弹幕微信小程序开发之视频播放器 Video 弹幕 弹幕颜色自定义
微信小程序开发之视频播放器Video弹幕弹幕颜色自定义
把录音的模块尝试过之后就想着微信小程序的视频播放会不会更有趣?
果然,微信小程序视频自带弹幕.是不是很爽,跟我一起来看看.
微信小程序开发之录音机音频播放动画(真机可用)
先上gif:
再上几张图:
1.视频播放器
2.选择弹幕颜色
3.弹幕来了. ..
1.视频播放器
微信已经封装的非常好.我这里只用了很简单的几个属性
由于以前没做过弹幕,看到danmu-lis t就激动了.而且只需要将弹幕内容加入集合即可.弹幕列表的元素:
{text: '第1s出现的红色弹幕',//文本color: '#ff0000',//颜色time: 1//发送的时间
}
其他的属性就不说了,以后遇到再细细研究.
2.选择弹幕颜色
从上面的弹幕列表元素可以看出,微信并没有给开发者太多的自定义空间.文本?时间?颜色?也就颜色还能玩出点花样吧.
于是我就简单的做了个常用颜色的列表.算是自定义弹幕颜色吧
上代码:ps:代码没整理,很烂,凑活着看吧.
1.index.wxml
[html]view plain c opy在CODE上查看代码片派生到我的代码片
<!--index.wxml-->
<view class="section tc">
<video id="myVideo" style="height:{{videoHeight}}px;width:{{videoWidth}}px"src="http://wxsns dy.tc.qq.c om/105/20210/sns dyvideodownload?filekey=30280201010421301 f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031 e8d7f02030f42400204045 a320a0201000400" b inderror="v ideo ErrorCallbac k" danmu-lis t="{{danmuList}}"enable-danmu danmu-btn c ontrols></video>
<view clas s="btn-area">
<view c las s="w eui-c ell w eui-c ell_input">
<view clas s="weui-c ell__bd">
<input class=bindb lur="b indInput Blur" />
</view>
</view>
<button style="margin:30rpx;"bindtap="b indS endDanmu">发送弹幕</button>
</view>
</view>
<view c las s="w eui-c ells w eui-c ells_after-title">
<view clas s="weui-c ell weui-c ell_switch">
<view clas s="weui-c ell__bd">随机颜色</view>
<view c las s="w eui-c ell__ft">
<switch checked bindchange="switchChange" />
</view>
</view>
<view class="colorstyle" bindtap="selectColor">
<text>选择颜色</text>
<view style="height:80rpx;width:80rpx;line-height:100rpx;margin:10rpx;bac kground-c olor:{{numberColor}}"></v iew>
</view>
2.index.wxss
(从别的项目粘过来的.哈哈)
[css]view plain copy在CODE上查看代码片派生到我的代码片
/**index.wxs s**/
.w eui-c ells {position:relativ e;margin-top: 1.17647059em;background-c olor:#FFFFFF;line-he ight: 1.41176471;font-size: 17px;
}
.w eui-c ells:before {c ontent: " ";pos ition:abs olute;left:0;top:0;right:0;height: 1 px;border-top: 1rpx solid#D9D9D9;color:#D9D9D9;
}
.w eui-c ells:after {c ontent: " ";pos ition:abs olute;left:0;bottom:0;
right:0;height: 1 px;border-bottom: 1rpx solid#D9D9D9;color:#D9D9D9;
}
.w eui-c ells_after-title {margin-top:0;
}
.w eui-c ell__bd{
-w ebkit-box-flex: 1;
-w ebkit-flex: 1;flex: 1;
}
.w eui-c ell__ft {text-align:right;color:#999999;
}
.w eui-c ell {padding: 10px 10px;position:relativ e;display: -w ebkit-box;display: -w ebkit-flex;dis play:flex;
-w ebkit-box-align:c enter;
-w ebkit-align-items:c enter;align-items:c enter;
}
.weui-cell:before {c ontent: " ";pos ition:abs olute;top:0;right:0;height: 1 px;border-top: 1rpx solid#D9D9D9;color:#D9D9D9;left: 15px;
}
.weui-cell:first-child:before {display:none;
}
.c olorstyle{border-top:2px solid#eee;border-bottom:2px solid#eee;
padding-left: 10px;padding-right: 10px;font-size: 17px;line-he ight: 100rpx;dis play:flex;flex-direction:row;justify-c ontent:spac e-betw een;
}
3.index.js
[javascript]view plain copy在CODE上查看代码片派生到我的代码片
//index.jsfunction getRandomColor() {let rgb=[]for (let i=0; i<3;++i) {let c olor=Math.floor(Math.random() *256).toString(16)c olor=c olor.length==1 ?'0'+c olor :c olorrgb.push(c olor)
}return'#'+rgb.jo in(' ')
}
P ag e({onLoad:func tion() {v ar_th is=th is;
//获取屏幕宽高wx.getSystemInfo({success:function(res) {var w indowWidth=res.w indowWidth;
//video标签认宽度300px、高度225px设置宽高需要通过wxss设置w idth和height。var video He ight=(225/300)*w indowWidth//屏幕高宽比c ons ole.log('videoWidth: '+w indow Width)console.log('videoHeight: '+videoHeight)
_this.s etData({videoWidth:w indow Width,videoHeight:video Height
})
}
})
},onReady:func tion(res) {this.videoContext=wx.c reateVid eoContext('myVideo')
},onShow:function() {v ar_th is=th is;
//获取年数wx.getStorage({key: 'numb erCo lor',success:function(res) {c ons ole.log(res.data+"numberColor----")_this.s etData({numberColor:res.data,
})
}
})
},inputValu e: ' ',data: {is RandomColor: true,//默认随机src:numb er C o lor: "#ff0000",//默认黑色danmuLis t: [
{text: '第1s出现的红色弹幕',color: '#ff0000',time: 1
},
{text: '第2s出现的绿色弹幕',color: '#00ff00',time:2
}
]
},b indI nputB lur:func tion(e) {this.inputVa lue=e.detail.va lue
},bindS endDanmu:func tion() {if(this.data.is RandomColor) {var color=getRandomColor();
} else {var c olor=this.data.numberColor;
}this.video Context.s endDanmu({
- 弹幕微信小程序开发之视频播放器 Video 弹幕 弹幕颜色自定义相关文档
- 歌曲名称【引用】自定义小型代码播放器
- 自定义Android应用--简、美音乐播放器获取专辑图片(自定义列表适配器)
- 播放器自定义网页播放器代码
- 播放器立即动手尝试-使用Silverlight Media Framework构建自定义播放器
- 加载Unity3D游戏开发之自定义 Unity 网络播放器加载屏幕
- 控件silverlight自定义控件之多媒体视频播放器_0
A400互联37.8元/季,香港节点cn2,cmi线路云服务器,1核/1G/10M/300G
A400互联怎么样?A400互联是一家成立于2020年的商家,A400互联是云服务器网(yuntue.com)首次发布的云主机商家。本次A400互联给大家带来的是,全新上线的香港节点,cmi+cn2线路,全场香港产品7折优惠,优惠码0711,A400互联,只为给你提供更快,更稳,更实惠的套餐,香港节点上线cn2+cmi线路云服务器,37.8元/季/1H/1G/10M/300G,云上日子,你我共享。...

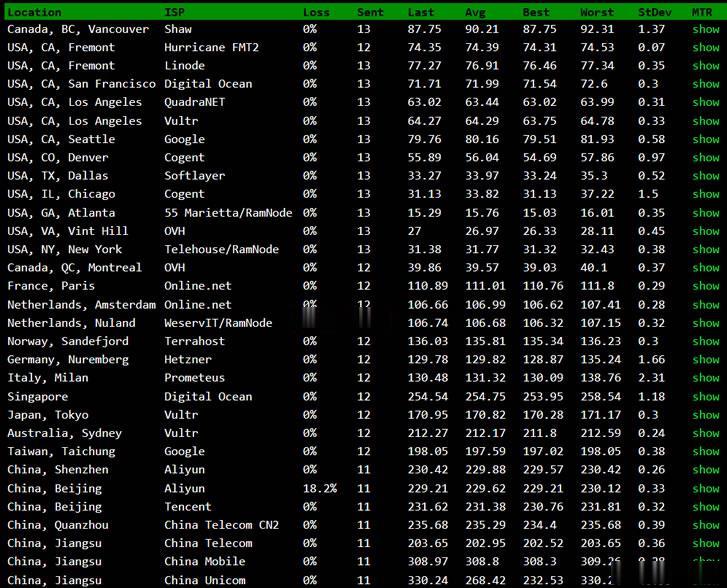
BuyVM新设立的迈阿密机房速度怎么样?简单的测评速度性能
BuyVM商家算是一家比较老牌的海外主机商,公司设立在加拿大,曾经是低价便宜VPS主机的代表,目前为止有提供纽约、拉斯维加斯、卢森堡机房,以及新增加的美国迈阿密机房。如果我们有需要选择BuyVM商家的机器需要注意的是注册信息的时候一定要规范,否则很容易出现欺诈订单,甚至你开通后都有可能被禁止账户,也是这个原因,曾经被很多人吐槽的。这里我们简单的对于BuyVM商家新增加的迈阿密机房进行简单的测评。如...

totyun:香港cn2 vps,5折优惠,$6/月,10Mbps带宽,不限流量,2G内存/2核/20g+50g
totyun,新公司,主要运作香港vps、日本vps业务,接入cn2网络,不限制流量!VPS基于KVM虚拟,采用系统盘和数据盘分离,从4G内存开始支持Windows系统...大家注意下,网络分“Premium China”、“Global”,由于站长尚未测试,所以也还不清楚情况,有喜欢吃螃蟹的尝试过不妨告诉下站长。官方网站:https://totyun.com一次性5折优惠码:X4QTYVNB3P...

-
电脑管家和360哪个好电脑管家和360安全卫士哪个好小说软件哪个好用免费现在看小说用什么软件好?手机炒股软件哪个好手机股票交易哪个平台最好雅思和托福哪个好考雅思和托福哪个好考?雅思和托福哪个好考托福好考还是雅思好考?空间登录器qq空间登录电脑版东莞电信宽带套餐广东东莞电信宽带资费是怎么样的?360云盘登录360云盘在哪里登陆360云盘官网360网盘下载手机版官网广东联通官方旗舰店天猫上的广东移动官方旗舰店和移动真的有关系吗?