布局静态网站设计报告
武 汉科技大 学城市学 院课程设计报告
学 部 信息工程学部
课程名称 电子商务系统分析与设计专 业 08级电子商务01班
学 号 200810178140
姓 名 刘琴
指导老师 王玲
2011年05月02日
一、 网站简介. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1.1网站介绍. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1.2制作工具. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .2
1.3站点介绍. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
1.4文件夹摆放简介. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
二、 布局简介. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
2.1首页布局. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
2.2个人中心布局工具. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
2.3朋友布局. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
2.4作品布局. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
2.5学校布局. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
2.6相册布局. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
三、 代码简介. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
四、 网站内容介绍. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .8
五、 制作心得. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .11
六、 参考文献. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
1
CSS网站布局简介
一、 网站简介
1.1网站介绍
我的网站是介绍自己的个人网站总共15个页面其中导航上有6个链接包括首页、个人中心、朋友、作品、学校、相册。
首页部分介绍了自己的一些简单的资料其中有一份电子杂志是平时的时候为了留作纪念做的很想与老师和同学们分享。
个人中心关于自己的一些详细的信息以及在大学的一些变化里面有两个子网页通过图片链接进入包括我的家乡和我的专业我的家乡是介绍荆州和荆州公安的一些信息而专业就是介绍的电子商务方面的一些信息。
朋友包括三个子网页介绍我的三个好朋友李梦雪、陈丽婷和何立芝好朋友有很多只是因为时间原因没有多余的时间做更多的页面去介绍在后期的完善过程会一一加上因为网站做好不仅仅是因为它是作业、是考试还是自己在大学的知识的积累和美好的回忆。
作品运用SPAY放置了自己的五篇随便平时很喜欢写随便一段时间不写就觉得少了写什么。当然还包括自己喜欢的一些作家很喜欢张小娴喜欢她的文字很真实 因此也用了一个页面专门介绍张小娴。
学校这一部分我仅仅介绍了大学和高中因为资源有限没有一些关于小学和初中的照片也就没办法详细介绍。相册这页是花了最多心思去做的一个页面其中的一个“鼠标经过图片移动”是在平时自学CSS的时候学到的知识因为对制造网站有很大的兴趣所以在平时有时间的时候会在网上下载一些视频和资料用来自学。
相册包含两个子网页分别是班级相册和家人相册。在下面的介绍中会仔细介绍。
1.2制作工具
2
1.3站点介绍
1.4文件夹摆放简介
在文件夹200810178140刘琴里面分为6个子文件夹命名如下图所示为了让读者更快捷的进入我的网站我将inde x页放在了外面。
3
二、布局简介
我的网站包括15个页面八种布局最主要的运用上下、左右布局再细分。
2.1首页布局首页布局采用的是左右结构其中左分为上、 中、下三部分分别添加下拉式、图片链接、 日期三部分。右边是简单的背景加文字组成。大致布局如图1.1
2.2个人中心布局个人中心主要是上下结构其中上部分包括左中右下部分包括四块分别以左上、左下、右上、右下命名这样的布局在感觉上很复杂其实很简单 比如下部分的四个块状它的代码是共同的。大致布局如图2.1
图2.1
4
2.3朋友布局朋友部分的布局很简单简单的上下结构简单的利用图片的固定位置来构造成上部分的左右结构。在我的家乡页面简介中也是运用的相同布
2.4作品布局作品部分运用的是上下结构其中下部分分为左右两块如下图
4.1
2 5学校简介学校部分的布局和三个朋友简介页面的布局是采用的相同布局都是运用的上下结构其中上部分包括左右这种布局与上面的作品布局很像其大致结构如下图5.1
5
图5.1
2.6相册布局相册布局采用的是左右结构再对左部分划分划分为上中下三部分对右部分划分为上下结构。这样的布局在是视觉上可能较为凌乱但是只要运用较为搭配的色彩就不会有这种感觉。布局简图如6.1所示
另外的两种布局较为简单 即对center部分进行划分划分为三到四部分。上6图即为我的网站大致布局模式。为了能在不同的浏览器中显示的效果比较统
一在布局的时候所以的布局都采用了上中下三部分的模式其中在对center部分加以扩展这样的布局使所以的内容伴随着header 、 center、 footer一起移动这样一来就能达到预期的效果。
书本上介绍的布局模式包括肯多像一列宽度居中、两列固定宽度、三列自适应、高度自适应等这些布局模式在网站中都有用到。
三、代码简介
为了使源代码看起来更简洁在制作的过程中更清晰我的DIV和CSS是分离的每一个页面对应一个CSS相同的布局则直接进行链接就可以达到效果这样的方式不仅省时还很清晰。在平时的网页制作过程中我也会将CSS部分分离。
这里简单的介绍上面介绍的6种布局的代码 由于DIV部分主要是文字及图片这里就不重点介绍。
下面是首页部分的一小段代码
<title>首页</title>
<link href="css/css 1.css"rel="stylesheet" type="text/css" />
6
</head>
<body><div id="header">
<img src="image/wenzi3.png"/><ul id="nav">
<li><a href="page/index.html"><b>首页</b></a></li>
<li><a href="page/gerenzhongxin.html"><b>个人中心</b></a></li>
<li><a href="page/pengyou.html"><b>朋友</b></a></li>
<li><a href="page/zuoping.html"><b>作品</b></a></li>
<li><a href="page/daxue.html"><b>学校</b></a></li>
<li><a href="page/xiangce.html"><b>相册</b></a></li></ul>
</di v>
在后面的网页制作中根据不同的需要设置不同的id再在C S S中更改为自己需要的效果。
再来看看相册中 鼠标经过滑动的效果 DIV部分的代码是如何布局的。
<ul class="hg">
<li><a href="http://user.qzone.qq.com/260706661/infocenter"target="_blank"><img src=". ./image/left.png"alt="" /><span class="title">笑笑的空间</span><spanclass="addres s">http://user.qzone.qq.com/260706661/infocenter</span></a></li>
<li class="bottom"><a href="http://user.qzone.qq.com/729952764/infocenter"target="_blank"><img src=". ./image/b.png"alt="" /><span class="title">立芝的空间</span><spanclass="addres s">http://user.qzone.qq.com/729952764/</span></a></li>
<li class="left"><a href="http://user.qzone.qq.com/252488836/infocenter"target="_blank"><img src=". ./image/d.png""/><span clas s="title">哥哥的空间</span><span class="addres s">http://user.qzone.qq.com/252488836</span></a></li>
<li><a href="http://user.qzone.qq.com/736253131/infocenter"target="_blank"><img src=". ./image/g.png"alt="" /><span class="title">雪的空间</span><span class="addres s">http://user.qzone.qq.com/736253131</span></a></li>
<li><a href="http://user.qzone.qq.com/644748246/infocenter"target="_blank"><img src=". ./image/c.png"alt="" /><span class="title">徒弟的空间</span><span class="addres s">http://user.qzone.qq.com/644748246/
</span></a></li>
<li><a href="http://user.qzone.qq.com/136650253/infocenter"target="_blank"><img src=". ./image/j.png"alt="" /><span class="title">丽婷的空间</span><span class="addres s">http://user.qzone.qq.com/136650253</span></a></li></ul>
下面是C S S值得设置这里只有一个hg这一个id 因此代码部分虽然长却很清晰一目了然。
.hg{width:610p x;overflow:hidden;
7
}
.hg li {background:white;padding:8px;border:1px solid black;flo at:le ft;margin:10px 13px 00;
}
.hg li a{width:250p x;height:161px;display:block;po sition:relative;overflow:hidden;
}
.hg li img{position:absolute;left:0;top:0;width:251 px;
}
.hg li span{display:block;padding:5px 10px;text-align:center;
}
.hg li span.title {font:bold 18px"Times New Roman",Times, serif;color:#06F;padding-top:50px;
}
.hg li span.address {font:12px"Palatino Linotype", "Book Antiqua",Palatino, serif;c o lor:b lue;
}
*html .hg li{disp lay:inline;
}
*html .hg{height:1%;
}
这里就简单介绍这两段代码在充分了解到CSS与DIV分离的好处之后在制作网页的时候我都会选择分离。这样不仅方便链接而且方便更改在不满意某一部分的布局的时候可以直接打开CSS文件直接更改保存后文
8
- 布局静态网站设计报告相关文档
- 课程设计JSP动态网页编程课程设计
- 电脑JSP动态网站课程设计_报告书
- 函数php动态网站开发教学大纲
- 设计毕业论文-交互式动态网站设计
- 数据库个人动态网站毕业论文
- 网上购物鲜花在线订购动态网站设计实现毕业论文
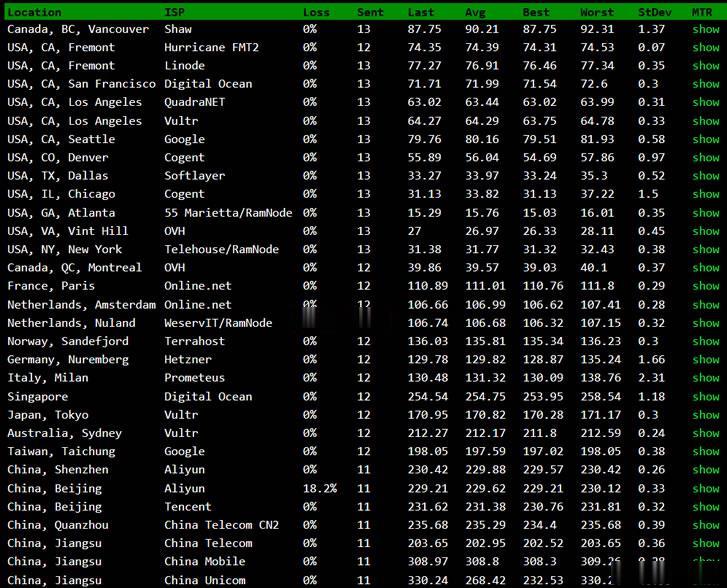
BuyVM新设立的迈阿密机房速度怎么样?简单的测评速度性能
BuyVM商家算是一家比较老牌的海外主机商,公司设立在加拿大,曾经是低价便宜VPS主机的代表,目前为止有提供纽约、拉斯维加斯、卢森堡机房,以及新增加的美国迈阿密机房。如果我们有需要选择BuyVM商家的机器需要注意的是注册信息的时候一定要规范,否则很容易出现欺诈订单,甚至你开通后都有可能被禁止账户,也是这个原因,曾经被很多人吐槽的。这里我们简单的对于BuyVM商家新增加的迈阿密机房进行简单的测评。如...

野草云99元/月 ,香港独立服务器 E3-1230v2 16G 30M 299元/月 香港云服务器 4核 8G
野草云月末准备了一些促销,主推独立服务器,也有部分云服务器,价格比较有性价比,佣金是10%循环,如果有时间请帮我们推推,感谢!公司名:LucidaCloud Limited官方网站:https://www.yecaoyun.com/香港独立服务器:CPU型号内存硬盘带宽价格购买地址E3-1230v216G240GB SSD或1TB 企盘30M299元/月点击购买E5-265016G240GB SS...

新加坡云服务器 1核2Gg 46元/月 香港云服务器 1核2G 74元/月 LightNode
LightNode是一家成立于2002年,总部位于香港的VPS服务商。提供基于KVM虚拟化技术.支持CentOS、Ubuntu或者Windows等操作系统。公司名:厦门靠谱云股份有限公司官方网站:https://www.lightnode.com拥有高质量香港CN2 GIA与东南亚节点(河内、曼谷、迪拜等)。最低月付7.71美金,按时付费,可随时取消。灵活满足开发建站、游戏应用、外贸电商等需求。首...

-
u盘无法读取U盘为什么不能显示依赖注入请问下依赖注入的三种方式的区别9flash怎么使用ePSXe啊?网店推广网站怎么免费推广淘宝店铺?中小企业信息化信息化为中小企业发展带来了哪些机遇xv播放器下载除了迅雷看看播放器还有什么播放器支持xv格式的视频?小米手柄小米蓝牙游戏手柄怎么连接游戏域名库求解:请将您的域名:别名(CNAME)主机解析到idc1.xiaodoutao.comoffice2007简体中文版到哪里下载正版的office2007~~怎么把网页的字变大如何使网页的字体变大?