网页网站背景图片
Part3医学网站的建立与FRONTPAGE2002的使用计算机医学实用技术生物医学工程研究所张玉华Chapter13FrontPage2002基础知识13.
1必备的Internet知识概述13.
2FrontPage2002功能简介13.
3FrontPage2002界面13.
4基本的文件操作13.
5基本的站点操作13.
1必备的Internet知识概述Internet的各种服务WWW:worldwidewebE-mailFTP:文件传输协议(FileTransferProtocol),下载文件,在Internet的两台主机之间传递文件.
Telnet:远程登录(RemoteLogon)万维网(WWW)和Web页为Internet核心,由一个个互联互通的网站所组成的信息的海洋.
网站的灵魂就是网页(Web页).
Web页面:是包含了超文本标记的一种文本文件,它和其他普通文档的不同之处在于该文本文件还包含了与许多图形文件和其他Web页面间相互链接的URL标记和其他格式化信息.
可以综合许多种元素,如图片、文本、视频等.
Web页面必须通过Web浏览器来解释执行.
MicrosoftInternetExplorerNetscapenavigator.
Web页面的工作原理:WWW是Client/Server(客户/服务器)体系结构客户端(Client)即访问者计算机上的web浏览器向web服务器发出请求信息Web服务器接收客户端的请求,并调用服务器端的处理程序将客户端的请求处理后发送回客户端浏览器(Web服务器通过向浏览器传递HTML代码来响应浏览器发出的请求)浏览器将返回的信息解释后将结果显示在屏幕上HTML(超文本标识语言)是一种标识语言,它告诉浏览器每个页面元素的排列位置与风格.
13.
2FRONTPAGE2002功能简介FrontPage2002是OFFICEXP家族成员之一,为创建和管理极具专业水准的Web站点提供了妥善的解决方案,无需编程即可拥有极具专业水准的Web站点.
FrontPage能够解释和生成web页面的HTML代码,利用FrontPage,网页制作人员不需要学习、书写HTML源代码即可快速并轻松地设计出各种专业网站,同时能够对整个站点的内容和结构进行高效的管理.
既适用于缺少HTML知识的入门者,也同样适用于有经验的网页制作专业技术人员,建设专业品质Internet和Intranet网站的最佳工具.
FrontPage2002的特点:简单易用与Word相似的界面,所见即所得地创作.
工具增强站点管理可在短时间内配置和更改所有文件,所有的站点管理工具、文件、设置等都可轻松访问、轻松管理.
数据库集成轻松实现浏览和发送信息到数据库.
丰富的主题轻松自定义站点样式,并可控制站点网页颜色、字体、图像、项目符号等属性.
交互性内容轻松在网页内插入图片、音乐和视频.
内置对动画技术的支持,如DHTML,轻松创建简单动画.
HTML源代码编辑FrontPage允许直接进行HTML代码编辑.
13.
3FRONTPAGE2002界面启动FrontPage2002:"开始"菜单中的"程序→MicrosoftFrontPage"界面:标题栏、菜单栏、工具栏、状态栏"视图"工具栏:在窗口的左侧文件夹列表:视图栏右边,显示当前打开站点的文件夹结构.
"视图→文件夹列表"编辑窗口:中间,用来进行网页的编辑和网站的管理,根据所选视图模式的不同,包含的具体内容也不相同.
任务窗格:最右面,可快速地执行一些常用的命令,分为"新建网页或站点"、"剪贴板"(24次)、"搜索"三部分,"视图→任务窗格"图13-1FrontPage2002的操作界面视图,6种视图帮助完成站点创作、发布与管理的全部任务网页视图:创建和编辑网页,编辑框中显示当前页,编辑框顶部显示网页文件名,编辑框顶部的选项卡在多个打开的文件间进行切换"普通"标签下:所见即所得地编辑网页,"HTML"标签下:直接查看、编辑及修订HTML代码"预览"标签下:用FrontPage仿真浏览器环境预览当前网页的实际效果文件夹视图报表视图导航视图超链接视图任务视图:用来指定、分配与协调工作,并藉以掌控不同网页目前的进度.
图13-2"HTML"标签下的网页视图13.
4基本的文件操作13.
4.
1新建网页单击工具栏上的按钮,FrontPage将自动创建一个空白页,第一个空白页的文件名自动设为new_page_1.
htm.
利用网页模板来创建新网页模板是FrontPage预设的若干个内置的页面,它已经按照一定的格式设置好,用户可根据实际需要利用现成的模板快速建立自己所需要的网页,大大提高开发效率.
"任务窗格""网页模板",打开"网页模板"对话框"常规":共提供了27个常规类型的网页模板"框架网页""样式表"13.
4.
2打开文件打开一个已有的文件文件位于当前已打开站点上:在任一视图下,双击该文件图标或文件名就可以打开该文件.
文件位于另一个站点或是本地计算机的文件夹:单击"文件→打开"或"常用"工具栏上的"打开"按钮,在弹出的"打开文件"对话框中查找需要打开的文件.
打开最近使用过的文件单击"文件→最近使用的文件"从弹出菜单中选择想要的文件.
打开其他类型的文件如超文本模板、超文本样式表、RTF格式、文本文件、Word文件、Excel文件等,并自动将原有的文件转成类似于HTML格式的文件,然后可以像通常一样修改和编辑这些文件.
当在Web中打开一个文件时,FrontPage总是使用与这些文件相关联的编辑器来打开它.
可以单击"工具→选项",在弹出的对话框中选"配置编辑器"选项卡来改变默认的设置.
13.
4.
3保存文件保存已打开的文件时,选择"文件→保存"或单击工具栏上的保存按钮.
保存新建的文件时,选择"文件→保存"或单击工具栏上的保存按钮,在打开的"另存为"对话框中进行设置.
保存类型,网页标题,"更改标题"按钮当在页面中插入图像、音频或视频等多媒体文件时,按"保存"按钮后,出现"保存嵌入式文件"对话框,询问是否保存该多媒体文件,可以选择重命名或改变保存的文件夹,以及设置保存操作选项,在一般情况下,你需要保存这些图像或其他多媒体文件.
13.
5基本站点操作所谓站点,就是一些网页和程序的集合.
各个网页之间通过超链接联系在一起,所有的网页和文件保存在一个文件夹中,通过站点把这些文件和网页统一起来.
所以说,建立一个新站点,事实上就是建立一个单独的文件夹,然后在这个文件夹中建立各个网页文件,并且把它们链接在一起.
站点中会自动建立两个固定的文件夹:_private文件夹:存储隐含的文件.
该文件夹下的文件对于站点访问者来说是不可见的.
images文件夹:存储图象文件,保持web站点的整洁.
13.
5.
1新建站点选择"文件→新建→网页或站点",从任务窗格中选择"Web站点模板",或用新建普通网页按钮弹出"Web站点模板"对话框.
在"站点"选项卡中,共提供了10种站点模板.
它们都根据各自的用途提供了完整的站点结构和巧妙的页面组织.
使用这些模板,用户可以十分方便地建立一个专业站点的完整框架,大大减轻了用户的工作量.
常用的站点模板:空白站点;只创建相应的Web文件夹,不包含任何web页和资源.
只有一个网页的站点;该模板将创建一个有一空白网页的新站点.
导入站点向导:创建一个站点,并将本地计算机目录或远程系统中的文档添加到这个新建的站点中.
公司展示站点:用来为公司或企业创建一个专业的Internet展示.
客户支持站点:创建一个提供客户支持服务的站点,通过该站点提供公司简介、产品信息、软件下载,还可以提供一个用于客户支持的讨论组,该站点尤其适用于软件公司作为软件产品的技术支持站点.
个人站点:快速创建一个个人站点,包含兴趣爱好、照片和喜好.
讨论站点向导;创建一个带有线索、目录和全文搜索能力的讨论组,该讨论组可以让访问者留下信息或回答信息,并以有关的线索组织信息选择了相应的向导或模板后,在"指定新站点的位置"下拉列表中指定新站点所在的文件夹,可手工输入也可以单击"浏览"按钮进行选择.
指定了新站点的位置后,还可以指定是否要将新站点作为子站点添加到当前已打开的Web站点,如果选择了web服务器作为新站点的位置,那么还可选择是否需要"安全的链接(SSL)"来保护你的站点安全.
单击"确定"按钮,系统就会自动建立起相应的文件和文件夹,下面就可以双击文件进行编辑和修改网页了.
13.
5.
2打开站点单击"文件→打开站点"或按工具栏上的"打开"按钮边上的下拉标志,从下拉菜单中选"打开站点",在弹出的"打开站点"对话框中找到需要打开的站点后按"打开"按钮即可.
如想在每次启动FrontPage时自动打开上次打开的站点,可以从"选项"对话框的"常规"选项卡中选择"在启动FrontPage时,自动打开上次打开的站点".
第14章网页编辑的基础知识14.
1设置文本格式14.
2创建超链接14.
3图像处理14.
4插入水平线14.
5应用表格14.
1设置文本格式14.
1.
1文字格式和段落格式文字格式包括:字体、字形、字号、字体颜色、字符间距和应用一些特殊效果等.
格式工具栏上相应的工具按钮"格式→字体","字体"对话框段落格式包括:段落对齐、段落缩进、行间距、段落间距等.
格式工具栏上相应的工具按钮"格式→段落","段落"对话框14.
1.
2使用文本样式内置了多种文本样式,利用它可以快速地设置文本的格式,包括:标题、地址、目录列表、编号列表、菜单列表、项目符号列表、默认字符样式.
应用样式"格式"工具栏"样式"选择框下拉按钮修改样式"格式→样式","样式"对话框新建样式"样式"对话框中单击"新建"按钮可在"格式"栏"样式"下拉列表中应用新建样式.
14.
1.
3使用列表格式在网页设计过程中内容按条目来说明每一条前加一圆点、方块、圆圈、图片或其他符号,叫做项目符号.
按先后顺序来说明问题,在每一条前加数字序号,叫编号.
编号和项目符号统称列表,利用列表来设计网页可使页面排版美观,内容清晰.
项目符号与编号混合使用,称为多级列表.
利用格式工具栏上的"编号"和"项目符号"按钮可以快速地在网页中添加列表格式.
选择不同的项目符号和数字格式"格式→项目符号和编号","列表属性"对话框"编号"选项卡"无格式项目列表"选项卡"图片项目符号"选项卡14.
1.
4插入注释文字便于编辑维护页面.
插入方法:"插入→注释","插入注释"对话框注释文字只在编辑状态显示,在浏览器中浏览网页时不显示.
14.
2创建超链接超链接是从一个网页指向另一个目的端的链接,通过超链接很方便地从一个页面(或网站)漫游到另一个页面(或网站).
超链接包括两部分:链接的载体(指包含超链接的文字或图像),根据链接载体的不同,超链接分为图像超链接和文字超链接.
链接的目的地址(单击超链接后所显示的内容),它可以是一个网页,也可是另一个网站或电子邮件地址.
14.
2.
1建立超链接选中要建立超链接的文字或图像单击常用工具栏中的"插入超链接"按钮或单击"插入→超链接"菜单命令,打开"编辑超链接"对话框链接到站点内的其他网页对话框左面"链接到"框中的"原有文件或Web页"按钮;单击"屏幕提示"按钮,定义鼠标指向超链接时显示的提示文字.
链接到其他网站"原有文件或web页"按钮,在"地址"框中直接输入网址;在"浏览过的页"列表中选择一个网址;单击"浏览web页"按钮浏览需要链接到的网站.
链接到新网页单击"新建文档"按钮.
链接到电子邮件单击"电子邮件地址"按钮.
14.
2.
2创建图像热点链接图像热点链接就是在一个图像之上建立多个不同的链接,每一个链接分别对应一圆形、矩形或多边形的区域,每一个区域就叫做一个"热点".
当鼠标移到该热区域内单击鼠标时,就可以直接跳转到该链接所指的网页中.
建立图像热点链接的操作:选定图像,单击"图片"工具栏右边的长方形热点、圆形热点或多边形热点按钮,在图像上拖曳鼠标画出相应的形状;松开鼠标打开"插入超链接"对话框,创建一个超链接.
重复以上操作,在一个图像上建立起多个热点链接.
如图13-1所示的研究所主页由图片组成,在图片上创建了两个矩形的热点,分别覆盖了显示"中文版"和"英文版"文字的区域,并把这两个热点分别链接到站点内的中文版主页(chinese/index1.
htm)和英文版主页(english/index1.
htm).
图14-16突出显示的两个热点图14-15在网页上创建的两个热点热点形状重叠在图像上不易时,点击图片工具栏上的"突出显示热点"按钮,将图像内容隐藏起来,只显示热点形状.
14.
2.
3建立指向书签的超链接书签是网页中被标记的位置,可作为同一页面或其他页面中的超链接的目标.
书签的一个常见用法是将一个内容较长的网页的各个标题定义为书签,然后在网页开头创建目录,目录中的项目是分别指向不同书签的超链接.
单击目录中的项目可快速定位到相应内容所在的位置,方便访问者浏览网页.
建立指向书签的超链接的方法:单击"插入→书签"菜单命令,打开"书签"对话框,在"书签名"文本框中给书签起个名字单击"确定"按钮,目的地前方出现表示此处为一书签的符号回到网页开头,选取欲作为书签超链接的文字或图片设置超链接,在"插入超级链接"对话框中单击右边的"书签"按钮,在打开的"在文档中选择位置"对话框中选择目的书签名称,按"确定"完成.
14.
3图像处理14.
3.
1网页中使用的图像格式网页中广泛使用的图像格式有GIF和JPEG,两种图像格式之间有差别,但它们存储的图像信息都是经过压缩处理的,体积都较小,适于在网上传输.
GIF(图像交换格式),缺点是最多只能用256种不同的颜色来显示数据.
用于保存和压缩基于文字的图像、线条和剪贴画等,这些图像类型不需要百万色,很容易存成非常小的GIF文件.
用来做动画,因其可以保存多个图像.
JPEG-由联合摄影专家组(JointPhotographicExpertsGroup)开发,24位图像格式(真彩色,支持16百万色).
是在Internet上展现实景图像的标准格式,可将大型图像压缩得非常小,同时能够保留图像的整体质量.
最大缺点是图像压缩的越多,信息就丢失的越多.
将文件保存为JPEG时,在压缩率与质量之间求得一个平衡至关重要.
FrontPage所支持的图像格式还包括:BMP、EPS、MAC、MSP、PCD、PCX、RAS、TIFF、WMF和WPG等.
使用这些图像格式时.
FrontPage把它们自动转成GIF(256种颜色以内的图像)或JPEG格式(256种颜色以上的图像).
14.
3.
2插入图像插入当前站点中的图像将光标移到插入图像的位置单击"插入→图片→来自文件"菜单命令或常用工具栏中的"插入文件中的图片"按钮,打开"图片"对话框,系统将自动打开当前站点,选择所需的图像文件.
如果选取的图像不在当前站点中保存时,程序将提醒图像文件的保存路径.
插入剪贴画单击"插入→图片→剪贴画"命令,出现"插入剪贴画"任务窗格.
在"搜索文字"中输入要搜索的剪贴画名称,选择合适的"搜索范围"和"结果类型",单击"搜索"按钮,显示出要查找的图片,单击图片,就可插入到当前网页中.
直接单击下方的"剪辑管理器"打开剪辑库浏览器,从中浏览并选择所需的剪贴画图片.
14.
3.
3编辑图像调整图像大小和位置:单击选中图像,在图像周围出现控制点,用鼠标按住任一控制点拖动,改变图像的大小.
单击选中图像,拖动图像到新的位置释放鼠标,可将图像移动到新的位置.
右键单击图像,在弹出菜单中选择"图片属性"命令,打开"图片属性"对话框.
处理图片:在已经创建的图片上单击左键,出现"图片"浮动工具栏,所有图标按钮都可对图像进行操作处理.
绘图工具:利用绘图工具,方便绘制简单图形"视图→工具栏→绘图"菜单命令,打开绘图工具栏14.
3.
4设置图像背景将一些精美的图片作为网页的背景以美化页面.
用图像作为网页背景的操作是:单击"格式→背景"菜单命令,打开"网页属性"对话框,选背景图片"选项,单击"浏览"按钮,选择所需的背景图像.
如想用任意颜色作为网页的背景色,需单击"背景"右边的下拉按钮,选择所需的颜色.
14.
3.
5建立图片库帮助建立一个包含众多图片的网页.
单击"插入→图片→新建图片库"菜单命令,打开"图片库属性"对话框;单击"图片"选项卡的"添加"按钮,选择"图片来自文件"选项并选中要添加到网页中的图片,"上移"和"下移"按钮可调节图片出现的顺序.
在"布局"选项卡中可选择图片的布局样式.
浏览时单击图片缩略图就可显示图片库中的图像.
14.
4插入水平线建立页面层次通过不同级别的标题通过用列表方式通过插入水平线插入水平线方法"插入→水平线",在页面的当前位置插入一条水平线.
默认情况下,水平线的宽度与浏览器中页面宽度相同,更改水平线的属性双击水平线打开"水平线属性"对话框.
14.
5应用表格表格是网页制作中用处非常广泛的一种页面元素使网页内容排列整齐进行排版网页表格分为行和列,每个方格为一个单元格.
表格和单元格由四个边框组成,左边和上边的边框称为亮边框,右边和下边的边框称为暗边框.
14.
5.
1创建表格使用常用工具栏中的"插入表格"工具按钮使用"表格→插入→表格"菜单命令,出现"插入表格"对话框.
手工绘制表格:程序自动生成规则的表格,手工绘制更复杂的表格,"表格→绘制表格",表格工具栏,鼠标变成铅笔的形状,在编辑窗口中拖动鼠标绘制表格表格工具栏上还有擦除、插入行、插入列、删除单元格、合并单元格、拆分单元格等功能按钮.
14.
5.
2编辑表格插入表格、行、列或单元格将光标移到某一单元格中,单击"表格→插入",在子菜单中选择相应的命令选项.
如选择"标题"命令,就会在表格的上方出现插入点,即标题行,可输入表格的标题.
合并、拆分单元格选中要合并的多个单元格,单击"表格→合并单元格"菜单命令.
将光标移到要拆分的单元格中或选中要拆分的几个单元格,单击"表格→拆分单元格"菜单命令,出现"拆分单元格"对话框,选择要拆分的样式和行数即可.
平均分布行或列将表格行或列平均分配大小,用手工调整麻烦,不精确,选中需要平均分配大小的行或列,然后单击"表格→自动调整→平均分布行"或"平均分布列"菜单命令即可.
自动套用表格样式内置了很多种表格样式,将光标移到表格内,单击"表格→表格自动套用格式"菜单命令,出现"表格自动套用格式"对话框.
表格转换表格转换成文本:选中表格后单击"表格→转换→表格转换成文本"文本转换成表格:选中要转换的文本,单击"表格→转换→文本转换成表格",在打开的对话框中选择合适的文本分隔符.
精细设置(大小、边框和背景等)选中整个表格或某一个单元格,单击"表格→表格属性→单元格(表格)属性"命令,打开"表格属性"或"单元格属性"对话框.
14.
5.
3利用表格进行网页布局通常网页的布局使用:表格框架使用表格构造网页的版面,可将页面中的各种内容放在不同的位置上.
有经验的用户常会把表格作为主要的页面布局工具,这是因为表格几乎被所有的Web浏览器支持,从而可保证设计的网页能在浏览器中正确显示,表格的框架特性使用户可直接控制页面元素的位置,并使其按照所需要的方式显示.
使用表格规划网页布局时应遵循的原则是:在开始网页设计前,先画一草图,对网页中各元素的位置进行大致的布局,然后开始设计;应从外到内开始工作,先创建外部最大的表格,然后根据需要合并单元格或在单元格中插入嵌套表格.
表格边框设为0,使看不到边框.
图14-37以表格形式布局的山东大学主页第15章网页制作高级技巧15.
1应用框架实现网页布局设计15.
2应用表单制作交互式网页15.
3制作动态网页15.
4插入FrontPage组件15.
5在网页中加入多媒体15.
6应用FrontPage主题设定网站整体风格15.
1应用框架实现网页布局设计框架网页:特殊的HTML网页,将浏览器窗口分成称为框架的不同区域,每个区域都可以显示不同的网页.
常用于目录、文章或信息列表、或任何其他的网页上框架网页本身并不包含可见内容,它只用来指定要显示的其他网页及其显示方式.
在一个框架中单击超链接会在另一个框架(目标框架)中显示相应网页.
一个框架网页的创建过程比较复杂,需经过如下步骤:选择框架模板修改框架布局设置框架包含的网页组织框架间的调用关系保存框架网页保存框架中显示的网页一个框架网页的创建步骤1:15.
1.
1选择框架模板在"网页模板"对话框中选择"框架网页"选项卡,在列表框中选择要使用的框架网页模板"说明"区域为该模板的描述,"预览"区域为框架网页布局的预览图.
一个框架网页的创建步骤2:15.
1.
2修改框架布局调整框架大小手动调整,通过拖动框架的边框调整框架大小.
通过修改框架属性来精确设定框架的大小.
选择"框架→框架属性"菜单命令,出现"框架属性"对话框,在"框架大小"区域中,调整"列宽"和"高度"设置.
拆分框架(内容保存在原始框架中,并创建一新框架)拖动框架边框来拆分框架:打开要修改的框架网页,同时按住Ctrl键,并拖动框架的任一边框,将一个框架平均拆分成两个分开的行或列.
通过菜单拆分框架:"框架→拆分框架"命令,出现"拆分框架"对话框中.
删除框架选择要删除的框架,单击"框架→删除框架"命令.
一个框架网页的创建步骤3:15.
1.
3设置框架包含的网页框架网页是网页的集合,需设置每个框架对应的网页内容.
把现有网页分配到框架中:在其中某个框架中,单击"设置初始网页"按钮,出现"插入超链接"对话框对话框中设置链接的网页,单击"确定"按钮,该网页出现在框架内.
如初始网页还没建立:单击"新建网页"按钮开始建立.
改变框架中的初始网页:选择要改变初始网页的框架"框架属性"对话框中的"初始网页"文本框中输入新网页的名称和位置,或者单击"浏览"按钮,从文件列表中选择.
一个框架网页的创建步骤4:15.
1.
4组织框架间的调用关系在使用框架时一定会遇到如何处理框架间的调用关系的问题,即点击一个框架中的超链接后,目的页面将会出现在哪一个框架内,或是新打开一个浏览器窗口.
在"编辑超链接"窗口的右侧单击"目标框架"按钮,出现的"目标框架"对话框,在这个对话框中,可以直接在"当前框架网页"框中选择一个框架作为目的框架,也可以选择"公共目标区框"中的选项来确定目标页面的出现形式:网页默认值(main):目标页面将出现在默认目的框架中,默认目的框架可以在框架的页面属性设置窗口中设置.
如果不加以说明,系统将按照默认目的框架调用目标页面.
相同框架:目标页面将出现在同一框架中,也就是覆盖调用页面.
整页:目标页面将覆盖整个框架页面,独立地出现在浏览器窗口中.
新建窗口:目标页面将出现在新打开的一个浏览器窗口中,而在原来的浏览器窗口中不发生任何变化.
图15-6"目标框架"对话框一个框架网页的创建步骤5:15.
1.
5保存框架网页若要保存包含内容的框架网页,执行下列操作:打开要保存的框架网页,单击"文件→另存为"菜单命令在"另存为"对话框中会显示框架网页布局的缩略图,因为你正在保存框架网页,所以所有的区域都会用深蓝色的框突出显示,表明这是正在保存的内容.
在"文件名"框中,键入突出显示的框架网页的名称,选择要保存网页的位置,单击"保存"按钮.
一个框架网页的创建步骤6:15.
1.
6保存框架中显示的网页在框架网页中选择一个要保存的框架,再单击"框架→另存为网页";在"另存为"对话框中会显示框架网页布局的缩略图,深蓝色的框指明了突出显示框架中要保存的当前网页.
键入文件名,选择保存位置后,单击"保存"按钮.
若框架中所显示的网页已经保存过,可单击"框架→保存网页"以原来的名字保存.
15.
2应用表单制作交互式网页普通网页只是让访问者去观看,少了访问者本身的参与.
交互式网页通过表单来向服务器传送一些用户的交流信息,服务器通过数据库查询等方法进行处理,返回用户感兴趣的内容,从而建立了一种与用户的交流.
论坛、留言板就是采用的这种形式,这将会更加吸引访问者.
表单的作用就是搜集用户输入的信息,如收集客户的个人资料,并输入到数据库中,或设计一个订货单,让用户指定自己要购买的商品名称、型号和数量等.
15.
2应用表单制作交互式网页15.
2.
1表单域的类型表单域指表单上用以收集信息的单个域.
每一类型的域都有不同的操作方式,因此用户必须根据站点访问者输入信息的方式选择表单域.
一个表单中可以具有如下表单域:文本框:用于让访问者输入一行文字.
选项按钮:也称为单选按钮,浏览者只能从一组选项中选择一个选项.
文本区:收集多行的文本,例如注释.
它可以滚动以容纳不同数量的文本.
下拉框:为网页浏览者提供一个选择列表.
它与使用一组选项按钮类似,但其所占用的表单空间较小.
可以将下拉框设置为允许一个或多个选项.
复选框:网页浏览者可以从一组选项中选择一个、多个或全部选项,也可一个都不选.
按钮:使用按钮可以让网页浏览者在填好表单后提交该表单、重置表单或运行自定义脚本.
你也可以在表单中添加图片,用作提交按钮.
填写表单之后,网页浏览者可以单击图片以提交该表单,然后表单上的数据,包括图片域名称,就会发送到表单处理程序.
高级按钮:通过在表单中插入高级按钮,可以编写脚本,让表单完成所需的工作.
高级按钮可自定义的程度很高,按钮上可以使用喜爱的字体、颜色甚至表格.
分组框:希望将一组相关的控件或文本同网页或当前表单上的其他信息分开时,可以添加分组框.
文件上载:可以给站点访问者提供向Web站点发送文件的机会.
密码域:希望站点访问者输入密码后才能访问Web站点时,请在注册表单中添加密码域.
密码域其实只是一个单行文本框.
站点访问者在这个域中键入数据时,大部分的Web浏览器都会将密码显示为星号以保护这些机密信息.
15.
2应用表单制作交互式网页15.
2.
2创建表单(三种方法)图15-8意见反馈表单示例15.
2.
2创建表单(三种方法)方法1:自己创建表单单击"插入→表单"菜单命令,此时在网页上将出现一个虚线框住的矩形区域,其中包含"提交"和"重置"按钮,然后就可以向其中添加表单域了.
添加表单域操作方法是:单击"插入→表单"菜单命令,然后从子菜单中选择要添加到表单中的元素,这里我们需要添加一个用于选择职业的下拉框,5个用于对网站评价的选项按钮,一个用于输入建议的多行文本区,一个用于输入电子邮件地址的单行文本框,其他文字可按照一般文本进行输入、编辑.
右击某表单域,在快捷菜单中选择"表单域属性"命令,可打开相应的表单域属性对话框进行设置.
15.
2.
2创建表单(三种方法)方法2:使用向导创建表单在"网页模板"对话框中的"常规"选项卡中选择"表单网页向导",单击"确定"按钮后出现"表单网页向导"对话框.
按照屏幕上的提示一步一步添加表单中需要的问题,最后得到问题列表,单击"完成"就可以创建需要的表单.
15.
2.
2创建表单(三种方法)方法3:用表单模板来创建类似表单在"网页模板"对话框中的"常规"选项卡中选择"确认表单"、"意见反馈表单"、"用户注册"或"意见薄"等表单模板,这里选择"意见反馈表单"模板,单击"确定"按钮创建一个意见反馈表单.
做相应的修改.
15.
2应用表单制作交互式网页15.
3.
3收集表单信息表单的作用在于帮助用户收集信息,当访问者填完表单信息,按"提交"按钮提交了表单结果后,FrontPage会予以保存,并提供了多种保存表单结果的方法,可保存到文件、电子邮件、数据库或其他指定的对象.
另外,也可在用户成功发送表单或发送无效表单后向用户显示确认网页.
可通过右击表单打开"表单属性"对话框,进行设置,单击"选项"按钮可打开"保存表单结果"对话框进行进一步的设置.
注意:若要测试表单的功能,必须首先将Web站点发布到运行有服务器扩展(FrontPageServerExtension)的Web服务器上.
该Web站点一旦发布,即可单击"用浏览器预览"来测试该表单.
15.
3制作动态网页15.
3.
1使用"动态HTML效果"制作页面元素的动态效果DHTML,即DynamicHyperTextMarkupLanguage(动态超文本标记语言)的出现改变了普通的HTML只能提供静态、单调的文字和超文本链接的局面,利用其提供的功能可以轻易地开发出五彩缤纷的动态网页.
FrontPage提供了多种DHTML效果,使用者无须了解DHTML语法知识就可以轻松实现各种各样的动态网页.
15.
3制作动态网页15.
3.
1使用"动态HTML效果"制作页面元素的动态效果在网页中实现动态HTML效果的方法:选中要实现动态HTML效果的页面元素,如页面中的文字、图片、表单中的按钮等单击"视图→工具栏→DHTML效果"或"格式→动态HTML效果"菜单命令,出现DHTML效果工具栏单击最左边的下拉菜单,选择一种事件,其中有单击、鼠标悬停、双击、网页加载等事件在"应用"下拉菜单中选择一种应用效果最后在"效果"下拉菜单中为该应用选择一种动态效果.
不同的事件包含的应用效果和动态效果是不同的,可以根据需要灵活选用.
15.
3.
2网页过渡效果所谓网页的过渡效果,是指我们从一个网页切换到另一个网页时,网页将出现各种不同的转换效果.
设置网页过渡效果的方法是:打开要设置过渡效果的网页,单击"格式→网页过渡"菜单命令,打开"网页过渡"对话框;单击"事件"下拉菜单,选择相应的文件操作,其中有进入网页、离开网页、进入站点、离开站点四种情况;在"过渡效果"列表框中选择一种过渡效果;设置过渡效果持续的时间"周期",单击"确定"按钮保存网页在浏览器中进行预览.
15.
4插入FrontPage组件15.
4.
1FrontPage组件的概念FrontPage组件是FrontPage所提供的一些动态的程序部件,用户只要在页面中插入这些现成的FrontPage组件就能自动完成web站点上的许多任务而无需编写程序或脚本.
它不同于Javascript等脚本语言,当使用浏览器浏览包含FrontPage组件的页面时,相应的组件将在服务器端运行并根据客户端的请求生成动态的Web页面传递给客户端的浏览器,总之FrontPage组件为web开发者提供了不用编写复杂的程序而生成动态、交互式页面的手段.
15.
4插入FrontPage组件15.
4.
1FrontPage组件的概念由于FrontPage组件是在web服务器端运行的,所以要使用FrontPage组件,Web服务器必须安装FrontPage服务器扩展(FrontPageServerExtension).
要在页面中插入一个FrontPage组件,选择"插入→FrontPage组件"菜单项,然后从弹出的"插入Web组件"对话框中选择一个组件.
15.
4.
1FrontPage组件的概念FrontPage组件在编辑窗口中一般是作为页面内的一个独立的对象来对待的.
当你在编辑包含有组件的网页时,当光标指向可见的组件时,光标指针将变成形状,以提示这是一个单独的FrontPage组件对象.
如果要删除一个组件,只要用鼠标左键单击选中该组件,然后按"DEL"键即可.
如果要修改一个组件的属性,可以双击组件或右击组件并从快捷菜单中选择相应的"FrontPage组件属性"命令打开属性对话框.
在FrontPage中,常用的组件有:横幅广告管理器、站点计数器、悬停按钮、字幕、包含网页、预定图片、预定包含网页、替换、类别、搜索表单、目录等.
15.
4.
2字幕使用字幕组件可以在页面中插入滚动文字,这些滚动文字可用于提示一些需要引起用户注意的信息.
要在页面中插入该组件,可在"插入Web组件"对话框中选择"动态效果"中的"字幕",在出现的"字幕属性"对话框中首先在文本框中输入文字信息,而后对速度、大小等进行调整.
15.
4.
3横幅广告管理器使用横幅广告管理器可以按指定的时间在页面中变换地显示一系列图片,该组件通常用于制作网页广告.
在"插入Web组件"对话框中选择"动态效果"中的"横幅广告管理器".
在打开的"横幅广告管理器属性"对话框中设置好广告图片的大小、过渡效果、每幅图片显示时间及链接页面,然后单击"添加"按钮完成所需广告图片的添加,最后单击"确定",这样一个网页中的横幅广告就制作好了.
另外在"插入Web组件"对话框中选择动态效果中的"悬停按钮".
通过与上文相仿的简单设置就可以搞定一个悬停按钮.
悬停按钮是一种动态按钮,当访问者在浏览器中用鼠标指向它或用鼠标单击它时,该按钮将会产生一些动态的变化效果,它经常被应用于制作导航按钮.
15.
4.
4站点计数器计数器可以用来显示页面被访问的次数,每当页面被访问时,计数器的值都将随之递增,站点管理员可以通过观察计数器来了解站点的访问流量.
插入"站点计数器"组件的步骤如下:在"网页"视图下打开要插入计数器的web页面(一般是站点的首页)并将光标移动到要放置计数器的位置,选择"插入Web组件"对话框中的"计数器",然后按"完成"按钮,弹出"站点计数器属性"对话框.
在对话框的"计数器样式"选项中选择一种喜欢的计数器风格,选中"计数器重置为"单选框可将计数器值重置为某一特定的数字(默认是0);如果选中"设置数字位数"单选框,则可以定义计数器所显示的数字位数.
按"确定"按钮,一个精美的计数器就被插入到web页面中了.
其在"网页"视图下显示为"[计数器]",在浏览器中打开它就能够观察站点被访问的次数.
15.
4.
5搜索表单"搜索表单"是可以向访问者提供对网站内容进行文本搜索的组件.
全文检索对于包含有大量网页的大网站来说,是必不可少的一项功能.
当访问者在浏览器中提交搜索表单时,该组件会根据用户输入的查询条件返回搜索结果,该结果是以超链接列表形式来提供的,访问者只要单击超链接就可以进入到要查找的页面.
如果你不想让访问者搜索到某些网页,可以将这些网页移动到站点中的"_private"目录下.
要使用该组件,请按照以下步骤操作:在"网页"视图下打开要插入搜索表单的页面,并将光标移动到要插入搜索表单的位置.
从对话框中选"Web搜索",按"完成"按钮,打开"搜索表单属性"对话框.
设置对话框中的"搜索表单属性"选项卡.
"输入框的标签"用于设置在输入表单文本框前面的标签,该标签通常用于搜索表单的提示文字.
"以字符数为单位的宽度"用于设置输入表单文本框的最大字符数,默认是20个字符.
在搜索表单中有两个按钮,一个为"开始按索",另一个为"'重置",选择"开始搜索",则FrontPage将根据用户输入的查询语句开始对网站内容进行搜索.
"'开始搜索'按钮的标签"和"'重置'按钮的标签"用于设置"开始搜索"和"清除"按钮上显示的文字说明.
设置对话框中的"搜索结果"选项卡.
"搜索结果的范围"用于设置搜索范围,默认值是"全部",即对网站中所有的页面进行搜索,也可以设置搜索的范围是站点中某一个目录.
"显示选项"用于设置搜索结果的显示选项,如可以设置每页显示的最大记录数和显示结果中的附加信息.
15.
4.
6包含网页"包含网页"组件可以让你在当前web页面中自动包含另一个web页面当被包含的页面发生变动时,不必打开各个web页面,所有包含该页面的web页可同时自动更新,从而让你只用一步操作就可以方便地修改FrontPage中的许多页面.
该组件常用于包含Web页面中的一些共同的页面元素,如公共标题、公司标志、导航栏等.
你可以将这些元素放在一个页面中,存成一个独立的文件,再用该组件把这个文件插入到所有需要的web页面中,插入后完全是一个整体的效果,在用浏览器浏览时根本看不出组合的痕迹,将来需要修改这些公共元素时,只要直接修改被包含的文件即可.
这对于具有许多页面的Web站点来说,可以节省很多工作时间.
15.
4.
6包含网页将被包含网页包含到别的页面中步骤:在"网页"视图下打开要插入该组件的网页,鼠标指针定位于要插入组件的位置.
从对话框中选择"包含内容"组件类型下的"网页",弹出"包含网页属性"对话框,在该对话框中输入要包含的网页所在的位置,或按"浏览"按钮来定位其位置.
按"确定"按钮,则该网页被包含到当前网页中.
15.
5在网页中加入多媒体15.
5.
1多媒体概述除了使用图像之外,还可以在网页中使用音频、视频文件等多媒体内容,通过在网页中加入多媒体,可以制作出更生动有趣、更具有吸引力的动态页面.
在网页中使用音频文件可以丰富网页的表现形式,比如说你可以将自己的一段语音信息录制到磁盘中,然后将这个音频文件作为欢迎词插入到首页中;或是在网页中提供一些音乐片段供喜好音乐的朋友下载和收听;还可以像在Windows中一样使用一些特殊的音效来配合访问者的操作(如单击超链接打开一个新窗口时).
(1)网页常用的音频文件可以用于网页的音频文件有许多种,不同格式的音频文件其文件尺寸和声音质量都有很大的差异,以下是常见的几种音频文件格式.
wav文件:通常以.
wav作为扩展名,它是计算机上最常见的音频文件格式之一,可以产生高质量的音频效果,wav文件的一大缺点就是压缩程度不高,其长度通常在200KB以上.
MIDI文件:MIDI是MusicalInstrumentDigitalInterface(乐器数字化接口)的缩写,通常以.
mid作为扩展名,它包含有一系列用于播放电子合成器的指令.
使用MIDI创建出来的声音文件其大小通常在10KB一20KB之间,所以很适合在网络上传输.
RealAudio文件:通常以.
ra结尾,专门针对网络传输而设计,有强大的压缩比和极小的失真度,是目前网络多媒体中的新秀.
结合RealServer,网络设计人员可以建立Web上的实时播音系统,收听RealAudio格式的文件需要专用的播放器RealPlayer.
MP3格式:以.
mp3作为扩展名,将声音以1:10甚至1:12的压缩率进行压缩,且音质简直可以与CD音质相媲美.
(2)网页常用的视频文件视频由活动的画面和声音组成,在网页设计中个常用的视频格式有以下几种:Avi格式;以.
avi作为结尾.
MPEG格式:以.
mpeg、.
mpg、.
mpe作为扩展名,MPEG格式是视频文件的工业标准,它提供了先进的压缩技术和播放质量.
QuickTime格式:通常以.
mov、.
qt作为扩展名.
RealVideo格式:通常以.
ra作为文件扩展名,和RealAudio一样具有很大的压缩比和回放质量,适合制作网上直播系统.
(3)网页中加入多媒体采用的手段目前在网页中加入多媒体通常采用两种手段.
一是嵌入多媒体文件.
采用嵌入的方式在网页中加入多媒体,需要在网页中使用相应的插件.
所谓插件,指的是能够嵌入在你的浏览器中与其一起工作并扩展其功能的应用程序,插件使得浏览器可以演示电影、播放音频,或者增强浏览器提供的基本的图片和文本功能,和普通的应用程序不同,插件能够和你的浏览器一起工作,就好像它是浏览器的一部分似的.
利用这些多媒体插件,你可以在你的网页中实现多媒体控制台的功能,访问者在网页中就可以控制多媒体的播放进程,如暂停、快进等.
这种方法的缺点就是要求访问者的浏览器中也要安装有相应的插件,否则多媒体内容将无法显示.
二是链接到多媒体(应用最广泛、最简单)网页设计人员只要在网页中按通常的方法建立一个指向多媒体文件的超链接,当访问者在浏览器中打开网页时,只要单击该超链接就能够访问到相应的多媒体文件如果访问者的计算机已经配置了该多媒体文件的播放器,则浏览器将自动运行该播放器并用此播放器来打开多媒体文件,否则,访问者可以将多媒体文件下载到本机硬盘上,在以后安装了播放器后再进行观赏.
IE带有功能强大的WindowsMediaPlayer,它几乎可以播放当前所有流行的多媒体格式文件.
建立一个指向多媒体文件的超链接的方法和建立一个普通的超链接并没有什么不同,只要选中要建立链接的文字或图片,然后按工具栏上的"超链接"按钮,在"编辑超链接"对话框中将该超链接指向多媒体文件即可为了方便访问者下载该文件,最好在超链接中输入一些有关该文件的说明文字,同时标出文件大小和格式,对于需要使用插件才能够播放的多媒体文件,一般还需要给出下载插件的超链接.
15.
5.
2直接在网页中加入背景音乐在FrontPage中可以方便地使用各种格式的音频,其中最常见的用途就是制作网页的背景音乐,适当地使用背景音乐可以烘托网页的气氛,起到增强对访问者的吸引力的效果.
在网页中加入背景音乐的步骤:打开要加入背景音乐的网页的"网页属性"对话框,在"常规"选项卡"背景音乐"栏的"位置"文本框中输入用作背景音乐的音频文件名,或按"浏览"按钮来定位音频文件所在的位置;设置背景音乐的循环次数后按"确定"按钮,则背景音乐被嵌入到页面中.
如果嵌入的音频文件来自于本地计算机系统,则当你在保存网页时,FrontPage将提示你是否需要保存嵌入式文件,请选择"是"将嵌入的音频文件保存到网站中,这样网页的背景音乐就设置完成了.
15.
5.
3用插件的方式嵌入音频文件对于大多数音频文件来说,不能直接嵌入,而是需要使用插件的形式来将其嵌入.
在FrontPage中使用插件的步骤:将光标移动到要插入音频文件的地方,在"插入Web组件"对话框中选择"高级控件"组件类型下的"插件",按"完成"按钮,弹出"插件属性"对话框.
在对话框中的"数据源"文本框中输入要嵌入的音频文件名或按"浏览"按钮来定位音频文件的位置.
在"浏览器不支持插件时显示的消息"文本框中输入类似于"您的浏览器不支持插件,只有支持插件的浏览器才可以浏览该页面"的信息作为当访问者使用不支持插件的浏览器来打开该页面时的提示信息.
FrontPage一般会根据你嵌入的文件自动设置插件的大小,你也可以根据需要在"大小"栏中指定插件的高度与宽度.
绝大多数的插件都带有自己的工具栏和其他控制组件,如果你想隐藏这些控制组件,可以选择"大小"栏中的"隐藏插件"单选框.
通常情况下不应当隐藏插件,因为访问者往往需要使用插件上的控制组件来操纵播放的进程.
在"布局"栏中,可设置插件的布局属性,如对齐方式、水平间距、垂直间距.
完成设置后按"确定"按钮,则该插件被插入到Web页面中,其中插件显示为一个"插座"的形状,在"预览"标签下访问者可通过插件上的控制按钮来操纵整个播放的进程.
15.
5.
4以嵌入方式在网页中插入视频(两种形式)(1)将视频作为图片插入通常用于插入avi格式的视频文件.
以图片方式嵌入avi格式的文件后,视频文件的第一帧将会作为一张图片显示在浏览器中.
好处是访问者可以通过观察该图片来直观地了解视频文件的内容然后再决定是否要下载该视频文件.
通过"插入→图片→视频"命令打开"视频"对话框,选择要插入的视频文件后按"确定"按钮,就可插入该视频文件,以图标显示.
右击此图标并选择快捷菜单中的"图片属性"命令,可以对其属性进行编辑.
(2)用插件的形式嵌入视频(同使用插件形式插入音频文件).
15.
6应用FrontPage主题设定网站整体风格15.
6.
1主题的概念所谓主题,指的是对页面元素,如页面标题、段落文本以及超链接的字体、颜色,背景图像、水平线、页面标题、导航栏等的图像设置,项目符号风格等的预定义,不同的定义就形成不同的主题.
选用适当的主题可以带给页面统一的、具有吸引力的外观.
FrontPage有数十种预定义的主题风格可供用户选用,而且你可以方便地改变内置主题以及自行创建新的主题,从而让你的站点更具有个性和魅力.
使用主题功能,即使是没有计算机图像处理基础的初学者也能够又快又好地开发出具有专业水准的精美网页.
15.
6.
2应用主题用户可以将主题应用到整个站点、一个或多个页面中.
将主题应用到整个站点时,主题中的格式和背景图片将覆盖站点中所有网页原来的设置.
而且当你在站点中新建一个网页时,它将自动应用该主题.
应用主题的操作步骤:从菜单栏中选择"格式→主题",弹出"主题"对话框.
在该对话框中,如将主题应用到整个站点,需选择将主题应用到"所有网页",如将主题应用到单个页面或若干个选定的页面,需选择将主题应用到"所选的网页".
从对话框的主题列表中选择主题,在对话框右侧的主题示例栏中可以预览当前被选中的主题.
要删除主题,可在主题列表中选"无主题".
还可以使用主题列表下的复选框来选择主题的选项.
如要使主题中的颜色(包括背景图片和文本的颜色)加亮,使整个页面显得更鲜艳,需选择"鲜艳的颜色"选项,否则将采用标准的颜色设置;如果要使用主题中的动态按钮或水平线等动画文件,必须选用"动态图形"选项,否则将使用普通的文字形式的按钮或水平线来替代它们;如要采用主题中的背景图片,需选中"背景图片"选项.
15.
6.
3修改主题可以在"主题"对话框中直接修改主题.
你可以修改主题使用的颜色、图像以及样式,还可以自己创建一个新主题.
要修改主题,首先在"主题"对话框中按"修改"按钮,则对话框下部将会出现一排按钮:颜色、图形、文本、保存、另存为.
按"颜色"按钮将出现对话框,在该对话框中你可以修改主题所用的颜色.
如按"颜色盘"选项卡可以修改方案中的颜色以及颜色亮度;选择"自定义"选项卡可以自定义各个项目,如超链接、横幅文本、以及表格边框等的颜色.
按"图形"按钮可修改背景图片、横幅、水平标尺等图形所对应的图片及修改图片中文字所采用的字体.
按"文本"按钮将可以修改标题等项目所对应的文本样式.
在做完上述修改后,可以按"保存"按钮保存你所作的修改,那么当前主题中原有的设置都将被新的设置所覆盖.
也可以按"另存为"按钮将修改后的主题另起一个名字保存,新的主题将出现在主题列表中,可以在以后引用它.
第16章网站管理与发布FrontPage2002作为一个功能强大的网页制作工具,不但具有上述的各种网页编辑功能,而且还具有强大的站点管理和发布功能.
利用它,我们不但能够轻松设计出优美的网页,而且能够方便地建立和管理自己的网站,并且轻松地把它发布到远程服务器上供大家访问浏览.
第16章网站管理与发布16.
1站点文件管理16.
2设置主页16.
3站点维护16.
4发布站点16.
1站点文件管理单击"文件夹"图标,切换到"文件夹视图"模式下,它的外观和使用方式与Windows资源管理器很相似,显示Web站点的目录级别和每个文件夹或文件的属性列表.
可以用它来管理网站内容,像在资源管理器中一样方便地在网站内建立文件夹、移动和删除文件等.
如果用户在此视图中改变或删除了一个文件,FrontPage将自动修改相应的链接.
16.
2设置主页主页就是我们打开一个网站时浏览的第一个页面,它一般有特定的名称(index.
htm)和格式,需要在设计网站时设定.
在FrontPage中设置主页的方法:选中要作为主页的文件,然后右键单击,在弹出的快捷菜单中选择"设置为主页"命令即可.
16.
3站点维护一个站点建立之后,我们还需要对它进行测试、维护和更新,这样才能保证一个网站的链接正确、内容真实、文件有序.
16.
3.
1检查超链接单击视图栏中的"超链接"图标,打开超链接视图.
超链接接视图用图形化的方式展现网站内每一个网页的超链接关系.
单击选中任一文件,就可以查看到与此文件相链接的各种页面文件,包括显示在左部的链接本页的网页和右部的被链接的网页.
将鼠标指向视图中的任何图标即可调出与之相关的属性,也可直接按"Del"键删去不再需要链接的网页.
有些相链接的页面文件左上方有一个"+"图标,表示还有与此文件相链接的文件,单击文件旁边的"+"图标,又可以查看它的超链接,这样就可以很方便地检查网站中每个页面的链接状态及它们的相互关系.
16.
3.
2查看站点导航站点导航可以直观地显示Web站点结构的整体轮廓,便于用户快速了解网站.
要想查看网站的导航视图,只需单击视图栏中的"导航"图标.
导航视图以图表的方式显示了网站中各个页面的层次和结构关系,一目了然.
直接拖动各个图标到合适的位置就可以改变它的结构和关系,非常方便.
一旦变动了网站的结构,Frontpage2002便会自动更新相应的导航图,确保整个站点导航结构的正确性和直观性.
16.
3.
3获得站点报表对于一个网站设计者来说,他需要了解当前站点的文件内容,更新链接情况、组件错误、所有文件列表及变化情况等信息,利用报表视图就可以获得这些信息.
单击视图栏中的"报表"图标,转换到报表视图模式下,它以列表的形式列出了网站中各种站点文件的详细情况,单击不同的项目名称就可以查看有关的详细报告.
选择"视图→报表"菜单下的不同命令,也可以获得相关的详细信息报告.
在FrontPage中生成报表时,可以保存这些报表,或者将其中的数据复制并粘贴到其他Office的文档中.
保存或复制报表对于归档报表数据或与他人共享数据都很有用处.
保存报表的操作是:单击"视图→报表"菜单命令,选择要保存的报告后单击"文件→保存"菜单命令,在"另存为"对话框中进行设置,然后单击"保存"即可.
报表以ExcelHTML格式保存,要在Excel中查看报表,只需双击该文件即可.
16.
4发布站点发布站点,即将你的网站发布到远程的服务器上,供用户浏览.
发布站点可以使用专门的FTP工具.
但为了给用户提供方便,FrontPage2002内置了网页发布功能,利用它,你只需进行简单的设置,就可以轻松地完成网站发布任务.
发布网站的具体操作是:打开要发布的网站.
单击"文件→发布站点"菜单命令,出现"发布目标"对框.
在"站点目标位置"中输入要上传网页的服务器地址,单击"确定"按钮.
输入你的用户名和密码,单击"确定"按钮,此时将出现"发布站点"对话框,单击"显示"按钮可以显示远端站点文件目录列表,单击"选项"按钮打开"选项"对话框可以选择网页发布和更改的方式.
设置完毕,单击"发布"按钮,程序即开始自动上传网页.
上传完毕,就可以在浏览器中输入你的网址进行浏览了.
- 网页网站背景图片相关文档
- 中共保德县委党校
- 残障网站背景图片
- 潍坊市坊子区新旧动能转换北斗科技创新产
- 初中信息技术课程标准解读
- DOI:10.16538/j.cnki.fem.2016.06.007
- 四川省普通高校职教师资班和高职班对口招生统一考试
随风云-内蒙古三线BGP 2-2 5M 25/月 ,香港CN2 25/月 ,美国CERA 25/月 所有云服务器均支持5天无理由退款
公司成立于2021年,专注为用户提供低价高性能云计算产品,致力于云计算应用的易用性开发,面向全球客户提供基于云计算的IT解决方案与客户服务,拥有丰富的国内BGP、三线高防、香港等优质的IDC资源。公司一直秉承”以人为本、客户为尊、永续创新”的价值观,坚持”以微笑收获友善, 以尊重收获理解,以责任收获支持,以谦卑收获成长”的行为观向客户提供全面优质的互...

IntoVPS:按小时计费KVM月费5美元起($0.0075/小时),6个机房可选
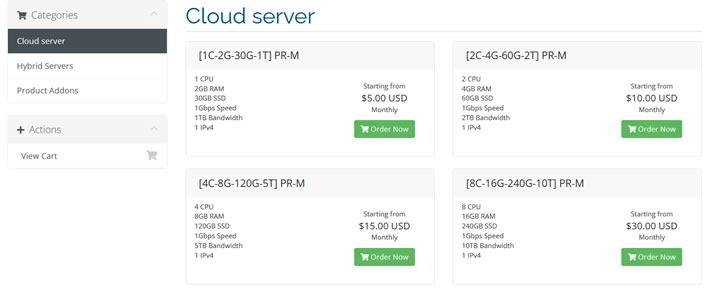
IntoVPS是成立于2004年的Hosterion SRL旗下于2009年推出的无管理型VPS主机品牌,商家提供基于OpenStack构建的VPS产品,支持小时计费是他的一大特色,VPS可选数据中心包括美国弗里蒙特、达拉斯、英国伦敦、荷兰和罗马尼亚等6个地区机房。商家VPS主机基于KVM架构,最低每小时0.0075美元起($5/月)。下面列出几款VPS主机配置信息。CPU:1core内存:2GB...

PacificRack 下架旧款方案 续费涨价 谨慎自动续费
前几天看到网友反馈到PacificRack商家关于处理问题的工单速度慢,于是也有后台提交个工单问问,没有得到答复导致工单自动停止,不清楚商家最近在调整什么。而且看到有网友反馈到,PacificRack 商家的之前年付低价套餐全部下架,而且如果到期续费的话账单中的产品价格会涨价不少。所以,如果我们有需要续费产品的话,谨慎选择。1、特价产品下架我们看到他们的所有原来发布的特价方案均已下架。如果我们已有...

-
免费虚拟主机哪个网站可以申请免费虚拟主机空间?国外域名注册国外域名注册什么好的推荐域名服务什么是域名服务?域名服务的主要作用是什么?域名主机电脑域名是什么台湾主机香港,美国,台湾,韩国,日本主机到底哪个好美国网站空间美国空间做什么网站好?网站空间价格普通的网站空间要多少钱一年深圳网站空间菜鸟问:网站空间如何选择,与空间的基本知识?mysql虚拟主机如何建立支持PHP+MySQL的虚拟主机?长沙虚拟主机在长沙,哪个兼职网站最最可靠??