多媒体div
div 垂直居中 时间:2021-02-01 阅读:()
·135·第11章网页多媒体人们上网的机会多了,网上的内容更丰富了,很多人在看电视与玩电脑之间选择了后者.
通过电脑,除了可以浏览网页看新闻外,还可以进视频网站看视频新闻(从电视上录制上传到网上),也可以看电影等.
从某种情况讲,电脑取代了电视,这也是中国拥有这么多网民的原因之一.
网页多媒体的出现,使上网的功能更丰富,很多人除了上网聊QQ、玩游戏外,还可以进视频网站看视频,而这种视频正是网页多媒体的应用.
本章来学习如何使用网页插入多媒体,学习本章,将会了解以下内容:多媒体的语法自动播放多媒体设置多媒体循环播放隐藏多媒体面板设置开始时间音量的调节设置多媒体面板大小和外观11.
1网页多媒体的基本语法网页多媒体标记可以播放Flash、Mid、Wav、MP3等格式的多媒体文件,最简单的用法就直接在标记中插入文件.
其中多媒体标记用embed表示,embed标记的参数比较多,参数不同,对多媒体的控制不一样,如autostart表示自动播放,loop表示循环播放多媒体等.
这些都建立在多媒体标记embed中.
多媒体标记的使用,使网页内容从文字显示扩大到播放动画、视频和音乐等内容,首页在标记后,必需引入多媒体文件,保证多媒体路径正确,才可能在网页中正确显示,其语法代码如下所示:其中=后的url表示多媒体的路径,相对路径和绝对路径都可以,要说明的是,网页可以支持多种多媒体样式,都是通过embed标记的src来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等.
最基本的样式是通过embed引入一个多媒体文件,在指定的区域显示,下面代码11.
1表示,在网页中引用一个MP3文件,使其在网页中播放出来.
播放的前提是系统有没有WindowsMediaPlayer播放器,因多媒体文件的处理都是通过此播放器,本实例中的多媒体文件播放是由系统自带的WindowsMediaPlayer11播放器所支持的,WindowsMediaPlayer·136·播放器在安装系统时就存在了,只是因系统不同而版本不一样,在网页中播放多媒体文件效果如图11.
1所示.
代码11.
1源代码\第11章\多媒体的基本语法.
html多媒体的基本语法下面是mp3文件:在代码11.
1中,在标记中,加入多媒体标记embed,同时引入同目录下的mp3文件,表示在网页中引入多媒体文件并可以播放,在网页中表现出来效果如图11.
1所示.
图11.
1多媒体的基本语法11.
2设置自动播放当多媒体文件已引入到网页中时,如图11.
1所示.
网页载入完后,文件立刻播放,从而听到动人的音乐或看到惊动的视频,但并不是需要每载入完网页后就播放,可以设置进入是暂停状态吗答案是可以的.
标记默认的是自动播放,所以要设置载入页面时不自动播放,需要对参数autostart设置,autostart表示自动播放,其后可接true和false,true表示打开自动播放,也是默认值,而false表示没有打开自动播放,当标记embed设置autostart时,且网页完全载入,多媒体不会自动播放,这样就达到上面的效果了.
参数autostart可接二值,其自动播放的完整语法如下.
autostart=true|false·137·参数autostart的功能表示音频或视频等多媒体文件是否在载入完之后就自动播放.
值true表示音乐等文件在下载完之后自动播放;另一值false表示音乐文件在下载完之后不自动播放,默认值是true.
与参数src一样,参数autostart所接的值放在标记中,用来控制多媒体在网页中的播放,如下代码表示网页载入时自动播放:下面代码表示网页载入多媒体文件时,不会自动播放,只有当用户单击面板(播放时的功能菜单)中的"开始"按钮才开始播放,代码如下:并不是所有的多媒体文件都需要自动播放的,这时需要设置标记的自动播放参数,为了使网页完全载入后不立即自动播放,设置autostart为false,表示不能自动播放,要想播放,只有手动单击"开始"按钮,代码11.
2表示网页多媒体载入时的多媒体mp3文件,载入后,不会自动播放.
代码11.
2源代码\第11章\多媒体的自动播放.
html多媒体的自动播放下面是mp3文件,设置自动播放为false:代码11.
2中,在网页引入多媒体文件smakslow.
mp3,当整个网页完全载入时,即多媒体控制面板出现时,播放进度条不会动,因通过设置autostart为false,所以网页并没有声音,效果如图11.
2所示.
图11.
2多媒体的自动播放·138·11.
3设置多媒体循环播放在现在的博客中,为了使用户浏览文章处于轻松状态,故设置一首好听的歌曲是很有必要的,在11.
2节中,只能设置网页完全载入时会不会自动播放的功能,当这首歌播放完成后,又该如何处理,是停止播放呢还是再播放一次.
对多媒体文件的播放次数通过标记是可以设置的,即设置文件可播放一次或无数次,无所谓无数次就是设置多媒体循环无数次,用参数loop来设置,与自动播放一样,loop也是用true和false来表示,当loop设置为true时,多媒体文件播放无数次,直到单击停止键或暂停按钮为止,同理,设置loop为false时,只播放一次就停止,下面代码表示loop在标记中语法:与其他参数一样,在引入一个多媒体文件的同时,设置多媒体循环播放,该参数规定音频或视频文件是否循环及循环次数.
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;属性值为true时,音频或视频文件循环;属性值为false时,音频或视频文件不循环.
如下示例表示:在引入多媒体文件your.
mid时,同时设置了自动播放,且循环播放二次,二次播放完后,停止播放.
如下示例表示:在上面代码中设置多媒文件为自动播放,且播放是无限循环,只有当外界干预时才会停止,如单击关闭网页时、刷新后等.
下面代码刚好相反,设置loop值为false,表示不出现循环播放.
在设置循环时,与自动播放没直接联系,即使网页载入完成后不是自动播放状态,但单击"开始"按钮后,循环播放正是loop设置的值.
下面代码11.
3中表示在标记,设置多媒体文件循环播放.
代码11.
3源代码\第11章\多媒体循环播放.
html多媒体循环播放下面是mp3文件:给多媒体文件设置循环播放·139·代码11.
3中,设置了多媒体播放时为循环播放,参数loop设置的是true,无限次的循环,如图11.
3所示.
图11.
3多媒体循环播放11.
4隐藏面板的设置在网页中引入多媒体文件播放,必然存在多媒体播放区域,以其告诉浏览者本页中的位置有多媒体播放,多媒体所在的区域称为多媒体控制面板,其内有开始/暂停声音等调节按钮.
有了面板使用,用户在网页中控制播放更方便了,但有时,只要设置一载入网页就开始播放多媒体,而且不需要面板显示,这时需要把面板隐藏.
多媒体控制面板的隐藏后,看用户看不到网页中有控制面板,其本身不用设置开始、暂停等,下面来学习用来设置隐藏面板的参数,语法还需要依赖于标记,与其他参数一样,隐藏面板可以用true和false来控制多媒体是否隐藏.
隐藏多媒体面板用hidden表示,其后所接的参数值为true或false,当设置hidden值为true时,表示多媒体面板隐藏,相反,设置参数值为false时,不会隐藏控制多媒体面板,这也是默认值.
参数hidden在标记中语法如下:在标记中,引入路径为url的多媒体文件,然后设置面板是否隐藏,即设置hidden的参数值为true表示隐藏,相反,设置为false是不隐藏,让多媒体面板显示,即是默认值.
同时参数值false也可以用no取代,即可表示如下:ture:隐藏面板,no表示显示面板,同时也是默认值,对隐藏面板,有如下示例.
上面代码表示在标记中,引入多媒体文件your.
mid,并设置面板隐藏,即midden设置为true,当在网页中显示时,面板将不会出现,同理,以下代码表示在标记中设置不隐藏面板.
同理,要设置面板显示可以用hidden设置参数值为no,也可以用false取代,效果与不设置hidden参数都是一样的,因为没有设置代表默认值,代码11.
4演示设置隐藏面板的用·140·法.
代码11.
4源代码\第11章\隐藏面板.
html隐藏面板下面是mp3文件:多媒体面板是隐藏的,打开网页自动播放.
代码11.
4中,在网页中引入多媒体文件,然后设置面板隐藏,当打开网页时,立刻听到了多媒体播放出来的声音,却看不到面板,这是因为代码hidden设置为true表示多媒体面板隐藏,效果如图11.
4所示.
图11.
4隐藏面板11.
5设置面板大小面板虽然可以隐藏,但很多时候是显示的,而且显示也不一定按默认的大小,所以如何来确定自己定义的面板大小,就需要手动设置了.
这就用到多媒体标记的设置面板容器大小,即面板的宽度和高度.
与其他属性设置一样,设置面板的宽度和高度时,用width表示宽度,而height表示高度.
高度和宽度是距离值,设置其值时还要带上单位,最常用的单位px(pixels)、en,二者在相同的数值下距离不同,但在本参数是用px,请注意区别.
下面表示标记下,设置其宽度和高度的语法代码.
上面代码中,从前面的讲解中可以知道,url表示将引入的多媒体路径,height表示高度,width表示宽度,当然,它们出现的顺序没限定,其中取值可以为正整数或百分数,单·141·位为像素.
该参数规定控制面板的高度和宽度.
如下面示例.
上面代码表示在引入的多媒体中,设置宽为200,且高也为200,默认单位表示是像素(px).
代码11.
5演示了设置面板的大小.
代码11.
5源代码\第11章\设置面板的大小.
html设置面板大小下面是mp3文件:设置了面板宽为400像素,高为80像素代码11.
5中,设置了面板的宽度为400像素,而高度为80像素.
在此区域中,载入开始面板的大小同时,还用黑色背景填充设置的区域,在实际应用中,要合理地设置面板大小,本实例中的效果如图11.
5所示.
图11.
5设置面板的大小11.
6对齐方式在网页中,可能要用到层(DIV标记)来包含多媒体面板,当文本与面板同时存在时,按默认的对齐方式,文本与面板都是向左对齐的,所以出现的效果不会好,要改变这种方式就要对其设置对齐.
与其他属性设置对齐一样,面板对齐的语法也用align表示,表示对齐方式,其参数值如下面表示.
align=top、bottom、center、baseline、left、right、texttop、middle、absmiddle、absbottom·142·参数align在标记中表示该参数控制面板和当前行中的对象的对齐方式.
其各参数值表示如下.
center:控制面板居中.
left:控制面板居左.
right:控制面板居右.
top:控制面板的顶部与当前行中的最高对象的顶部对齐.
bottom:控制面板的底部与当前行中的对象的基线对齐.
baseline:控制面板的底部与文本的基线对齐.
texttop:控制面板的顶部与当前行中的最高的文字顶部对齐.
middle:控制面板的中间与当前行的基线对齐.
absmiddle:控制面板的中间与当前文本或对象的中间对齐.
absbottom:控制面板的底部与文字的底部对齐.
通过上面的表示,下面示例表示面板与其他对象(如文字或图片)的对齐方式:上面代码表示引入your.
mid这个多媒体文件,且控制面板与网页顶端对齐,又如下面代码.
代码表示引入your.
mid多媒体文件的面板在居中对齐,下面代码11.
6中用实例表示参数align在多媒体标记中的用法.
代码11.
6源代码\第11章\多媒体面板的对齐.
html多媒体面板的对齐下面是mp3文件:多媒体面板的对齐代码11.
6中,在引入多媒体文件的面板上,面板与其他的文本向右对齐,所以文本流向于左,效果如图11.
6所示.
·143·图11.
6多媒体面板的对齐说明:多媒体标记,除了以上这些参数外,还有常用的如ID,CLASS等,在此对在这些不做介绍,将会在学习CSS内容时详解.
11.
7网页多媒体实例手把手—在网页中播放视频在前面小节中,主要讲解了网页多媒体的标记以及其参数的设置,其中多媒体文件只针对MP3这种格式,其他样式的多媒体文件与上面实例的用法一样.
下面在网页多媒体实例手把手中,通过在网页中播放视频来进行讲解.
11.
7.
1引入视频文件准备好视频资料,引用到网页.
本实例准备了".
swf"格式(flash文件的格式)的视频文件,新建网页保存在与多媒体文件同一目录下,通过href参数链接视频文件,代码11.
7表示在网页中引入视频文件.
代码11.
7源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频在代码11.
7中,给标记对中放入标记,多媒体标记中,引入了刻舟求剑.
swf文件,其他的参数目前都是默认的,所以载入网页界面就可以看到flash文件正在播放,效果如图11.
7所示.
·144·图11.
7载入多媒体文件时11.
7.
2设置多媒体为非自动播放设置多媒体为非自动播放.
当网页载入时,默认情况是自动播放的,在本步骤中,设置为非自动播放,如代码11.
8所示.
代码11.
8源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频在代码11.
8中,设置多媒体载入时为非自动播放,即网页载入时,会暂停播放,直到激活其为止(flash文件与mp3等文件一样,都是播放器支持播放的格式),本步骤效果如图11.
8所示.
·145·图11.
8设置为非自动播放11.
7.
3设置多媒体无循环播放设置多媒体无循环播放.
如果是默认值,表现的是视频文件不停地播放,而当设置loop为false时,表示只播放一次就停止,代码11.
9中,表示了多媒体无循环播放标记loop的用法.
代码11.
9源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频代码11.
9中,设置了多媒体为无循环状态,当多媒体播放完成时,不会重新开始播放了,因本实例文件默认的是循环播放,但设置loop为false后,文件只播放一次,这次播放完成时,视频处于最后一帧不动,效果如图11.
9所示.
·146·图11.
9设置为不循环11.
7.
4设置控制面板的大小为调节面板大小,在实例中设置与原面板大小不一样的面板容器大小,代码11.
10表示设置控制面板的大小.
代码11.
10源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频因文件是按原始大小显示的,但用户需要设置不同大小时,通过width和height来确定面板的高和宽,代码11.
10中设置了宽为400像素,而高为300像素.
通过效果,显示画面也变大了.
效果如图11.
10所示.
·147·图11.
10设置面板大小后11.
8小结本章主要介绍了网页中的多媒体,以前学习过的标签是插入图片,显示出图片的效果,还有另一个标签可以插入flash、mp3、mid和一些视频文件,直接可以播放相应的文件内容.
主要用到的标签是embed,对其常用的参数也做出详细的介绍,如自动播放、开始时间、音量等不可缺少的部分.
还对embed对象对齐方式做出实例,与表格等标签一样,embed对象也可以放置在网页中的某个位置或者直接隐藏.
通过电脑,除了可以浏览网页看新闻外,还可以进视频网站看视频新闻(从电视上录制上传到网上),也可以看电影等.
从某种情况讲,电脑取代了电视,这也是中国拥有这么多网民的原因之一.
网页多媒体的出现,使上网的功能更丰富,很多人除了上网聊QQ、玩游戏外,还可以进视频网站看视频,而这种视频正是网页多媒体的应用.
本章来学习如何使用网页插入多媒体,学习本章,将会了解以下内容:多媒体的语法自动播放多媒体设置多媒体循环播放隐藏多媒体面板设置开始时间音量的调节设置多媒体面板大小和外观11.
1网页多媒体的基本语法网页多媒体标记可以播放Flash、Mid、Wav、MP3等格式的多媒体文件,最简单的用法就直接在标记中插入文件.
其中多媒体标记用embed表示,embed标记的参数比较多,参数不同,对多媒体的控制不一样,如autostart表示自动播放,loop表示循环播放多媒体等.
这些都建立在多媒体标记embed中.
多媒体标记的使用,使网页内容从文字显示扩大到播放动画、视频和音乐等内容,首页在标记后,必需引入多媒体文件,保证多媒体路径正确,才可能在网页中正确显示,其语法代码如下所示:其中=后的url表示多媒体的路径,相对路径和绝对路径都可以,要说明的是,网页可以支持多种多媒体样式,都是通过embed标记的src来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等.
最基本的样式是通过embed引入一个多媒体文件,在指定的区域显示,下面代码11.
1表示,在网页中引用一个MP3文件,使其在网页中播放出来.
播放的前提是系统有没有WindowsMediaPlayer播放器,因多媒体文件的处理都是通过此播放器,本实例中的多媒体文件播放是由系统自带的WindowsMediaPlayer11播放器所支持的,WindowsMediaPlayer·136·播放器在安装系统时就存在了,只是因系统不同而版本不一样,在网页中播放多媒体文件效果如图11.
1所示.
代码11.
1源代码\第11章\多媒体的基本语法.
html多媒体的基本语法下面是mp3文件:在代码11.
1中,在标记中,加入多媒体标记embed,同时引入同目录下的mp3文件,表示在网页中引入多媒体文件并可以播放,在网页中表现出来效果如图11.
1所示.
图11.
1多媒体的基本语法11.
2设置自动播放当多媒体文件已引入到网页中时,如图11.
1所示.
网页载入完后,文件立刻播放,从而听到动人的音乐或看到惊动的视频,但并不是需要每载入完网页后就播放,可以设置进入是暂停状态吗答案是可以的.
标记默认的是自动播放,所以要设置载入页面时不自动播放,需要对参数autostart设置,autostart表示自动播放,其后可接true和false,true表示打开自动播放,也是默认值,而false表示没有打开自动播放,当标记embed设置autostart时,且网页完全载入,多媒体不会自动播放,这样就达到上面的效果了.
参数autostart可接二值,其自动播放的完整语法如下.
autostart=true|false·137·参数autostart的功能表示音频或视频等多媒体文件是否在载入完之后就自动播放.
值true表示音乐等文件在下载完之后自动播放;另一值false表示音乐文件在下载完之后不自动播放,默认值是true.
与参数src一样,参数autostart所接的值放在标记中,用来控制多媒体在网页中的播放,如下代码表示网页载入时自动播放:下面代码表示网页载入多媒体文件时,不会自动播放,只有当用户单击面板(播放时的功能菜单)中的"开始"按钮才开始播放,代码如下:并不是所有的多媒体文件都需要自动播放的,这时需要设置标记的自动播放参数,为了使网页完全载入后不立即自动播放,设置autostart为false,表示不能自动播放,要想播放,只有手动单击"开始"按钮,代码11.
2表示网页多媒体载入时的多媒体mp3文件,载入后,不会自动播放.
代码11.
2源代码\第11章\多媒体的自动播放.
html多媒体的自动播放下面是mp3文件,设置自动播放为false:代码11.
2中,在网页引入多媒体文件smakslow.
mp3,当整个网页完全载入时,即多媒体控制面板出现时,播放进度条不会动,因通过设置autostart为false,所以网页并没有声音,效果如图11.
2所示.
图11.
2多媒体的自动播放·138·11.
3设置多媒体循环播放在现在的博客中,为了使用户浏览文章处于轻松状态,故设置一首好听的歌曲是很有必要的,在11.
2节中,只能设置网页完全载入时会不会自动播放的功能,当这首歌播放完成后,又该如何处理,是停止播放呢还是再播放一次.
对多媒体文件的播放次数通过标记是可以设置的,即设置文件可播放一次或无数次,无所谓无数次就是设置多媒体循环无数次,用参数loop来设置,与自动播放一样,loop也是用true和false来表示,当loop设置为true时,多媒体文件播放无数次,直到单击停止键或暂停按钮为止,同理,设置loop为false时,只播放一次就停止,下面代码表示loop在标记中语法:与其他参数一样,在引入一个多媒体文件的同时,设置多媒体循环播放,该参数规定音频或视频文件是否循环及循环次数.
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;属性值为true时,音频或视频文件循环;属性值为false时,音频或视频文件不循环.
如下示例表示:在引入多媒体文件your.
mid时,同时设置了自动播放,且循环播放二次,二次播放完后,停止播放.
如下示例表示:在上面代码中设置多媒文件为自动播放,且播放是无限循环,只有当外界干预时才会停止,如单击关闭网页时、刷新后等.
下面代码刚好相反,设置loop值为false,表示不出现循环播放.
在设置循环时,与自动播放没直接联系,即使网页载入完成后不是自动播放状态,但单击"开始"按钮后,循环播放正是loop设置的值.
下面代码11.
3中表示在标记,设置多媒体文件循环播放.
代码11.
3源代码\第11章\多媒体循环播放.
html多媒体循环播放下面是mp3文件:给多媒体文件设置循环播放·139·代码11.
3中,设置了多媒体播放时为循环播放,参数loop设置的是true,无限次的循环,如图11.
3所示.
图11.
3多媒体循环播放11.
4隐藏面板的设置在网页中引入多媒体文件播放,必然存在多媒体播放区域,以其告诉浏览者本页中的位置有多媒体播放,多媒体所在的区域称为多媒体控制面板,其内有开始/暂停声音等调节按钮.
有了面板使用,用户在网页中控制播放更方便了,但有时,只要设置一载入网页就开始播放多媒体,而且不需要面板显示,这时需要把面板隐藏.
多媒体控制面板的隐藏后,看用户看不到网页中有控制面板,其本身不用设置开始、暂停等,下面来学习用来设置隐藏面板的参数,语法还需要依赖于标记,与其他参数一样,隐藏面板可以用true和false来控制多媒体是否隐藏.
隐藏多媒体面板用hidden表示,其后所接的参数值为true或false,当设置hidden值为true时,表示多媒体面板隐藏,相反,设置参数值为false时,不会隐藏控制多媒体面板,这也是默认值.
参数hidden在标记中语法如下:在标记中,引入路径为url的多媒体文件,然后设置面板是否隐藏,即设置hidden的参数值为true表示隐藏,相反,设置为false是不隐藏,让多媒体面板显示,即是默认值.
同时参数值false也可以用no取代,即可表示如下:ture:隐藏面板,no表示显示面板,同时也是默认值,对隐藏面板,有如下示例.
上面代码表示在标记中,引入多媒体文件your.
mid,并设置面板隐藏,即midden设置为true,当在网页中显示时,面板将不会出现,同理,以下代码表示在标记中设置不隐藏面板.
同理,要设置面板显示可以用hidden设置参数值为no,也可以用false取代,效果与不设置hidden参数都是一样的,因为没有设置代表默认值,代码11.
4演示设置隐藏面板的用·140·法.
代码11.
4源代码\第11章\隐藏面板.
html隐藏面板下面是mp3文件:多媒体面板是隐藏的,打开网页自动播放.
代码11.
4中,在网页中引入多媒体文件,然后设置面板隐藏,当打开网页时,立刻听到了多媒体播放出来的声音,却看不到面板,这是因为代码hidden设置为true表示多媒体面板隐藏,效果如图11.
4所示.
图11.
4隐藏面板11.
5设置面板大小面板虽然可以隐藏,但很多时候是显示的,而且显示也不一定按默认的大小,所以如何来确定自己定义的面板大小,就需要手动设置了.
这就用到多媒体标记的设置面板容器大小,即面板的宽度和高度.
与其他属性设置一样,设置面板的宽度和高度时,用width表示宽度,而height表示高度.
高度和宽度是距离值,设置其值时还要带上单位,最常用的单位px(pixels)、en,二者在相同的数值下距离不同,但在本参数是用px,请注意区别.
下面表示标记下,设置其宽度和高度的语法代码.
上面代码中,从前面的讲解中可以知道,url表示将引入的多媒体路径,height表示高度,width表示宽度,当然,它们出现的顺序没限定,其中取值可以为正整数或百分数,单·141·位为像素.
该参数规定控制面板的高度和宽度.
如下面示例.
上面代码表示在引入的多媒体中,设置宽为200,且高也为200,默认单位表示是像素(px).
代码11.
5演示了设置面板的大小.
代码11.
5源代码\第11章\设置面板的大小.
html设置面板大小下面是mp3文件:设置了面板宽为400像素,高为80像素代码11.
5中,设置了面板的宽度为400像素,而高度为80像素.
在此区域中,载入开始面板的大小同时,还用黑色背景填充设置的区域,在实际应用中,要合理地设置面板大小,本实例中的效果如图11.
5所示.
图11.
5设置面板的大小11.
6对齐方式在网页中,可能要用到层(DIV标记)来包含多媒体面板,当文本与面板同时存在时,按默认的对齐方式,文本与面板都是向左对齐的,所以出现的效果不会好,要改变这种方式就要对其设置对齐.
与其他属性设置对齐一样,面板对齐的语法也用align表示,表示对齐方式,其参数值如下面表示.
align=top、bottom、center、baseline、left、right、texttop、middle、absmiddle、absbottom·142·参数align在标记中表示该参数控制面板和当前行中的对象的对齐方式.
其各参数值表示如下.
center:控制面板居中.
left:控制面板居左.
right:控制面板居右.
top:控制面板的顶部与当前行中的最高对象的顶部对齐.
bottom:控制面板的底部与当前行中的对象的基线对齐.
baseline:控制面板的底部与文本的基线对齐.
texttop:控制面板的顶部与当前行中的最高的文字顶部对齐.
middle:控制面板的中间与当前行的基线对齐.
absmiddle:控制面板的中间与当前文本或对象的中间对齐.
absbottom:控制面板的底部与文字的底部对齐.
通过上面的表示,下面示例表示面板与其他对象(如文字或图片)的对齐方式:上面代码表示引入your.
mid这个多媒体文件,且控制面板与网页顶端对齐,又如下面代码.
代码表示引入your.
mid多媒体文件的面板在居中对齐,下面代码11.
6中用实例表示参数align在多媒体标记中的用法.
代码11.
6源代码\第11章\多媒体面板的对齐.
html多媒体面板的对齐下面是mp3文件:多媒体面板的对齐代码11.
6中,在引入多媒体文件的面板上,面板与其他的文本向右对齐,所以文本流向于左,效果如图11.
6所示.
·143·图11.
6多媒体面板的对齐说明:多媒体标记,除了以上这些参数外,还有常用的如ID,CLASS等,在此对在这些不做介绍,将会在学习CSS内容时详解.
11.
7网页多媒体实例手把手—在网页中播放视频在前面小节中,主要讲解了网页多媒体的标记以及其参数的设置,其中多媒体文件只针对MP3这种格式,其他样式的多媒体文件与上面实例的用法一样.
下面在网页多媒体实例手把手中,通过在网页中播放视频来进行讲解.
11.
7.
1引入视频文件准备好视频资料,引用到网页.
本实例准备了".
swf"格式(flash文件的格式)的视频文件,新建网页保存在与多媒体文件同一目录下,通过href参数链接视频文件,代码11.
7表示在网页中引入视频文件.
代码11.
7源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频在代码11.
7中,给标记对中放入标记,多媒体标记中,引入了刻舟求剑.
swf文件,其他的参数目前都是默认的,所以载入网页界面就可以看到flash文件正在播放,效果如图11.
7所示.
·144·图11.
7载入多媒体文件时11.
7.
2设置多媒体为非自动播放设置多媒体为非自动播放.
当网页载入时,默认情况是自动播放的,在本步骤中,设置为非自动播放,如代码11.
8所示.
代码11.
8源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频在代码11.
8中,设置多媒体载入时为非自动播放,即网页载入时,会暂停播放,直到激活其为止(flash文件与mp3等文件一样,都是播放器支持播放的格式),本步骤效果如图11.
8所示.
·145·图11.
8设置为非自动播放11.
7.
3设置多媒体无循环播放设置多媒体无循环播放.
如果是默认值,表现的是视频文件不停地播放,而当设置loop为false时,表示只播放一次就停止,代码11.
9中,表示了多媒体无循环播放标记loop的用法.
代码11.
9源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频代码11.
9中,设置了多媒体为无循环状态,当多媒体播放完成时,不会重新开始播放了,因本实例文件默认的是循环播放,但设置loop为false后,文件只播放一次,这次播放完成时,视频处于最后一帧不动,效果如图11.
9所示.
·146·图11.
9设置为不循环11.
7.
4设置控制面板的大小为调节面板大小,在实例中设置与原面板大小不一样的面板容器大小,代码11.
10表示设置控制面板的大小.
代码11.
10源代码\第11章\多媒体实例手把手—在网页中放视频.
html多媒体实例手把手—在网页中放视频因文件是按原始大小显示的,但用户需要设置不同大小时,通过width和height来确定面板的高和宽,代码11.
10中设置了宽为400像素,而高为300像素.
通过效果,显示画面也变大了.
效果如图11.
10所示.
·147·图11.
10设置面板大小后11.
8小结本章主要介绍了网页中的多媒体,以前学习过的标签是插入图片,显示出图片的效果,还有另一个标签可以插入flash、mp3、mid和一些视频文件,直接可以播放相应的文件内容.
主要用到的标签是embed,对其常用的参数也做出详细的介绍,如自动播放、开始时间、音量等不可缺少的部分.
还对embed对象对齐方式做出实例,与表格等标签一样,embed对象也可以放置在网页中的某个位置或者直接隐藏.
HostDare($33.79/年)CKVM和QKVM套餐 可选CN2 GIA线路
关于HostDare服务商在之前的文章中有介绍过几次,算是比较老牌的服务商,但是商家背景财力不是特别雄厚,算是比较小众的个人服务商。目前主流提供CKVM和QKVM套餐。前者是电信CN2 GIA,不过库存储备也不是很足,这不九月份发布新的补货库存活动,有提供九折优惠CN2 GIA,以及六五折优惠QKVM普通线路方案。这次活动截止到9月30日,不清楚商家这次库存补货多少。比如 QKVM基础的五个方案都...

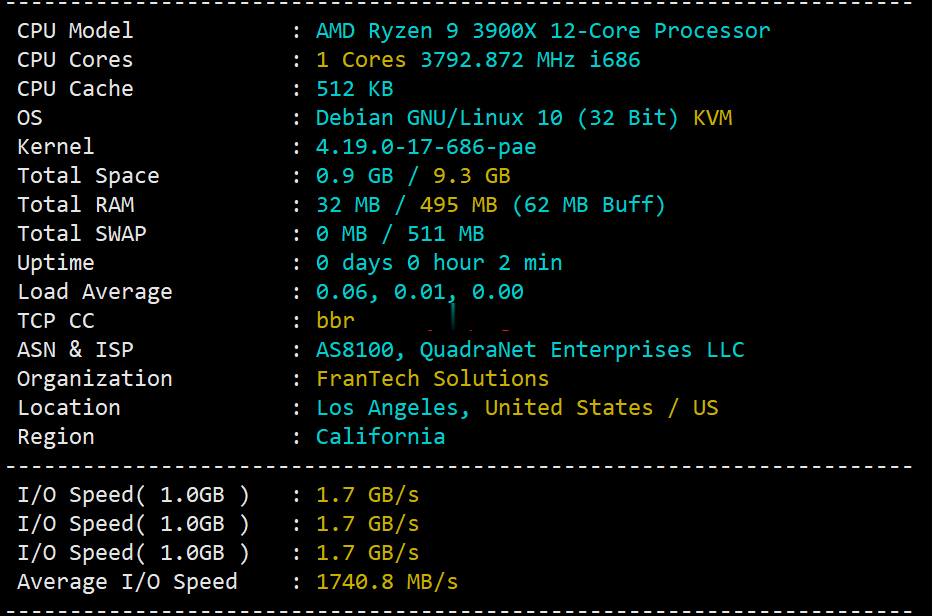
buyvm迈阿密机房VPS国内首发测评,高性能平台:AMD Ryzen 9 3900x+DDR4+NVMe+1Gbps带宽不限流量
buyvm的第四个数据中心上线了,位于美国东南沿海的迈阿密市。迈阿密的VPS依旧和buyvm其他机房的一样,KVM虚拟,Ryzen 9 3900x、DDR4、NVMe、1Gbps带宽、不限流量。目前还没有看见buyvm上架迈阿密的block storage,估计不久也会有的。 官方网站:https://my.frantech.ca/cart.php?gid=48 加密货币、信用卡、PayPal、...

Virmach($7.2/年)特价机器发放
在八月份的时候有分享到 Virmach 暑期的促销活动有低至年付12美元的便宜VPS主机,这不开学季商家又发布五款年付VPS主机方案,而且是有可以选择七个数据中心。如果我们有需要低价年付便宜VPS主机的可以选择,且最低年付7.2美元(这款目前已经缺货)。这里需要注意的,这次发布的几款便宜年付方案,会在2021年9月30日或者2022年4月39日,分两个时间段会将INTEL CPU迁移至AMD CP...

div 垂直居中为你推荐
-
伪装微信地理位置微信和微信伪装地理位置打不开怎么办?一点就一闪就完了深圳公交车路线深圳公交线路网店推广网站怎么免费推广淘宝店铺?如何建立自己的网站如何建立自己的网站迅雷云点播账号求个迅雷VIP 是VIP就可以 只用来看云点播 改密码是孙子。 谢了 ! 362135668@qq.com宽带接入服务器宽带接入服务器的五大功能是什么?三星s8什么时候上市大约什么时候买S8合适铁路客服中心铁路客户服务中心怎么订票网站地图制作如何制作一个网站地图?freebsd安装FreeBSD怎么安装