网页网页留言板代码
第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述1.
1网页设计概述1.
2网站的策划和设计1.
3Dreamweaver8介绍1.
4习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述2.
1网页的基本操作2.
2使用表格2.
3Flash动画的使用2.
4使用文本2.
5习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述3.
1创建及编辑表格3.
2表格的应用3.
3表格应用综合实例3.
4习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述4.
1超级链接基础4.
2超级链接的基本操作4.
3超级链接应用实例4.
4习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述5.
1网页中的图像格式5.
2设置图像效果5.
3编辑图像5.
4添加多媒体5.
5图像和多媒体应用技巧教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述6.
1CSS样式表概述6.
2创建新样式6.
3内部CSS样式表的应用6.
4外部CSS样式表的应用6.
5习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述7.
1表单概述7.
2规划页面布局7.
3表单域的使用7.
4创建文本字段7.
5创建复选框7.
6创建单选按钮和单选按钮组7.
7创建菜单和列表7.
8创建其他常用表单域7.
9创建跳转菜单7.
10表单的检查7.
11习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述8.
1网页的版式设计8.
2布局的应用8.
3层的应用8.
4层与表格的相互转换8.
5布局与层应用实例8.
6习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述9.
1行为概述9.
2行为的基本应用9.
3利用行为创建菜单9.
4行为和层的综合实例9.
5习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述10.
1使用模板10.
2使用库项目10.
3使用框架10.
4习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述11.
1动态网站概述11.
2配置服务器11.
3制作留言板的主页面11.
4创建Access数据库11.
5逐步实现留言板功能11.
6完善和扩充留言板功能11.
7习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述12.
1Dreamweaver与JavaScript的结合12.
2Dreamweaver与Fireworks的结合12.
3Dreamweaver、Flash和Fireworks的结合12.
4习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布第1章网页设计基础第2章制作简单网页第3章表格的应用第5章图像与多媒体第6章使用CSS样式表第7章交互式表单的应用第8章网页的布局设计第4章超级链接的应用课程概述13.
1测试站点13.
2发布站点13.
3管理站点13.
4习题与上机操作教学进程第9章行为和图层的行为第10章模板、库及框架第11章制作动态网页留言板第12章应用扩展第13章站点的测试与发布网页设计基础第1章本章要点:网页设计基本理念确定网页整体风格网页色彩的搭配绘制设计草图建立站点1.
1网页设计概述1.
1.
1网页设计理念教学进程表单视频动画表格图像文字网页中的主要元素1.
1网页设计概述1.
1.
1网页设计理念不容忽视的下载速度合理的版面布局网页内容要精彩BasicConcept教学进程精美的网站标志注重色彩搭配网页内容便于浏览能适应不同浏览器及分辨率简约、美观1.
1.
2网页设计常用的工具FrontPage是Microsoft公司推出的Web站点创建和管理工具,它是微软Office成员之一.
FrontPage是一个所见即所得的"傻瓜"型网页制作软件,你可以在对HTML毫不了解的情况下轻松地制作出自己的网页来,你需要做的只是用鼠标以及键盘的简单操作.
教学进程Dreamweaver是Macromedia公司推出的,是目前国内公认的最佳的网页制作工具,最近版本为Dreamweaver8FrontPageDreamweaver1.
2网站的策划和设计教学进程1.
2.
1网站的风格风格,是指站点的整体形象给访问者的综合感受,比较抽象.
网站的整体形象包含以下因素色彩版面布局浏览方式网站标志的设计交互性文字价值1.
2网站的策划和设计教学进程1.
2.
1网站的风格网站欣赏新浪网1.
2网站的策划和设计教学进程1.
2.
1网站的风格网站欣赏洪恩在线1.
2网站的策划和设计教学进程1.
2.
1网站的风格网站欣赏IBM的网站1.
2网站的策划和设计教学进程1.
2.
1网站的风格确定网站风格注意事项网站标志网站标志要放在醒目位置,如左上角,而且要保持不变.
网站标语最好能够有一句反映网站精髓的标语,并能动态显示.
导航部分导航部分应该放在每一张网页的相同位置,便于访问者浏览网站的全部内容.
1.
2.
1网站的风格教学进程主体颜色确定主体颜色,并注意颜色搭配要让人感觉舒服,不要太刺眼,也不能不突出需要强调的内容.
页面布局页面的布局是风格的一个重要标志.
不要忘记考虑主页的可扩充性,以方便将来再添加栏目内容结构内容结构越简单越好,分类要简而精.
一切都为访问者能够最快地找到访问的资料而考虑.
确定网站风格注意事项1.
2.
2网页的色彩搭配教学进程红色:有力量、喜庆的色彩.
具有刺激效果,容易使人产生冲动,是一种雄壮的精神体现,有愤怒、热情、活力的感觉.
橙色:也是一种激奋的色彩,有轻快、欢欣、热烈、温馨、时尚的效果.
黄色:亮度最高,有温暖感,具有快乐、希望、智慧和轻快的个性,让人感觉灿烂辉煌.
黑色:给人深沉、神秘、寂静、悲哀、压抑的感觉.
绿色:介于冷暖色中间,显得和睦、宁静,给人健康、安全的感觉.
与金黄、淡白搭配,产生优雅、舒适的气氛.
红色黑色橙色黄色绿色1.
2.
2网页的色彩搭配教学进程蓝色:代表永恒、博大,最具凉爽、清新、专业的色彩.
与白色混合,能体现柔顺、淡雅、浪漫的气氛,给人感觉平静、理智.
紫色:给人神秘、压迫的感觉.
白色:具有洁白、明快、纯真、清洁的个性.
灰色:具有中庸、平凡、温和、谦让、中立和高雅的个性.
蓝色白色紫色灰色1.
2.
3设计草图教学进程根据实际需要,画出网站的设计草图教学进程1.
3Dreamweaver8介绍1.
3.
1Dreamweaver简介Dreamweaver8是一款专业的HTML编辑器用于对Web站点、Web页和Web应用程序进行设计、编码和开发.
可以查看所有的站点元素或资源,并且可以直接将它们从一个易用面板中拖动到文档.
可以程序化开发流程.
Dreamweaver8中的可视化编辑功能可以为页面快速添加各种设计和功能.
1.
选择工具界面教学进程1.
3Dreamweaver8介绍1.
3.
2Dreamweaver8的工作界面2.
主窗口介绍3.
主菜单介绍4.
视图方式1.
选择工具界面教学进程1.
3Dreamweaver8介绍1.
3.
2Dreamweaver8的工作界面2.
主窗口介绍3.
主菜单介绍4.
视图方式1.
选择工具界面教学进程1.
3Dreamweaver8介绍1.
3.
2Dreamweaver8的工作界面2.
主窗口介绍3.
主菜单介绍4.
视图方式【文件】菜单用于查看当前文档或对当前文档执行操作.
【编辑】菜单包含常用的命令.
还提供了【首选参数】,可以对Dreamweaver做一些细致的调整.
【查看】菜单查看文档的各种视图,可以显示和隐藏不同类型的页面元素、工具和工具栏.
【插入】菜单提供【插入】栏的替代项,用于将对象插入到文档中.
【修改】菜单使你可以更改选定页面元素或项的属性.
1.
选择工具界面教学进程1.
3Dreamweaver8介绍1.
3.
2Dreamweaver8的工作界面2.
主窗口介绍3.
主菜单介绍4.
视图方式【文本】菜单使你可以轻松地设置文本的格式.
【命令】菜单提供对各种命令的访问,包括设置代码格式的命令、创建相册的命令等【站点】菜单提供用于管理站点以及上传和下载文件的菜单项.
【窗口】菜单提供对面板、检查器和窗口的访问.
【帮助】菜单提供帮助系统,还包括各种语言的参考材料.
1.
选择工具界面教学进程1.
3Dreamweaver8介绍1.
3.
2Dreamweaver8的工作界面2.
主窗口介绍3.
主菜单介绍4.
视图方式代码视图:可以直接编辑网页的源代码.
设计视图:能更好地美化网页,更合理地布局网页.
同时显示代码视图和设计视图:让我们能够更好地理解源代码,提高编程能力.
教学进程1.
3.
3建立站点执行【管理站点】命令新建站点输入站点的名称根据提示建立站点创建"images"文件夹新建网页文件"index.
htm"教学进程1.
4习题与上机操作1.
选择题(1)一般来说,网站设计所需遵循的理念有哪些.
()(2)网页设计常用的工具有哪些.
()A.
FrontPageB.
DreamweaverC.
FlashD.
FrontPageA.
带宽问题B.
版面布局C.
色彩搭配D.
网站内容(3)Dreamweaver中有三种视图方式,它们是哪些.
()A.
显示代码视图B.
显示设计视图C.
显示代码视图和设计视图D.
预览视图教学进程1.
4习题与上机操作2.
问答题(1)在制作网页之前,先要确定网站的整体风格,这时需要注意哪些问题(3)访问一些大型的网站,试着分析一下网站使用的网页元素有哪些,它们分别有哪些特点.
(2)Dreamweaver有三种视图方式,分别叙述这三种视图的用途.
教学进程1.
4习题与上机操作3.
上机操作题(1)启动Dreamweaver,并熟悉其工作界面的各个组成部分.
(3)在创建好的站点中创建以下一级目录:img,sound,flash.
(2)在本地硬盘上创建一个名为"myweb"文件夹,然后使用Dreamweaver将其定义为一个本地站点.
- 网页网页留言板代码相关文档
- 研究网页留言板代码
- 招标金额:356万元
- "2016年国家级、省级大学生创新创业训练计划立项信息表"
- 统一社会信用代码
- 浙江警官职业学院公共服务支持资源库等项目
- html表单:HTML表单基础知识
CloudCone(20美元/年)大硬盘VPS云服务器,KVM虚拟架构,1核心1G内存1Gbps带宽
近日CloudCone商家对旗下的大硬盘VPS云服务器进行了少量库存补货,也是悄悄推送了一批便宜VPS云服务器产品,此前较受欢迎的特价20美元/年、1核心1G内存1Gbps带宽的VPS云服务器也有少量库存,有需要美国便宜大硬盘VPS云服务器的朋友可以关注一下。CloudCone怎么样?CloudCone服务器好不好?CloudCone值不值得购买?CloudCone是一家成立于2017年的美国服务...

.asia域名是否适合做个人网站及.asia域名注册和续费成本
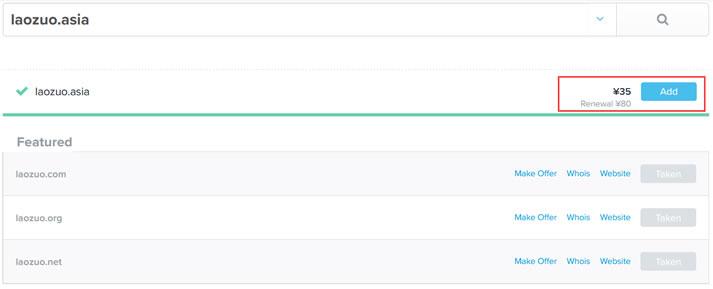
今天看到群里的老秦同学在布局自己的网站项目,这个同学还是比较奇怪的,他就喜欢用这些奇怪的域名。比如前几天看到有用.in域名,个人网站他用的.me域名不奇怪,这个还是常见的。今天看到他在做的一个范文网站的域名,居然用的是 .asia 后缀。问到其理由,是有不错好记的前缀。这里简单的搜索到.ASIA域名的新注册价格是有促销的,大约35元首年左右,续费大约是80元左右,这个成本算的话,比COM域名还贵。...

GigsGigsCloud($26/年)KVM-1GB/15G SSD/2TB/洛杉矶机房
GigsGigsCloud新上了洛杉矶机房国际版线路VPS,基于KVM架构,采用SSD硬盘,年付最低26美元起。这是一家成立于2015年的马来西亚主机商,提供VPS主机和独立服务器租用,数据中心包括美国洛杉矶、中国香港、新加坡、马来西亚和日本等。商家VPS主机基于KVM架构,所选均为国内直连或者优化线路,比如洛杉矶机房有CN2 GIA、AS9929或者高防线路等。下面列出这款年付VPS主机配置信息...

-
电信主机租用请问放个服务器在电信机房一般要什么配置?租金多少?独立ip主机独立IP主机和CDN主机的详细区别?国外空间租用好用的国外空间域名注册查询如何查域名注册信息com域名注册.com的域名注册需要什么证件和资料吗?海外域名怎样注册国外域名?重庆虚拟空间重庆顺丰快递运的电脑主机19号中午11点到的第二天物流状态还是在重庆集散中心?今天能不能领导件?asp虚拟空间怎样在一个虚拟空间里放上一个ASP和一个PHP的网站免费网站空间哪里有永久免费的网站空间?深圳网站空间求免费稳定空间网站?