换行css表格样式
·39·第4章文字布局文字布局指对文字进行处理、设置样式.
文字布局在网页中的用途是必不可少的,主要涉及到文章的段落、列表等,一篇文章在网页中的美观与文字的布局有很大关系.
本章主要从HTML的布局标签作讲解,学完本章的内容,将会掌握以下内容:行的控制文字对齐段落设置列表文字布局手把手4.
1行的控制有时在页面中要对文字的行进行控制或处理,如设置其在某个位置换行、文本对齐等,对这行的文本设置不同的样式,那么学习行的控制是很重要的.
行的控制主要分为:换行控制和不换行控制.
4.
1.
1换行控制仔细想想,在前面学习标记是否与行有联系呢比如空一行出来.
是的,就是前面学习过的标记对.
在这里告诉读者,也可以单独使用,语法代码如下:文字一文字二意思是文字一后面有一对,简写,从网页上看,两行文字中间空出一行,也就是的作用.
代码4.
1说明了行的控制.
代码4.
1源代码\第4章\p的用法.
htm的用法-->文字一文字二代码4.
1说明在文字中间插入标记,使文本到此处中断本行,再起新的段落,效果·40·如图4.
1所示.
在前面也学过一个标记,—强制换行符.
标准的写法是:当然,很多人喜欢写成,在语法上没有错,但最好是用标准写法.
如果存在多个,会出现多行空行.
请读者思考为什么代码4.
2是表示的用法.
代码4.
2源代码\第4章\br的用法.
htm的用法文字一文字二在代码4.
2中,两行文字中间加了4个换行符,即出现3个空行(其中第1个换行标记表示在第1行中换行,其他的在空行中换行),下面来看上面代码强制换行后的效果,如图4.
2所示.
图4.
1的用法图4.
2强制换行4.
1.
2不换行控制有读者可能会问,能不能不换行一直显示下去,有的.
如需要不换行控制,用标记对表示,标记对中的内容在页面中一直都不会换行.
本标记对并不会经常用到,下面列出不换行控制的完整语法:·41·只要在标签里面的,不管有多长,都在一行里面,在状态栏上会出现左右移动的框,说明在标签里显示超过了正常宽度.
代码4.
3表示不换行符的用法.
代码4.
3源代码\第4章\不换行.
htm不换换行HTML+CSS完成自学手册HTML+CSS完成自学手册HTML+CSS完成自学手册HTML+CSS完成自学手册HTML+CSS完成自学手册HTML+CSS完成自学手册HTML+CSS完成自学手册HTML+CSS完成自学手册代码4.
3中,在多个"HTML+CSS完成自学手册"的文本中,被标记对包围着,尽管在代码中,有4行文本,但在网页中出现的效果会不会像代码中的那样呢看看代码4.
3中的效果就知道了,效果如图4.
3所示.
图4.
3用一直没换行从代码中可以看到,这与代码中有没有换行和长度大小都没关系.
所以,想对行进行控制,可以使用、、等标签符.
注意:就是的简写,只不过里面没有内容,所以出现空格.
请读者注意,如果想空两行是不是就用两个呢不是的.
后面输入再多也是空一行.
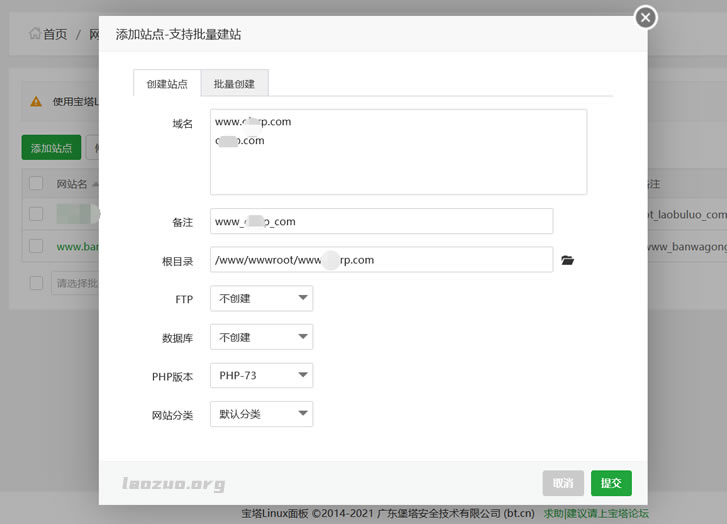
阿里云服务器绑定域名的几个流程整理
今天遇到一个网友,他之前一直在用阿里云虚拟主机,我们知道虚拟主机绑定域名是直接在面板上绑定的。这里由于他的网站项目流量比较大,虚拟主机是不够的,而且我看他虚拟主机已经有升级过。这里要说的是,用过阿里云虚拟主机的朋友可能会比较一下价格,实际上虚拟主机价格比云服务器还贵。所以,基于成本和性能的考虑,建议他选择云服务器。毕竟他的备案都接入在阿里云。这里在选择阿里云服务器后,他就蒙圈不知道如何绑定域名。这...

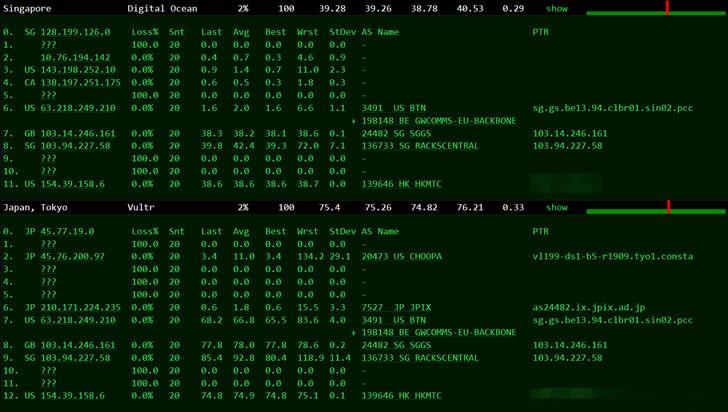
Megalayer新加坡服务器国际带宽线路测评
前几天有关注到Megalayer云服务器提供商有打算在月底的时候新增新加坡机房,这个是继美国、中国香港、菲律宾之外的第四个机房。也有工单询问到官方,新加坡机房有包括CN2国内优化线路和国际带宽,CN2优化线路应该是和菲律宾差不多的。如果我们追求速度和稳定性的中文业务,建议还是选择CN2优化带宽的香港服务器。这里有要到Megalayer新加坡服务器国际带宽的测试服务器,E3-1230配置20M国际带...

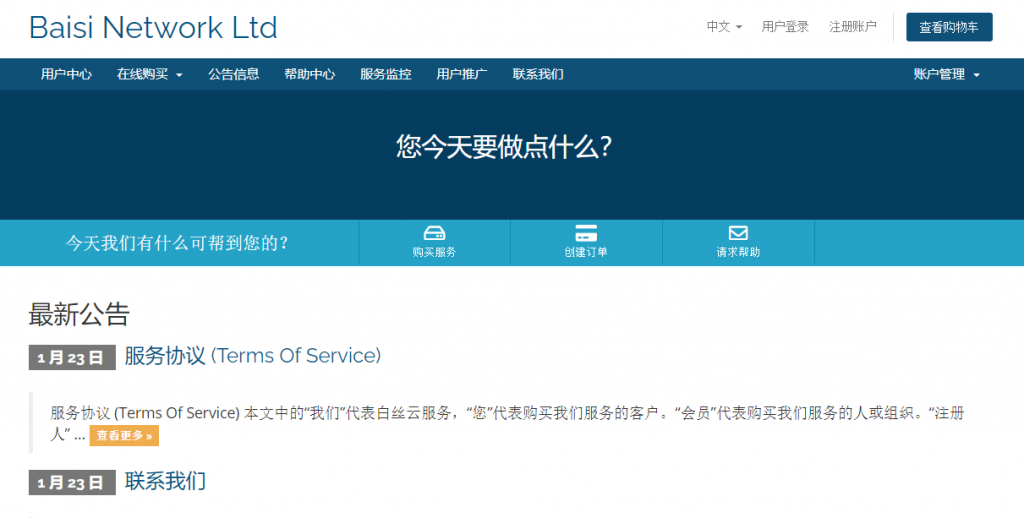
白丝云-美国圣何塞4837/德国4837大带宽/美西9929,26元/月起
官方网站:点击访问白丝云官网活动方案:一、KVM虚拟化套餐A1核心 512MB内存 10G SSD硬盘 800G流量 2560Mbps带宽159.99一年 26一月套餐B1核心 512MB内存 10G SSD硬盘 2000G流量 2560Mbps带宽299.99一年 52一月套餐...

-
免费虚拟主机哪个网站有比较稳定的免费虚拟主机提供?网速要快的,空间大点的。谢谢!免费虚拟主机空间请问哪里有:免费一级域名申请,免费虚拟主机,免费空间免费域名空间可绑域名的免费空间虚拟空间哪个好虚拟内存一般设多大比较好?网站空间商个人网站备案如何从空间商到备案独立ip虚拟主机独立ip的虚拟主机和vps的区别和优势??100m虚拟主机100元虚拟主机虚拟主机软件虚拟主机管理软件那个最好用?山东虚拟主机400电话哪家代理商办理得比较好天津虚拟主机天津哪个是新网互联代理呢,我打算购买邮局?