: <div style="width:50px;height:36px;color:red;background:black;"></div> 3、如果你在这个DIV里面写一行文字的话,它默认是在这个DIV的左上角的。
如果你想让它在垂直方向上居中的话,那你就可以再加一个样式,就是line-height:36px;意思是让这里面的文字每一行占36个像素,那么,这行文字的高度正好和那个DIV的高度相同,那文字就会表现出垂直居中的效果了。
CSS?- 层叠样式表? 英文全称:Cascading Style Sheets。
是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
- heightcss中line-height的具体用法是什么?相关文档
Virmach($5.23/年)年付VPS闪购
每每进入第四季度,我们就可以看到各大云服务商的促销力度是一年中最大的。一来是年底的促销节日活动比较多,二来是商家希望最后一个季度冲刺业绩。这不还没有到第四季度,我们看到有些商家已经蠢蠢欲动的开始筹备活动。比如素有低价VPS收割机之称的Virmach商家居然还没有到黑色星期五就有发布黑五促销活动。Virmach 商家有十多个数据中心,价格是便宜的,但是机器稳定性和速度肯定我们也是有数的,要不这么低的...

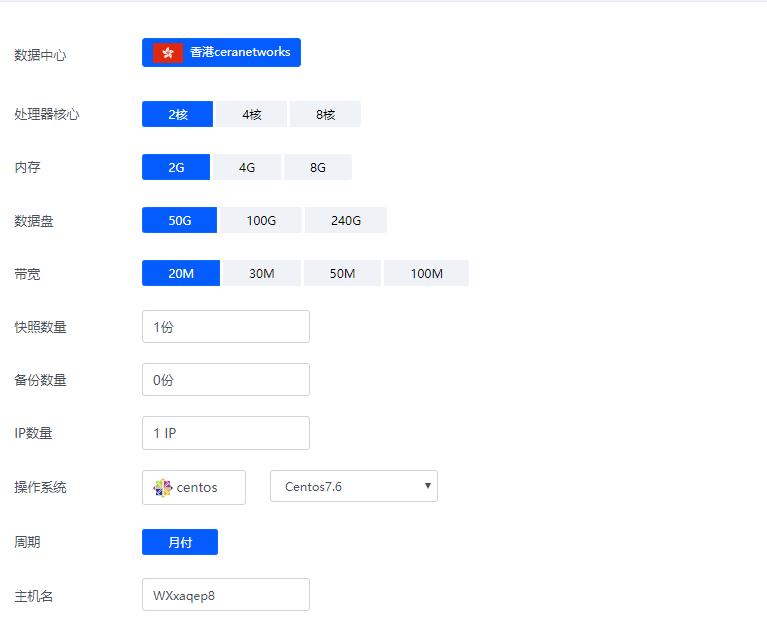
香港ceranetworks(69元/月) 2核2G 50G硬盘 20M 50M 100M 不限流量
香港ceranetworks提速啦是成立于2012年的十分老牌的一个商家这次给大家评测的是 香港ceranetworks 8核16G 100M 这款产品 提速啦老板真的是豪气每次都给高配我测试 不像别的商家每次就给1核1G,废话不多说开始跑脚本。香港ceranetworks 2核2G 50G硬盘20M 69元/月30M 99元/月50M 219元/月100M 519元/月香港ceranetwork...

BuyVM($5/月)不限流量流媒体优化VPS主机 1GB内存
BuyVM商家属于比较老牌的服务商,早年有提供低价年付便宜VPS主机还记得曾经半夜的时候抢购的。但是由于这个商家风控非常严格,即便是有些是正常的操作也会导致被封账户,所以后来陆续无人去理睬,估计被我们风控的抢购低价VPS主机已经手足无措。这两年商家重新调整,而且风控也比较规范,比如才入手他们新上线的流媒体优化VPS主机也没有不适的提示。目前,BuyVM商家有提供新泽西、迈阿密等四个机房的VPS主机...

height为你推荐
-
信件格式书信格式嵌入式开发什么是嵌入式开发嵌入式开发嵌入式开发工程师有前途吗?云知声乐视TV怎么连接Wifi模糊数学模糊数学的产生win10发布windows 10什么时候发布支付宝账单查询支付宝怎么查询交易记录jsp源码实现登陆功能的JSP代码怎么编写?网站价格注册网站要多少钱?招行信用卡还款招商银行信用卡有哪几个还款方式呢?