滚动图片代码css+div 图片滚动代码
css+div 图片滚动代码
css部分:--------------------------------
#r_2 {width:768px; height:130px; padding-left:3px; padding-right:5px; background-color:#FFFFFF; overflow:hidden; :3px;display:inline; } #scroll_div{OVERFLOW: hidden;height:133px;WIDTH: 658px;white-space: nowrap;}
滚动区域:------------------------------
<DIV id="scroll_div"> <div id="r_2"> <img src="images/pro/3.jpg" width="120" height="133" border="0"/> <img src="images/pro/6.jpg" width="120" height="133" border="0"/> <img src="images/pro/7.jpg" width="120" height="133" border="0"/> <img src="images/pro/8.jpg" width="120" height="133" border="0"/> <img src="images/pro/21.jpg" width="120" height="133" border="0"/> <img src="images/pro/22.jpg" width="120" height="133" border="0"/> <img src="images/pro/23.jpg" width="120" height="133" border="0"/> <img src="images/pro/24.jpg" width="120" height="133" border="0"/> <img src="images/pro/25.jpg" width="120" height="133" border="0"/> <img src="images/pro/h_15.jpg" width="120" height="133" border="0"/> <img src="images/pro/h_2.jpg" width="120" height="133" border="0"/> <img src="images/pro/h_8.jpg" width="120" height="133" border="0"/> <img src="images/pro/h_7.jpg" width="120" height="133" border="0"/> </div>
<div id="scroll_end" style="display:inline;">
</div>
</DIV>
脚本代码:------------------------------
<SCRIPT>
var speed=1
var scroll_end = document.getElementById("scroll_end");
var scroll_div = document.getElementById("scroll_div");
scroll_end.innerHTML=r_2.innerHTML
function Marquee(){
if(scroll_end.offsetWidth-scroll_div.scrollLeft<=0)
scroll_div.scrollLeft-=r_2.offsetWidth
else{
scroll_div.scrollLeft++
}
}
var MyMar=setInterval(Marquee,speed)
scroll_div.onmouseover=function() {clearInterval(MyMar)}
scroll_div.onmouseout=function() {MyMar=setInterval(Marquee,speed)}
</SCRIPT>
WIDTH: 658px;宽度调整一下,在你的基础上增加些代码即可。
- 滚动图片代码css+div 图片滚动代码相关文档
- 滚动图片代码求一个图片循环向上滚动代码
- 滚动图片代码求dreamweaver 中的图片滚动代码的解释
- 滚动图片代码图片滚动代码
- 滚动图片代码网页制作中 无限循环滚动的图片代码
- 滚动图片代码html图片滚动代码
- 滚动图片代码文字在图片上滚动的代码是什么?
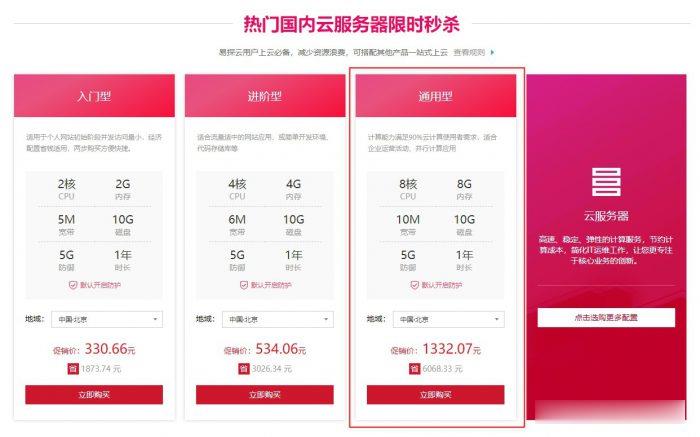
易探云(QQ音乐绿钻)北京/深圳云服务器8核8G10M带宽低至1332.07元/年起
易探云怎么样?易探云香港云服务器比较有优势,他家香港BGP+CN2口碑不错,速度也很稳定。尤其是今年他们动作很大,推出的香港云服务器有4个可用区价格低至18元起,试用过一个月的用户基本会续费,如果年付的话还可以享受8.5折或秒杀价格。今天,云服务器网(yuntue.com)小编推荐一下易探云国内云服务器优惠活动,北京和深圳这二个机房的云服务器2核2G5M带宽低至330.66元/年,还有高配云服务器...

Pacificrack:新增三款超级秒杀套餐/洛杉矶QN机房/1Gbps月流量1TB/年付仅7美刀
PacificRack最近促销上瘾了,活动频繁,接二连三的追加便宜VPS秒杀,PacificRack在 7月中下旬已经推出了五款秒杀VPS套餐,现在商家又新增了三款更便宜的特价套餐,年付低至7.2美元,这已经是本月第三波促销,带宽都是1Gbps。PacificRack 7月秒杀VPS整个系列都是PR-M,也就是魔方的后台管理。2G内存起步的支持Windows 7、10、Server 2003\20...

Friendhosting全场VDS主机45折,虚拟主机4折,老用户续费9折
Friendhosting发布了今年黑色星期五促销活动,针对全场VDS主机提供45折优惠码,虚拟主机4折,老用户续费可获9折加送1个月使用时长,优惠后VDS最低仅€14.53/年起,商家支持PayPal、信用卡、支付宝等付款方式。这是一家成立于2009年的老牌保加利亚主机商,提供的产品包括虚拟主机、VPS/VDS和独立服务器租用等,数据中心可选美国、保加利亚、乌克兰、荷兰、拉脱维亚、捷克、瑞士和波...

-
流量分析系统做流量分析的免费软件有吗电子系统设计电子专业的毕业设计做哪方面的比较好?皮城警备英雄联盟皮城警备是好多时间出来的drs系统MIS是什么系统暴风播酷云暴风影音视频播放器 暴风影音万能播放器水晶之刺台湾魔兽世界/水晶之刺/部落/找上家数据挖掘的应用近年来哪些因素促进了数据挖掘的广泛应用北方民族大学地址北方民族学校好吗?具体位置在宁夏哪?是几本啊?交通信号灯控制系统什么是智能交通信号灯洛奇英雄传s2洛奇英雄传有办法不交s2的任务,然后反复刷s2的图吗?