代码基于Three.js 3D引擎的三维网页实现与加密
基于Three.js 3D引擎的三维网页实现与加密
摘要随着网络速度的提升和计算机硬件的革新使得网页的三维实现成为现实。而WebGL库Three.js 3D引擎的出现更为三维网页的开发增添色彩。文章主要研究与探索利用Three.js 3D引擎开发三维网页 以及对其实现代码进行js加密。
关键词 Three.js 3D引擎三维网页 js加密
中图分类号 TP393文献标识码 A文章编号 1006-8937 2014 2-0079-02
近年来 网络速度和计算机硬件得到了迅速的发展为WE B三维网页的探索与开发提供了基础与条件。在这个背景下Three.js 3D引擎应时而生其基于WebGL并且完全采用JavaScript编写而成 因此更适于三维网页的开发。使用Three.js 3D引擎开发三维网页只需一个Web浏览器I E尚不直接支持不需要下载任何插件I E内核浏览器除外因此开发使用更加方便。本文主要介绍如何使用Three.js 3D引擎实现三维网页 以及对使用Three.js 3D引擎开发的三维网页做出简单的代码JavaScript代码加密。
1 Three.js三维网页概述与实现
Three.js是基于WebGL的一款开发框架是调用底层OpenGL ES图形库的一个javascript接口属于Html5技术的一个分支。WebGL通过网页中的新型标签进行显示。通过增加OpenGL ES 2.0的一个JavaScript绑定WebGL可以为HTML5 Canvas提供硬件3D加速渲染这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3 D场景和模型。
1.1 Three.js 3D引擎
在此作一简略介绍
①首先是加载Three.js 3D引擎的库文件 即引入Three.js文件基础代码是 。
②创建场景基础代码是 var sc ene=new THREE.Sc ene 。
③创建摄像机例如 var camera=new THREE.Perspe-ctiveCam era VIEW_ANGLE ASP ECT NEAR FAR 当然这里还需要根据实际情况选择不同相机并可以对相机作出设置。
④添加渲染器例如 var renderer=new THREE.Web-
GL Renderer {ant ia lias true} 如果需要可以设置不同的渲染器并可以根据情况进行设置。
⑤网格模型的构建与导入、材质的添加与灯光效果的添加完成以上四步后一个三维网页的骨架就已经搭建成功了之后我们就可以在其中绘制构建网格模型、添加材质以及灯光等效果了。简单的网格模型可以直接使用代码绘制渲染当然如果想要引入复杂的模型比作使用建模工具制作的模型 就需要使用相应的函数进行加载 例如 newT HREE.J S ONLoader 当然再添加上材质并添加上灯光效果会更好。
⑥最后还需要做的是渲染循环 renderer.render sc ene c amera 以实现动画效果。
1.2实现方式和流程
1.2.1三维建模
利用三维建模工具3ds max或者maya或者blender等制作三维模型、添加材质、灯光等特效。然后将模型保存成obj格式的文件或者直接使用blend er保存成js格式的文件。
1.2.2模型转换
对于obj格式的文件Three.js就已经能够加载进网页之中了这里我们使用的是J SON数据类型的文件。即将obj格式的文件转换成js格式的文件。格式装换过程
先安装P ython在此使用的是P ython的2.6.0版本。然后使用命令 D P ython26
python d convert_obj_three.py-i d model.obj -o d model.js生成的JSON数据类型的文件。
1.2.3代码开发
建议采用VI M编写代码使用Chr o m e浏览器调试。为了能使Chr o m e能够更好的支持Web GL我们需要对其作出简单配置在Chrome桌面快捷方式上点击右键、选择属性然后将――enable-w ebgl――ignore-gpu-b lac klist――all-ow-file-access-from-files粘贴到“目标”文本框里。
2 Three.js三维网页实现代码加密
Three.js 3D引擎是完全使用javaScript编写成的 因此基于Three.js 3D引擎的三维网页也继承Three.js 3D引擎的这一特点使用javaScript编写而成。而目前如果对javaScript不做安全控制的化代码完全暴露在网络中因此我么需要对其代码做出简单加密以降低其可读性 同时提高其安全性。
JavaScript代码加密的本质是降低代码的可读性从而提高解密、阅读上的难度。因为使用Three.js 3D引擎实现的三维网页其主要代码是JavaScript而且代码量很大运行速度与性能也局限于硬件与网速因此如果对代码做出过多的操作极大程度上会降低代码的运行性能与速度因此采用将文明定长字符串逐一加10变换为16进制的方式之后对其进行去除缩进、空格、注释等进行简单压缩然后简单使用加密即可。而不必要做出复杂的代码混淆加密。其中加解密文件js.min.js代码如下
①加密。
$document.readyfunction {$”#enc ode”.c lickfunction {var s=$”#txt 1”.val var b=““for var i=0 i
- 代码基于Three.js 3D引擎的三维网页实现与加密相关文档
- 聊城大学2019年新旧动能转换项目化工实验教学仪器设备采购项目
- 剧本网页加密技术
- 磁盘复制加密网页的方法-电脑常识-百科全书
- 网页对网页代码进行加密
- 樹繚瀛樷教你如何复制网页上加密的文字
- 上海静态网页加密
Sharktech($49/月),10G端口 32GB内存,鲨鱼机房新用户赠送$50
Sharktech 鲨鱼机房商家我们是不是算比较熟悉的,因为有很多的服务商渠道的高防服务器都是拿他们家的机器然后部署高防VPS主机的,不过这几年Sharktech商家有自己直接销售云服务器产品,比如看到有新增公有云主机有促销活动,一般有人可能买回去自己搭建虚拟主机拆分销售的,有的也是自用的。有看到不少网友在分享到鲨鱼机房商家促销活动期间,有赠送开通公有云主机$50,可以购买最低配置的,$49/月的...

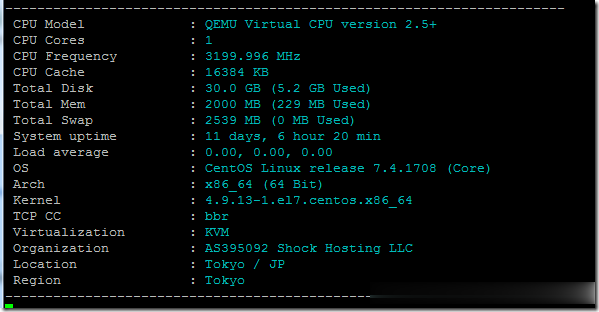
ShockHosting日本机房VPS测试点评
这个月11号ShockHosting发了个新上日本东京机房的邮件,并且表示其他机房可以申请转移到日本,刚好赵容手里有个美国的也没数据就发工单申请新开了一个,这里做个简单的测试,方便大家参考。ShockHosting成立于2013年,目前提供的VPS主机可以选择11个数据中心,包括美国洛杉矶、芝加哥、达拉斯、杰克逊维尔、新泽西、澳大利亚、新加坡、日本、荷兰和英国等。官方网站:https://shoc...

819云互联 香港 日本 美国 2核4G 18元 8核8G 39元 免费空间 免费CDN 香港 E3 16G 20M 230元/月
819云互联是海外领先的互联网业务平台服务提供商。专注为用户提供低价高性能云计算产品,致力于云计算应用的易用性开发,并引导云计算在国内普及。目前平台研发以及运营云服务基础设施服务平台(IaaS),面向全球客户提供基于云计算的IT解决方案与客户服务,拥有丰富的海外资源、香港,日本,美国等各国优质的IDC资源。官方网站:https://www.819yun.com香港特价物理服务器:地区CPU内存带宽...

-
人人时光机寻时光机歌词微信如何建群微信怎么建群?显卡温度多少正常显卡温度多少算正常童之磊湖北中文在线数字出版有限公司怎么样?idc前线永恒之塔内侧 删档吗 ?srv记录exchange 2010 自动发现需不需要srv记录宽带接入服务器用wifi连不上服务器怎么办如何清理ie缓存怎么清理IE的缓存cisco防火墙cisco防火墙里k9是什么意思王炳坤非诚勿扰、名叫周末的男嘉宾在哪一期。。。