网站设计教程网页制作需要那些步骤?
怎么制作网页
如今,互联网越来越走近我们的生活,网上冲浪也渐渐成为我们生活不可缺少的一部分。网络世界五彩缤纷,涌现出大量优秀精美的网页。
大量网络信息的呈现,无非就是通过文本、图像、Flash动画等,其中,文本是网页中最为重要的设计元素。
对于网页设计初学者而言,了解和掌握网页设计中的文字排版设计就显得尤为重要,下面笔者想谈谈一己之见。
文字的格式化 [被屏蔽广告] 1.字号、字体、行距 字号大小可以用不同的方式来计算,例如磅(Point)或像素(Pixel)。
因为以像素技术为基础单位打印时需要转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
例如:粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃,丰富多彩。
关键是如何根据页面内容来掌握这个比例关系。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。
因为浏览器是用本地机器上的字库显示页面内容的。
作为网页设计者必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的特定字体。
而你指定的字体在浏览者的机器里并不一定能够找到,这给网页设计带来很大的局限。
解决问题的办法是:在确有必要使用特殊字体的地方,可以将文字制成图像,然后插入页面中。
行距的变化也会对文本的可读性产生很大影响。
一般情况下,接近字体尺寸的行距设置比较适合正文。
行距的常规比例为10:12,即用字10点,则行距12点。
这主要是出于以下考虑:适当的行距会形成一条明显的水平空白带,以引导浏览者的目光,而行距过宽会使一行文字失去较好的延续性。
除了对于可读性的影响,行距本身也是具有很强表现力的设计语言,为了加强版式的装饰效果,可以有意识地加宽或缩窄行距,体现独特的审美意趣。
例如,加宽行距可以体现轻松、舒展的情绪,应用于娱乐性、抒情性的内容恰如其分。
另外,通过精心安排,使宽、窄行距并存,可增强版面的空间层次与弹性,表现出独到的匠心。
行距可以用行高(line-height)属性来设置,建议以磅或默认行高的百分数为单位。
例如:{line-height:20pt}、{line-height:150%}。
文字的整体编排 页面里的正文部分是由许多单个文字经过编排组成的群体,要充分发挥这个群体形状在版面整体布局中的作用。
从艺术的角度可以将字体本身看成是一种艺术形式,它在个性和情感方面对人们有着很大影响。
在网页设计中,字体的处理与颜色、版式、图形等其他设计元素的处理一样非常关键。
从某种意义上来讲,所有的设计元素都可以理解为图形。
学习网页制作的步骤
制作网页可以用来宣传某些内容,与他人交流,分享自己的一些东西,如果你成了专业的网站制作人员,还可以把它作为一种职业。
网页设计是一个很宽泛的问题,包括静态网页技术(HTML),动态网页技术(jspphpasp),不过凡事都有个过程,必须从基础做起
1、制作网页必须首先学会HTML语言,这是基础,我推荐使用Dreamweaver来开发,该工具提供了强大的可视化操作和只能提示功能,对于网页布局等十分方便,如果需要我可以传给你(附带序列号)
2、网页是一种特殊的文档,如今上有成千上万的网页,如何使得自己的网页能够被用户接受呢,首先必须保证你的网站具有良好的用户体验(即让用户看起来觉得舒服,并且具有良好的交互性),如果要让自己的网页看起来十分漂亮,就需要从充分考虑网页的布局,当前最流行也是最标准的布局就是DIV+CSS,在此我向你推荐一本《CSS网站布局实录》,里面提供了大量的网站布局实例并对布局做了详细的讲解,如果要实现简单的用户交互可以使用javascript脚本语言(另外当前比较新的技术还有Ajax---实现网站异步交互、Jquery---简洁的JavaScript库,可以很方便的制作网页动画和交互)
3、如果只使用HTML和JavaScript,虽然已经能实现简单的用户交互,但如今大部分的网站都以采用动态网站技术,以便实现更好的交互功能和用户体验,当前比较流行的动态网站技术有php jsp
4不论你是采用动态网站技术还是静态网站技术,如果你的网站要发布到互联网上,那么就必须考虑到用户的具体情况,即用户的浏览器版本或者品牌不同,也就是浏览器的兼容性问题,这也是网页设计中比较头痛和必须注意的地方!
5、网站如果只有文本内容也会显得单调,可以适当的插入一些图片和动画,这就需要使用更多其他技术,如Falsh等,有了丰富的内容,网站自然就漂亮了
上面说了这么多,是不是被吓着了,别怕,什么是都要一样一样的来,想一下就成为高手是不可能的,
路漫漫而修远兮,
吾将天天学编程!
网页制作的步骤-?
1、明确网页主题 2、搜集设计网页所需资料 3、设计网页结构,给网页划分网格 4、完成首页制作 5、制作超链接 6、修改完善自己的网页 1、初步学习PHOTOSHOP,简要学习一下JPEG及GIF的区别、图片的简单处理及如何将图片做成网页适用的格式。这种书到处都有。
2、初步学习DreamWaver,学会网页的基本元素、网页的布局、网格的使用、链接的创建等,做一个简单的自己的网页增加自己的兴趣。
3、ASP或PHP编程任挑一样,要制作动态网页就必须学,主要是和数据库的挂接,如SQL Server。
4、想为网页增色,只好学学FLASH制作,先做些简单的,图片、文字变形什么的,试试做个自己的LOGO。
差不多了,接下来就是在使用中更深入地去学习。
总之一句话——兴趣是最好的老师。
网页制作需要那些步骤?
网站设计,包含的内容非常多。大体分两个方面: 一方面是纯网站本身的设计比如文字排版,图片制作,平面设计,三维立体设计,静态无声图文,动态有声影像等; 另一方面是网站的延伸设计,包括网站的主题定位和浏览群的定位,智能交互,制作策划,形象包装,宣传营销等等。
这两方面相辅相成(感觉有点象写辨证论文:),加之网络技术的飞速发展,要提出一个绝对正确和权威的设计思路是不可能的,要想在一篇文章中概括出来也很难,所以,根据建设一个网站的思路,将自己几年来网站设计制作的心得整理成一个系列“讲座”,告诉给大家(注意:我并不会非常具体地讲某一个技术或制作技巧,重点在于思路)希望能给您一些帮助。
下面是大致的提纲: 1. 定位你的网站主题和名称 2. 定位你的网站 CI 形象 3. 确定你的栏目和版块 4. 网站的整体风格创意设计 5. 网站的层次结构和链接结构 6. 首页的设计 7. 版面布局的窍门 8. 色彩的搭配 9. 效果与速度 10. 替浏览者考虑 11. 细微之处见功力 12. 建设完成度与推出时间 13. 交互性与亲和度 14. 考虑不同的浏览器和分辨率 15. 字体的设置和表格的嵌套 16. 新技术的运用取舍 17. 设计好你的 banner 和位置 18. 语句文字 ——融入感情 19. 对网站设计初学者的建议 以上是本“系列”文章的提纲,会根据实际撰写情况作些变动。
我们开始之前,首先明确几个前提: 一.网站设计与网站制作。
我们说网站“设计”而不是网站“制作”,它们的区别在于设计是一个思考的过程,而制作只是将思考的结果表现出来。
一个成功的网站首先需要一个优秀的设计,然后辅之优秀的制作。
设计是网站的核心和灵魂,一个相同的设计可以有多种制作表现的方式。
二.我们说的“网站”是指有确定主题和明确目的的实用性站点,不包括纯表现类或者纯文字类网站。
三.在文章中,可能举例说明或点评到某些具体站点。
定位你的网站主题和名称 设计一个站点,首先遇到的问题就是定位网站主题。
所谓主题也就是你的网站的题材。
网络上的网站题材千奇百怪,琳琅满目。
只要你想的到,就可以把它制作出来。
下面是美国《个人电脑》杂志 (PC Magazine) 评出的 99 年度排名前 100 位的全美知名网站的十类题材,对我们有一些参考价值。
第 1 类:网上求职 第 2 类:网上聊天/即时信息 / ICQ 第 3 类:网上社区/讨论 / 邮件列表 第 4 类:计算机技术 第 5 类:网页 / 网站开发 第 6 类:娱乐网站 第 7 类:旅行 第 8 类:参考 / 资讯 第 9 类:家庭 / 教育 第 10 类:生活 / 时尚 每个大类都可以继续细分,比如娱乐类再分为体育 / 电影 / 音乐大类,音乐又可以按格式分为 MP3 , VQF , Ra ,按表现形式分古典,现代,摇滚等。
以上都只是最常见的题材,还有许多专业的,另类的,独特的题材可以选择,比如中医,热带鱼,天气预报等等,同时,各个题材相联系和交叉结合可以产生新得题材,例如旅游论坛(旅游 + 讨论),经典入球播放(足球 + 影视)按这样分下去,题材可以有成千上万个,你不会再为题材重复,难以选择而烦恼了吧 :) 对于题材的选择,我的建议是: 1. 主题要小而精。
定位要小,内容要精。
如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。
网络的最大特点就是新和快,目前最热门的个人主页都是天天更新甚至几小时更新一次。
最新的调查结果也显示,网络上的“主题站”比“万全站”更受人们喜爱,就好比专卖店和百货商店,如果我需要买某方面的东西,肯定会选择专买店。
再举个例子,我的一位网友 KK 希望制作文学方面的题材,但是文学也包括许多许多内容,有小说,诗歌,散文;有科幻,武侠,推理;仔细了解了他的擅长和想要提供的主要内容,最后将题材定位在网络文学上,删除了原有的一些无关的文学作品,集中扩大和整理网络文学作品。
网站推出后,很快受到大家的喜爱。
2. 题材最好是你自己擅长或者喜爱的内容。
比如:您对擅长编程,就可以建立一个编程爱好者网站;对足球感兴趣,可以报道最新的战况,球星动态等。
这样在制作时,才不会觉得无聊或者力不从心。
兴趣是制作网站的动力,没有热情,很难设计制作出杰出的作品。
3. 题材不要太滥或者目标太高。
“太滥”是指到处可见,人人都有的题材;比如软件下载,免费信息。
“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
除非你下决心和有实力竞争并超过它,记住,在互联网上只有第一,人们往往只记得最好的网站,第二第三名的印象则会浅得多。
OK ,如果你已经有一个绝妙的主意了,那我们开始为网站起名字。
您可能认为起名字与网站设计无关。
其实网站名称也是网站设计的一部分,而且是很关键的一个要素。
你来看,“电脑学习室”和“电脑之家”显然是后者简练;“迷笛乐园”和“ MIDI 乐园”显然是后者明晰;“儿童天地”和“中国幼儿园”显然是后者大气。
我们都知道 PIIICUP 的中文名称“奔腾”,如果改为“奔跑”,可能就没有今天这么“火”了 :) 。
和现实生活中一样,网站名称是否正气,响亮,易记,对网站的形象和宣传推广也有很大影响。
一般的建议是: 1. 名称要正。
这个“正”是自己的说法,其实就是要合法,和理,和情。
不能用反动的,色情的,迷信的,危害社会安全的名词语句。
2. 名称要易记。
根据中文网站浏览者的特点,除非特定需要,网站名称最好用中文名称,不要使用英文或者中英文混合型名称。
例如: beyond studio 和超越工作室,后者更亲切好记。
另外,网站名称的字数应该控制在六个字(最好四个字)以内,比如“ XX 阁”“ XX 设计室”,四个字的可以用成语,如“一网打进”。
字数少还有个好处,一般友情链接的小 logo 尺寸是 88X31 ,而六个字的宽度是 78 左右,适合于其他站点的链接排版。
3. 名称要有特色。
名称平实就可以接受,如果能体现一定的内涵,给浏览者更多的视觉冲击和空间想象力,则为上品。
这里举几个人个认为很好的名称:音乐前卫,网页陶吧,天籁绝音。
在体现出网站主题的同时,能点出特色之处。
总之,定位题材和名称是设计一个网站的第一步,也是很重要的一部分。
如果能找到一个满意的名称,花一天时间翻字典也是值得的。
★ ★ ★ ★ ★ ★ 尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。
网页制作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。
除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如有声有色等,网上有许多这方面的软件,你可以根据需要灵活运用。
★ ★ ★ ★ 制作网页主要有以下一些工具 Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。
所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了! ★ ★ ★ ★ 祝你成功。
★你可以结合 Dreamwaver 和 Photoshop 来制作网页。
Dreamwaver 可以到这里下 30天试用版,不过要先登记一个免费帐号, /cfusion/tdrc/index.cfm?product=dreamweaver ★在网上有这方面的教程 教程 /xhelp/ /(中国建站专家) 主页和个人空间 /(中华网) /yumingzc/yumingzc.asp 建议使用网页制作三剑客Dreamweawer+Firework+Flash 或使用Frontpage ★ ★ ★ ★ ★ ★ 老实说这是别人告诉我的....★ ★ ★ ★ ★ ★
- 网站设计教程网页制作需要那些步骤?相关文档
- 用户浅谈网站设计教程交互设计过程
- 分析基坑监测分析报告(月报等)编写教程---施工设计---东南西北人---国际工程技术交流网站
- 课程《html5 css3网站设计基础教程》_教学大纲
- 课程《html5 css3网站设计基础教程》-教学大纲
- 课程HTML5 CSS3网站设计基础教程教学大纲
- 课程HTML5 CSS3网站设计基础教程_教学大纲
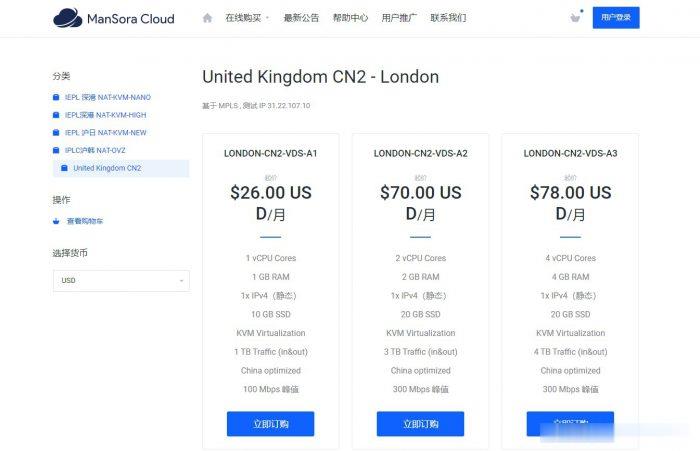
ManSora:英国CN2 VPS,1核/1GB内存/10GB SSD/1TB流量/100Mbps/KVM,$18.2/月
mansora怎么样?mansora是一家国人商家,主要提供沪韩IEPL、沪日IEPL、深港IEPL等专线VPS。现在新推出了英国CN2 KVM VPS,线路为AS4809 AS9929,可解锁 Netflix,并有永久8折优惠。英国CN2 VPS,$18.2/月/1GB内存/10GB SSD空间/1TB流量/100Mbps端口/KVM,有需要的可以关注一下。点击进入:mansora官方网站地址m...

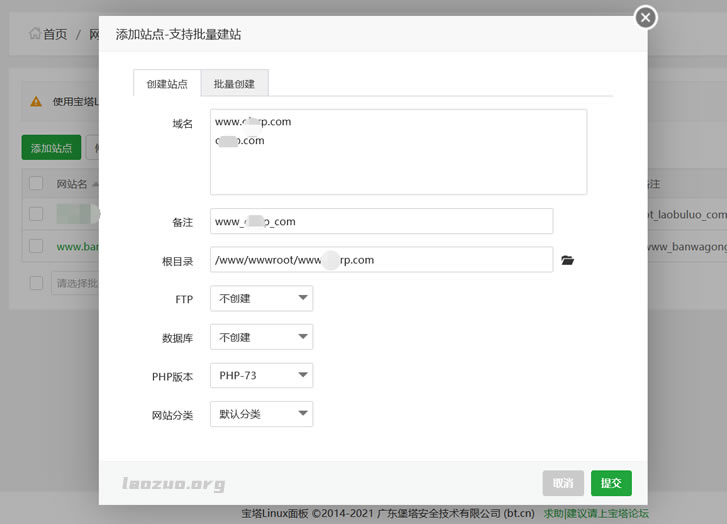
阿里云服务器绑定域名的几个流程整理
今天遇到一个网友,他之前一直在用阿里云虚拟主机,我们知道虚拟主机绑定域名是直接在面板上绑定的。这里由于他的网站项目流量比较大,虚拟主机是不够的,而且我看他虚拟主机已经有升级过。这里要说的是,用过阿里云虚拟主机的朋友可能会比较一下价格,实际上虚拟主机价格比云服务器还贵。所以,基于成本和性能的考虑,建议他选择云服务器。毕竟他的备案都接入在阿里云。这里在选择阿里云服务器后,他就蒙圈不知道如何绑定域名。这...

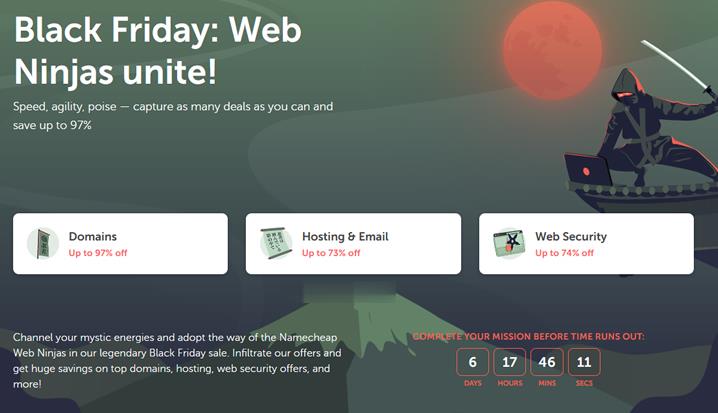
NameCheap黑色星期五和网络礼拜一
如果我们较早关注NameCheap商家的朋友应该记得前几年商家黑色星期五和网络星期一的时候大促采用的闪购活动,每一个小时轮番变化一次促销活动而且限量的。那时候会导致拥挤官网打不开迟缓的问题。从去年开始,包括今年,NameCheap商家比较直接的告诉你黑色星期五和网络星期一为期6天的活动。没有给你限量的活动,只有限时六天,这个是到11月29日。如果我们有需要新注册、转入域名的可以参加,优惠力度还是比...

-
真正免费的网络电话谁知道哪个真正免费的网络电话啊?告诉我把3?太感谢了拂晓雅阁推荐一些好玩的贴图论坛网店推广网站网店怎么推广?彩信中心联通手机的彩信中心如何设置?iphone越狱后怎么恢复苹果手机越狱后怎么恢复直播加速有没有软件使已经下载好了的视频播放加速,例如30分钟的视频15分钟或者20分钟播放完雅虎天盾我装了360安全卫士,原来的雅虎天盾需不需要卸载xp系统停止服务XP系统停止服务后电脑怎么办?创维云电视功能谁能具体介绍一下创维云电视的主要功能,以及基本的使用方式,如果能分型号介绍就更好了,O(∩_∩)O谢谢bt封杀BT下载被封锁了,怎么办,下载不了电影了!