绑定下拉列表框(dropdownlist)的几种绑定数据的方法
未绑定状态
绑定方法1
单击“确定”完成列表项的添加
看到default.aspx代码如下
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>练习1</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="确定"OnClick="Button1_Click" />
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>a</asp:ListItem>
<asp:ListItem>b</asp:ListItem>
<asp:ListItem>c</asp:ListItem>
<asp:ListItem>d</asp:ListItem>
<asp:ListItem>e</asp:ListItem>
</asp:DropDownList><br />
<br />
</div>
</form>
</body>
</html>
运行看到
绑定方法2用Dropdownlist1的items集合的Add方法添加项数据在确定按钮的单击事件中添加如下代码protected void Button1_Click(object sender, EventArgs e){this.DropDownList1. Items.Add(new ListItem("11") ) ;this.DropDownList1. Items.Add(new ListItem("22") ) ;this.DropDownList1. Items.Add(new ListItem("33") ) ;this.DropDownList1. Items.Add(new ListItem("44") ) ;this.DropDownList1. Items.Add(new ListItem("55") ) ;}
这样default.aspx.cs中的代码如下using System;using System.Data;using System.Configuration;using System.Web;
using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class _Default : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e)
{
}protected void Button1_Click(object sender, EventArgs e)
{this.DropDownList1. Items.Add(new ListItem("11") ) ;this.DropDownList1. Items.Add(new ListItem("22") ) ;this.DropDownList1. Items.Add(new ListItem("33") ) ;this.DropDownList1. Items.Add(new ListItem("44") ) ;this.DropDownList1. Items.Add(new ListItem("55") ) ;
}
}
运行并单击“确定”按钮后发现列表框中多了11,22,33,44,55
绑定方法3先引入命名空间usingSystem.collections;后定义一个动态数组arraylist su=new arraylist() ;
接着用su.Add("aa") ;给数组添加数据最后用this.dropdownlist1.datasource=su;this.dropdownlist1.databind() ;把数组数据绑定到下拉列表框中default.aspx.cs代码变成如下using System;using System.Data;
using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Collections;public partial class _Default : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e)
{
}protected void Button1_Click(object sender, EventArgs e)
{this.DropDownList1. Items.Add(new ListItem("11") ) ;this.DropDownList1. Items.Add(new ListItem("22") ) ;this.DropDownList1. Items.Add(new ListItem("33") ) ;this.DropDownList1. Items.Add(new ListItem("44") ) ;this.DropDownList1. Items.Add(new ListItem("55") ) ;
ArrayList su = new ArrayList() ;su.Add("aa") ;su.Add("bb") ;su.Add("cc") ;su.Add("dd") ;su.Add("ee") ;this.DropDownList1.DataSource = su;this.DropDownList1.DataBind() ;
}
}
运行并单击“确定”后看到如下
在设计视图中添加一个文本框实现当我们在下拉列表框中选择某个索引项时立刻在文本框中显示的功能。
要实现这样的功能得先设置服务器回发为真即autopostback为true) ,可以在
属性中找到该属性并设置
然后双击下拉列表控件在其中输入代码
protected void DropDownList1_SelectedIndexChanged(object sender,EventArgs e)
{this.TextBox1.Text = this.DropDownList1.SelectedValue;
}
这时default.aspx.cs代码变成如下using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Collections;public partial class _Default : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e)
{
}protected void Button1_Click(object sender, EventArgs e)
{this.DropDownList1. Items.Add(new ListItem("11") ) ;this.DropDownList1. Items.Add(new ListItem("22") ) ;this.DropDownList1. Items.Add(new ListItem("33") ) ;this.DropDownList1. Items.Add(new ListItem("44") ) ;this.DropDownList1. Items.Add(new ListItem("55") ) ;
ArrayList su = new ArrayList() ;su.Add("aa") ;su.Add("bb") ;su.Add("cc") ;su.Add("dd") ;
su.Add("ee") ;this.DropDownList1.DataSource = su;this.DropDownList1.DataBind() ;
}protected void DropDownList1_SelectedIndexChanged(object sender,EventArgs e)
{this.TextBox1.Text = this.DropDownList1.SelectedValue;
}
}
运行效果如下
- 绑定下拉列表框(dropdownlist)的几种绑定数据的方法相关文档
- 窗体dropdownlist
- 控件ASP_NET中多个DropDownList控件的动态数据绑定
- 控件ASP NET中多个DropDownList控件的动态数据绑定道
- 绑定ASP.NET MVC DropDownList数据绑定及使用详解
- 控件asp_net中多个dropdownlist控件的动态数据绑定
- 绑定ASP.NET中DropDownList下拉框列表控件绑定数据4种方法
Linode十八周年及未来展望
这两天Linode发布了十八周年的博文和邮件,回顾了过去取得的成绩和对未来的展望。作为一家运营18年的VPS主机商,Linode无疑是有一些可取之处的,商家提供基于KVM架构的VPS主机,支持随时删除(按小时计费),可选包括美国、英国、新加坡、日本、印度、加拿大、德国等全球十多个数据中心,所有机器提供高出入网带宽,最低仅$5/月($0.0075/小时)。This month marks Linod...

咖啡主机22元/月起,美国洛杉矶弹性轻量云主机仅13元/月起,高防云20G防御仅18元/月
咖啡主机怎么样?咖啡主机是一家国人主机销售商,成立于2016年8月,之前云服务器网已经多次分享过他家的云服务器产品了,商家主要销售香港、洛杉矶等地的VPS产品,Cera机房 三网直连去程 回程CUVIP优化 本产品并非原生地区本土IP,线路方面都有CN2直连国内,机器比较稳定。咖啡主机目前推出美国洛杉矶弹性轻量云主机仅13元/月起,高防云20G防御仅18元/月;香港弹性云服务器,香港HKBN CN...

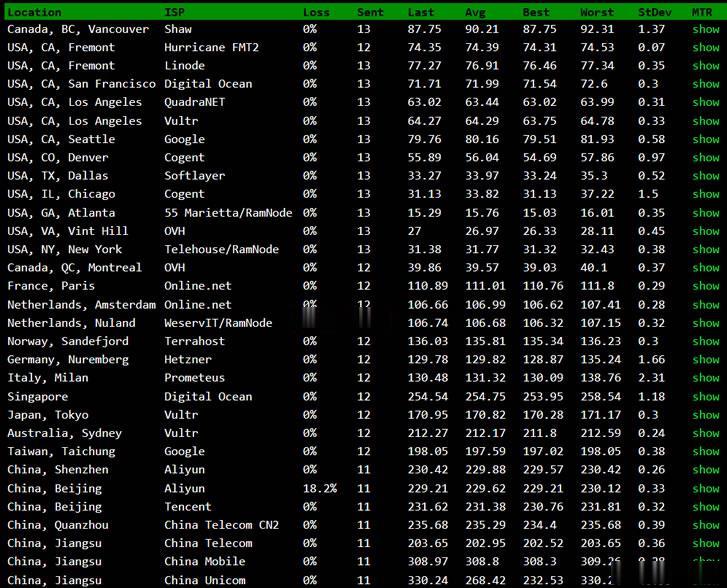
BuyVM新设立的迈阿密机房速度怎么样?简单的测评速度性能
BuyVM商家算是一家比较老牌的海外主机商,公司设立在加拿大,曾经是低价便宜VPS主机的代表,目前为止有提供纽约、拉斯维加斯、卢森堡机房,以及新增加的美国迈阿密机房。如果我们有需要选择BuyVM商家的机器需要注意的是注册信息的时候一定要规范,否则很容易出现欺诈订单,甚至你开通后都有可能被禁止账户,也是这个原因,曾经被很多人吐槽的。这里我们简单的对于BuyVM商家新增加的迈阿密机房进行简单的测评。如...

-
authorware素材跪求用Authorware软件制作一个多媒体作品。 作品要求: 作品中要包含多种素材。(如图像、文字、声音、视如何免费开通黄钻如何免费开通黄钻??eset最新用户名密码求ESET Smart Security最新用户名和密码arm开发板新手入门应如何选择 ARM 开发板?安卓应用平台安卓系统支持的软件并不是那么多,为什么这么多人推崇?硬盘人500G的硬盘容量是多少啊?神雕侠侣礼包大全神雕侠侣手游版四重大礼包怎么得到啊?xp系统停止服务xp系统停止服务怎么办淘宝网页显示不正常淘宝网页不能正常显示虚拟专用网虚拟专用网适用于什么行业