元素div
第章设计HTML5+CSS3页面(视频讲解:22分钟)自从2010年HTML5正式推出以来,就以惊人的速度被迅速推广,各主流浏览器也都开始向HTML5+CSS3靠拢,曾经非常排斥标准的IE浏览器现在也在积极支持标准,在IE9版本中已经全面、分步支持HTML5+CSS3新技术.
因此,HTML5+CSS3技术将是未来10年互联网行业发展的主流,也是广大初学者必须认真学习的新技术.
本章将重点介绍使用HTML5+CSS3基本页面样式.
学习重点:(了解HTML5与HTML4基本语法的异同,包括DOCTYPE声明、内容类型、字符编码、元素标记、属性值、引号等内容(了解HTML5新增的元素和属性(了解HTML5新技术和应用(了解CSS3新特性(能够利用HTML5+CSS3设计一些简单的应用特效13.
1HTML5概述1993年HTML首次以草案的形式发布,20世纪90年代是HTML发展速度最快的时期,到1999年的13.
01版.
在这个过程中,W3C(万维网联盟)主要负责HTML规范的制订.
当HTML13.
01发布之后,业界普遍认为HTML已经到了穷途末路,对Web标准的焦点也开始转移到了XML和XHTML上,HTML被放在了次要位置.
2004年新成立的Web超文本应用技术工作组(WHATWG)创立了HTML5规范,同时开始专门针对Web应用开发新的功能.
2006年,W3C又重新介入HTML,并于2008年发布了HTML5的工作草案.
2009年,XHTML2工作组停止工作.
2010年,HTML5开始解决实际问题.
这时规范还未定稿,各大浏览器厂家开始对旗下产品进行升级以支持HTML5的新功能,因此,HTML5规范也得到了持续性的完善,2012年,HTML5规范编写完成,2022年计划发布HTML5推荐版.
13.
1.
1为什么学习HTML5HTML5是基于各种理念进行设计的,这些设计理念体现了对Web应用的可能性和可行性的新认识,如网页兼容性、实用性、互通性和访问性.
1.
兼容性考虑到互联网上HTML文档已经存在二十多年了,因此支持所有现存HTML文档是非常重要的.
HTML5不是颠覆性的革新,其核心理念就是要保持与过去技术的兼容和过渡.
一旦浏览器不支持HTML5的某项功能,针对该功能的备选行为就会悄悄运行.
2.
存在即合理HTML5新增加的元素都是对现有网页和用户习惯进行跟踪、分析和概括而推出的.
例如,Google分析了上百万的页面,从中分析出了标签的通用ID名称,并且发现其重复量很大,如很多开发人员使用来标记页眉区域,为了解决实际问题,HTML5就将添加一个标签.
也就是说,HTML5新增的很多元素、属性或者功能都是根据现实互联网中已经存在的各种应用进行技术精练,而不是在实验室中进行理想化的新功能虚构.
3.
开发效率HTML5规范是基于用户优先准则编写的,其宗旨是用户即上帝,这意味着在遇到无法解决的冲突时,规范会把用户放到第一位,其次是页面作者,再次是实现者(或浏览器),接着是规范制定者(W3C/WHATWG),最后才考虑理论的纯粹性.
因此,HTML5的绝大部分是实用的,只是有些情况下还不够完美.
例如,下面的几种代码写法在HTML5中都能被识别.
id="prohtml5"id=prohtml5ID="prohtml5"当然,上面几种写法比较混乱,不够严谨,但是从用户开发角度考虑,用户不在乎代码怎么写,根据个人书写习惯反而提高了代码编写效率.
当然,并不提倡初学者一开始写代码就这样随意、不严谨.
4.
安全性为保证足够安全,HTML5引入了一种新的基于来源的安全模型,该模型不仅易用,而且对各种不同的API都通用.
这个安全模型可以不需要借助于任何hack就能跨域进行安全对话.
5.
表现与内容分离在清晰分离表现与内容方面,HTML5迈出了很大的步伐.
HTML5在所有可能的地方都努力进行了分离,包括HTML和CSS.
实际上,HTML5规范已经不支持老版本HTML的大部分表现功能了.
6.
化繁为简HTML5要的就是简单,避免不必要的复杂性,简单至上,尽可能简化.
因此,HTML5做了以下改进.
以浏览器原生能力替代复杂的JavaScript代码.
简化的DOCTYPE.
简化的字符集声明.
简单而强大的HTML5API.
7.
通用访问通用访问的原则可以分成以下3个概念.
可访问性:出于对残障用户的考虑,HTML5与WAI(Web可访问性倡议)和ARIA(可访问的富Internet应用)做到了紧密结合,WAI-ARIA中以屏幕阅读器为基础的元素已经被添加到HTML中.
媒体中立:如果可能,HTML5的功能在所有不同的设备和平台上应该都能正常运行.
支持所有语种:如新的ruby元素支持在东亚页面排版中会用到的ruby注释.
8.
无插件范式在传统Web应用中,很多功能只能通过插件或者复杂的hack来实现,但在HTML5中提供了对这些功能的原生支持.
插件的方式存在很多问题.
插件安装可能失败.
插件可以被禁用或屏蔽(如Flash插件).
插件自身会成为被攻击的对象.
插件不容易与HTML文档的其他部分集成,因为插件存在边界、剪裁和透明度问题.
以HTML5中的canvas元素为例,有很多非常底层的操作以前是没办法实现的,例如,在HTML4的页面中就难画出对角线,而有了canvas就可以很轻易地实现了.
基于HTML5的各类API的优秀设计,可以轻松地对其进行组合应用.
例如,从video元素中抓取的帧可以显示在canvas中,单击canvas即可播放这帧对应的视频文件.
13.
1.
2HTML5开发组织HTML5开发主要由以下3个组织负责和实施.
WHATWG:由来自Apple、Mozilla、Google、Opera等浏览器厂商的人员组成,成立于2004年.
WHATWG开发HTML和Web应用API,同时为各浏览器厂商以及其他有意向的组织提供开放式合作.
W3C:W3C下辖的HTML工作组,目前负责发布HTML5规范.
IETF(互联网工程任务组):这个任务组下辖HTTP等,负责Internet协议的团队.
HTML5定义的一种新API(WebSocketAPI)依赖于新的WebSocket协议,IETF工作组正在开发这个协议.
13.
1.
3HTML5主要模块HTML5主要包括以下功能.
Canvas(2D和3D).
Channel消息传送.
Cross-document消息传送.
Geolocation.
MathML.
Microdata.
Server-SentEvents.
ScalableVectorGraphics(SVG).
WebSocketAPI及协议.
WebOriginConcept.
WebStorage.
WebSQLDatabase.
WebWorkers.
XMLHttpRequestLevel2.
HTML5发展的速度非常快,因此不必担心浏览器的支持问题.
读者可以访问www.
caniuse.
com网站,其中按照浏览器的版本提供了详尽的HTML5功能支持情况.
如果通过浏览器访问www.
html5test.
com,该网站会直接显示用户浏览器对HTML5规范的支持情况.
另外,还可以使用Modernizr(JavaScript库)进行特性检测,它提供了非常先进的HTML5和CSS3检测功能.
建议读者使用Modernizr检测当前浏览器是否支持某些特性.
13.
2HTML5基础HTML5以HTML4为基础,对HTML4进行了大量的修改.
下面简单介绍HTML5对HTML4进行了哪些修改,二者之间比较大的区别是什么.
13.
2.
1HTML5基本语法1.
内容类型HTML5的文件扩展符与内容类型保持不变.
也就是说,扩展符仍然为.
html或.
htm,内容类型(ContentType)仍然为text/html.
2.
文档类型声明根据HTML5设计化繁为简准则,对文档类型和字符说明都进行了简化.
DOCTYPE声明是HTML文件中必不可少的,位于文件第一行.
在HTML4中,其声明方法如下:在HTML5中,刻意不使用版本声明,一份文档将会适用于所有版本的HTML.
HTML5中的DOCTYPE声明方法(不区分大小写)如下:另外,当使用工具时,也可以在DOCTYPE声明方式中加入SYSTEM识别符,声明方法如下面的代码所示:在HTML5中像这样的DOCTYPE声明方式是允许的,不区分大小写,引号不区分是单引号还是双引号.
(提示:使用HTML5的DOCTYPE会触发浏览器以标准兼容模式显示页面.
众所周知,网页都有多种显示模式,如怪异模式(Quirks)、近标准模式(AlmostStandards)和标准模式(Standards),其中,标准模式也被称为非怪异模式(no-quirks).
浏览器会根据DOCTYPE来识别该使用哪种模式,以及使用什么规则来验证页面.
3.
字符编码在HTML4中,使用meta元素的形式指定文件中的字符编码,如下所示:在HTML5中,可以使用对meta元素直接追加charset属性的方式来指定字符编码,如下所示:两种方法都有效,可以继续使用前面一种方式,即通过content元素的属性来指定,但是不能同时混合使用两种方式.
在以前的网站代码中可能会存在下面代码所示的标记方式,但在HTML5中,这种字符编码方式将被认为是错误的:从HTML5开始,对于文件的字符编码推荐使用UTF-8.
4.
版本兼容性HTML5的语法是为了保证与之前的HTML语法达到最大程度的兼容而设计的.
简单说明如下.
可以省略标记的元素.
在HTML5中,元素的标记可以省略.
具体来说,元素的标记分为3种类型:不允许写结束标记、可以省略结束标记、开始标记和结束标记全部可以省略.
下面简单介绍这3种类型各包括哪些HTML5新元素.
不允许写结束标签的元素有area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr.
可以省略结束标签的元素有li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th.
可以省略全部标签的元素有html、head、body、colgroup、tbody.
(提示:不允许写结束标签的元素是指不允许使用开始标签与结束标签将元素括起来的形式,只允许使用的形式进行书写,例如,.
.
.
的书写方式是错误的,正确的书写方式为.
当然,HTML5之前的版本中这种写法可以被沿用.
可以省略全部标签的元素是指该元素可以完全被省略.
注意,即使元素被省略了,但还是以隐式的方式存在的,例如,将body元素省略不写时,它在文档结构中还是存在的,可以使用document.
body进行访问.
具有布尔值的属性.
对于具有布尔(boolean)值的属性,如disabled与readonly等,当只写属性而不指定属性值时,表示属性值为true;如果想要将属性值设为false,可以不使用该属性.
另外,要想将属性值设定为true,也可以将属性名设定为属性值,或将空字符串设定为属性值.
例如:省略引号.
属性值两边既可以用双引号,也可以用单引号.
HTML5在此基础上做了一些改进,当属性值不包括空字符串、、=、单引号、双引号等字符时,属性值两边的引号可以省略.
例如,下面的写法都是合法的.
【示例】通过上面介绍的HTML5语法知识,下面完全用HTML5编写一个文档,在该文档中省略了html、head、body等元素.
可以通过这个示例复习一下HTML5的DOCTYPE声明、用meta元素的charset属性指定字符编码、p元素的结束标签的省略、使用的方式来结束meta元素,以及br元素等本节中所介绍到的知识要点.
HTML5基本语法HTML5的目标HTML5的目标是为了能够创建更简单的Web程序,书写出更简洁的HTML代码.
例如,为了使Web应用程序的开发变得更容易,提供了很多API;为了使HTML变得更简洁,开发出了新的属性、新的元素,等等.
总体来说,为下一代Web平台提供了许许多多新的功能.
这段代码在IE浏览器中的运行结果如图13.
1所示.
13.
2.
2新增元素和废除元素HTML5引入了很多新的标记元素,根据内容类型的不同,这些元素被分成了6大类,如表13.
1所示.
表13.
1HTML5的内容类型内容类型说明内嵌在文档中添加其他类型的内容,如audio、video、canvas和iframe等流在文档和应用的body中使用的元素,如form、h1和small等标题段落标题,如h1、h2和hgroup等交互与用户交互的内容,如音频和视频的控件、button和textarea等元数据通常出现在页面的head中,设置页面其他部分的表现和行为,如script、style和title等短语文本和文本标记元素,如mark、kbd、sub和sup等表13.
1中所有类型的元素都可以通过CSS来设定样式.
虽然canvas、audio和video元素在使用时往往需要其他API来配合,以实现细粒度控制,但它们同样可以直接使用.
1.
新增的结构元素HTML5定义了一组新的语义化标记来描述元素的内容.
虽然语义化标记也可以使用HTML标记进行替换,但是它可以简化HTML页面设计,并且将来搜索引擎在抓取和索引网页时,也会用到这些元素的优势.
在目前主流的浏览器中已经可以用这些元素了,新增的语义化标记元素如表13.
2所示.
PacificRack 下架旧款方案 续费涨价 谨慎自动续费
前几天看到网友反馈到PacificRack商家关于处理问题的工单速度慢,于是也有后台提交个工单问问,没有得到答复导致工单自动停止,不清楚商家最近在调整什么。而且看到有网友反馈到,PacificRack 商家的之前年付低价套餐全部下架,而且如果到期续费的话账单中的产品价格会涨价不少。所以,如果我们有需要续费产品的话,谨慎选择。1、特价产品下架我们看到他们的所有原来发布的特价方案均已下架。如果我们已有...

PQS彼得巧 年中低至38折提供台湾彰化HiNet线路VPS主机 200M带宽
在六月初的时候有介绍过一次来自中国台湾的PQS彼得巧商家(在这里)。商家的特点是有提供台湾彰化HiNet线路VPS主机,起步带宽200M,从带宽速率看是不错的,不过价格也比较贵原价需要300多一个月,是不是很贵?当然懂的人可能会有需要。这次年中促销期间,商家也有提供一定的优惠。比如月付七折,年付达到38折,不过年付价格确实总价格比较高的。第一、商家优惠活动年付三八折优惠:PQS2021-618-C...

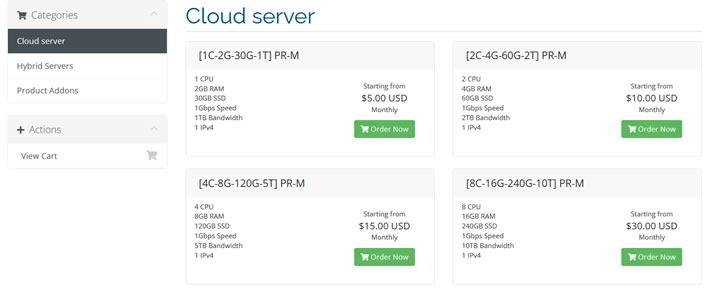
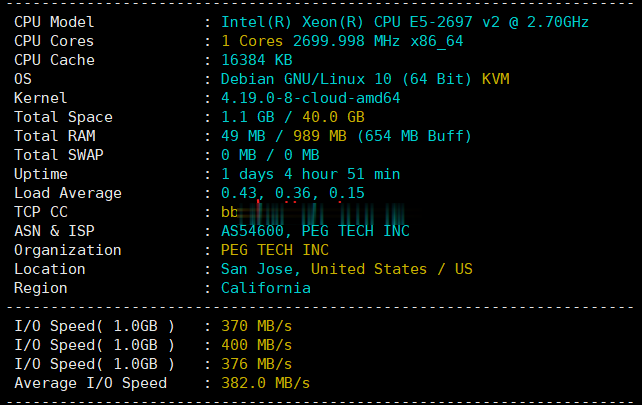
raksmart:全新cloud云服务器系列测评,告诉你raksmart新产品效果好不好
2021年6月底,raksmart开发出来的新产品“cloud-云服务器”正式上线对外售卖,当前只有美国硅谷机房(或许以后会有其他数据中心加入)可供选择。或许你会问raksmart云服务器怎么样啊、raksm云服务器好不好、网络速度快不好之类的废话(不实测的话),本着主机测评趟雷、大家受益的原则,先开一个给大家测评一下!官方网站:https://www.raksmart.com云服务器的说明:底层...

-
photoimpact教程怎样用photoimpact制作漫画网点?是PI不是PS!郭吉军什么叫做广告联盟暴风影音怎么截图暴风影音3 如何截图万网核心代理万网代理商?中国万网认证核心分销商?百度手写百度手写怎么不见了如何建立一个网站要建立一个网站怎么弄啊?ios7固件下载iphone自动下载IOS7固件版本怎么删除如何快速收录如何让百度快速收录云挂机云挂机每天2+元你提了吗?怎么上传音乐怎么上传音乐